はじめに
今回は、SpringBoot(Java)を使って実際に簡単なRestAPIを作成し、VSCodeで実行するところまで実施していきます。
※記事は現在の日付(2022/10/5)で書いておりますが、実施してから記事を書くまでにかなり期間が空いてしまったため、スクショの内容が現在の内容と違う見た目や操作になっている可能性があります。
環境構築がまだの方は宜しければ前回までの記事をご参考に環境構築をお願い致します。


※今回は Mavenを使う為、Gradle は興味ある方だけ参考程度にご覧ください。


プロジェクトの作成
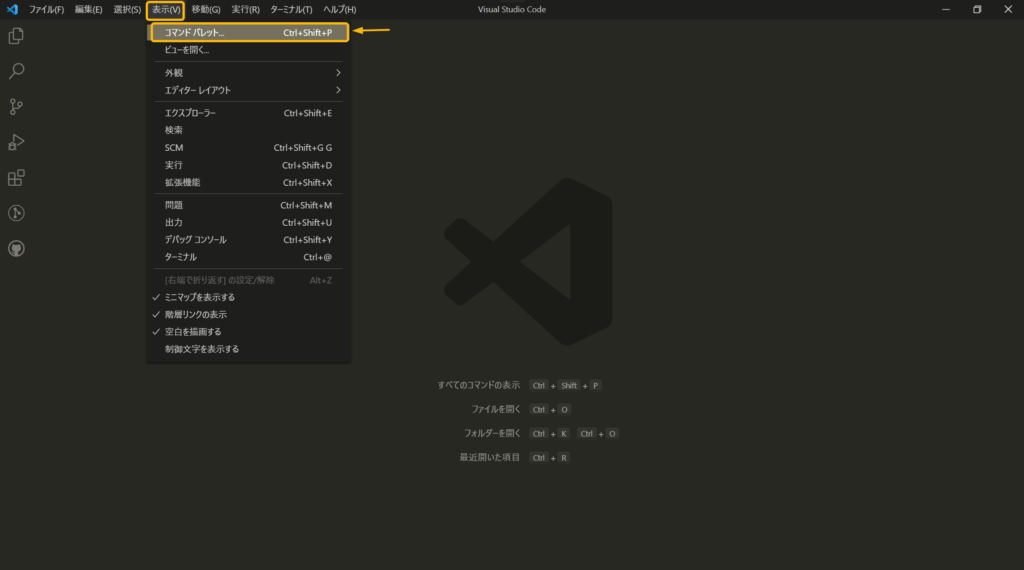
VSCodeを開き 表示 > コマンドパレット を選択

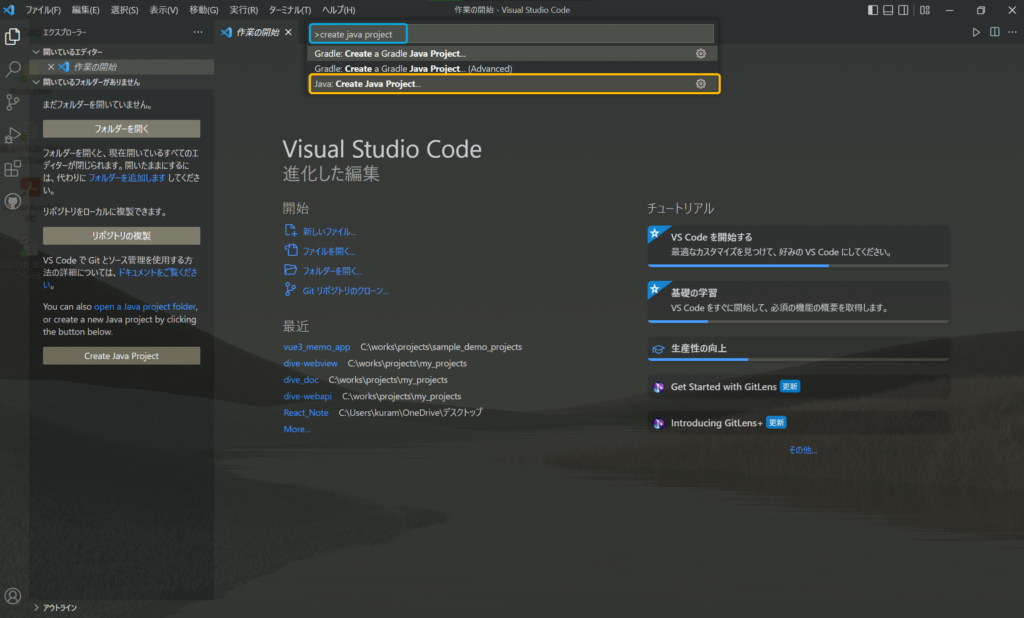
以下を入力すると候補に「Create Java Project … 」と表示されるので、こちらを選択
>create java project
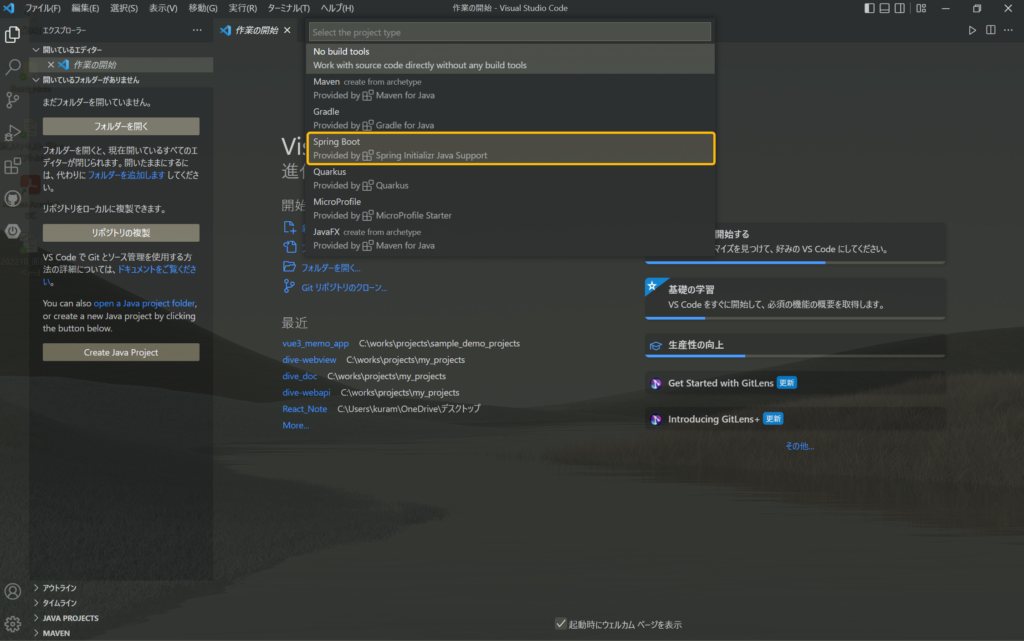
次に Spring Boot を選択

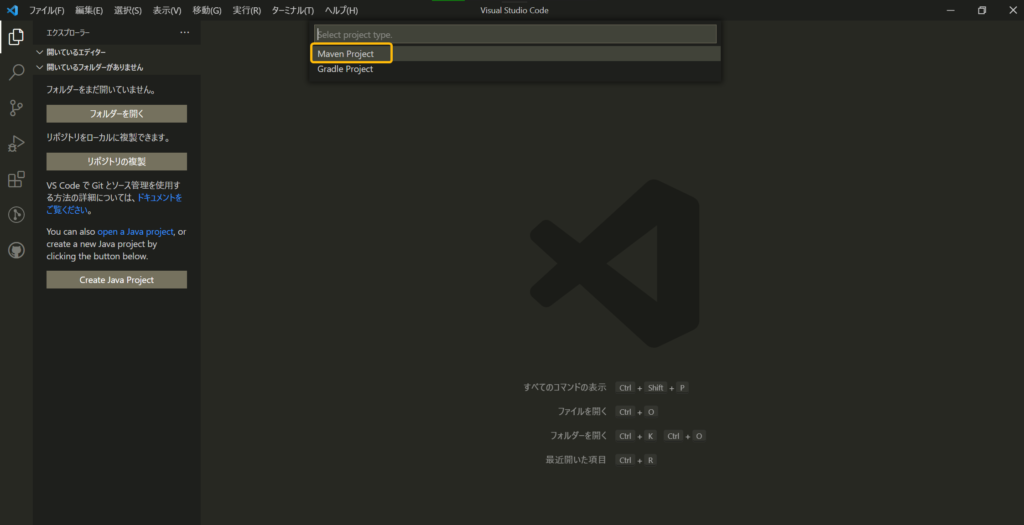
今回は Maven を使って開発するため、 Maven Project を選択

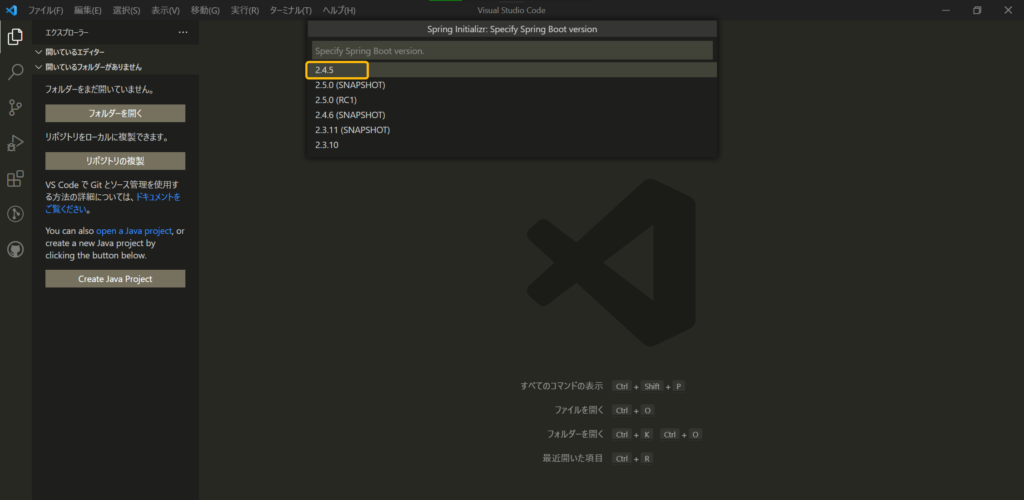
次にspringbootのバージョンを選択します。今回は現時点で最新かつ安定版のものを選択

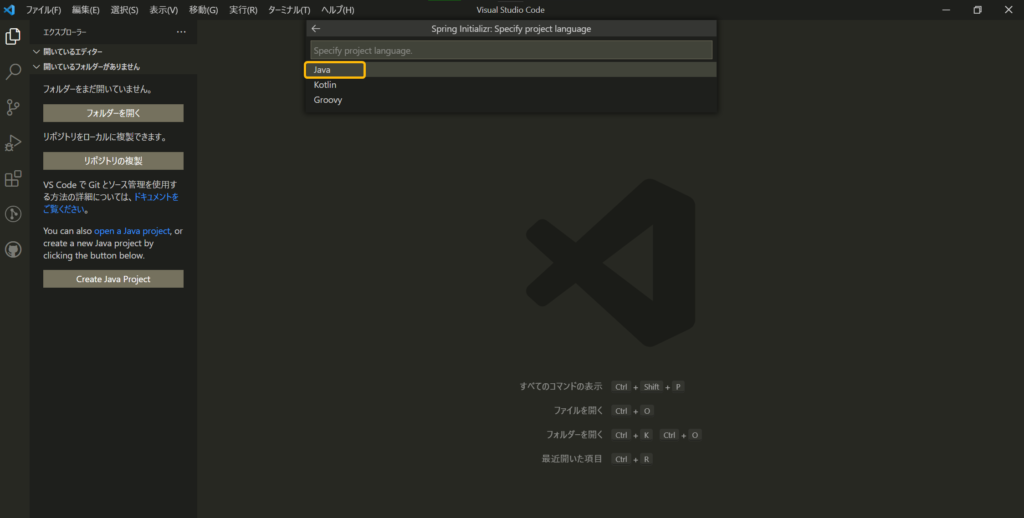
次にspringbootで扱う言語を選択します
今回はJavaを選択

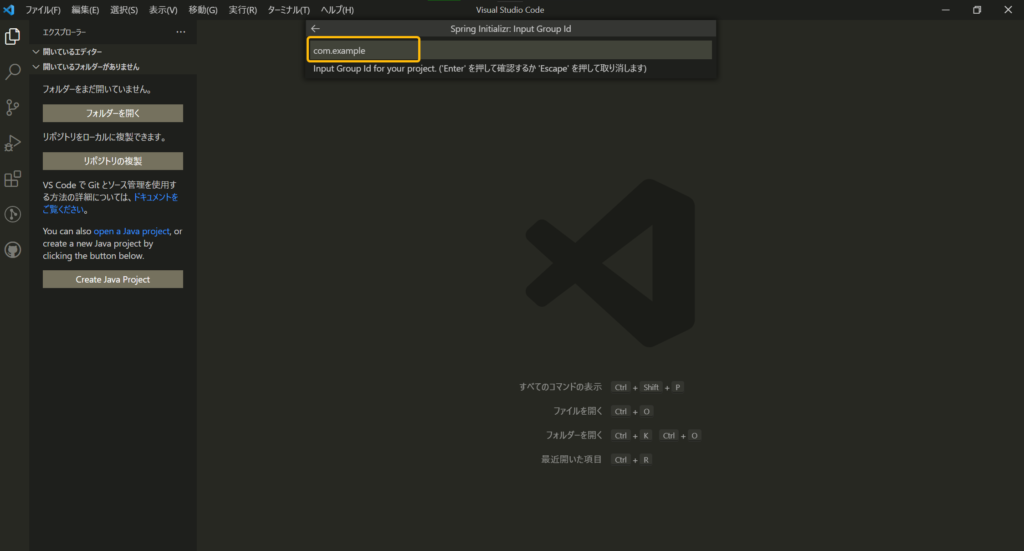
次に「Groupe ID」を入力します
「Groupe ID」とは、プロジェクトを一意に識別する名前
初期状態では「com.sample」と入力されていますが任意のものでも問題ないですが、今回はそのままで[Enter]を押して次へ進みます

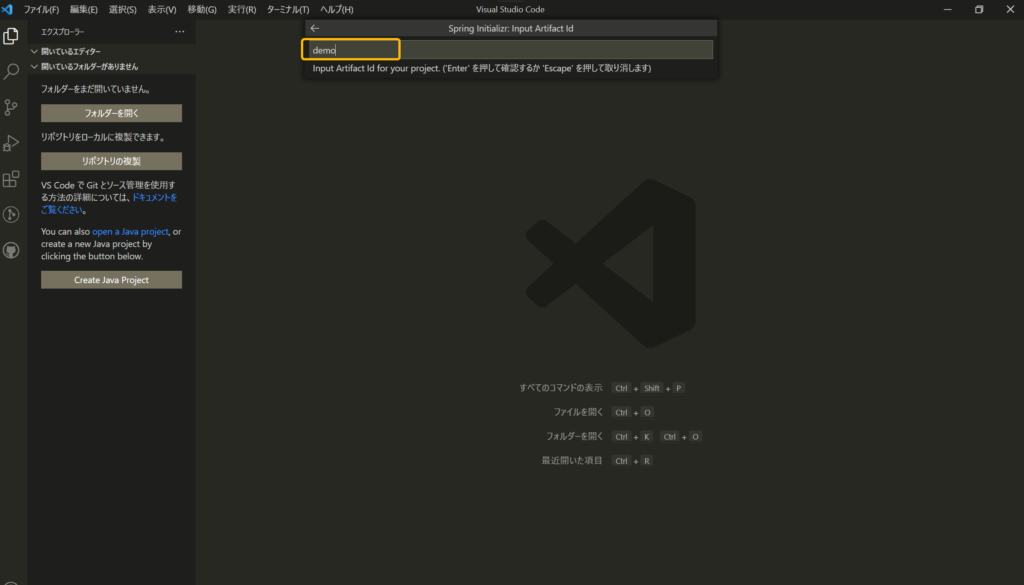
次に「Artifact ID」を決めます
今回は以下のように「demo」として進みます
「Artifact ID 」とは、プロジェクトの成果物の名前(プロジェクトフォルダの名前となります)

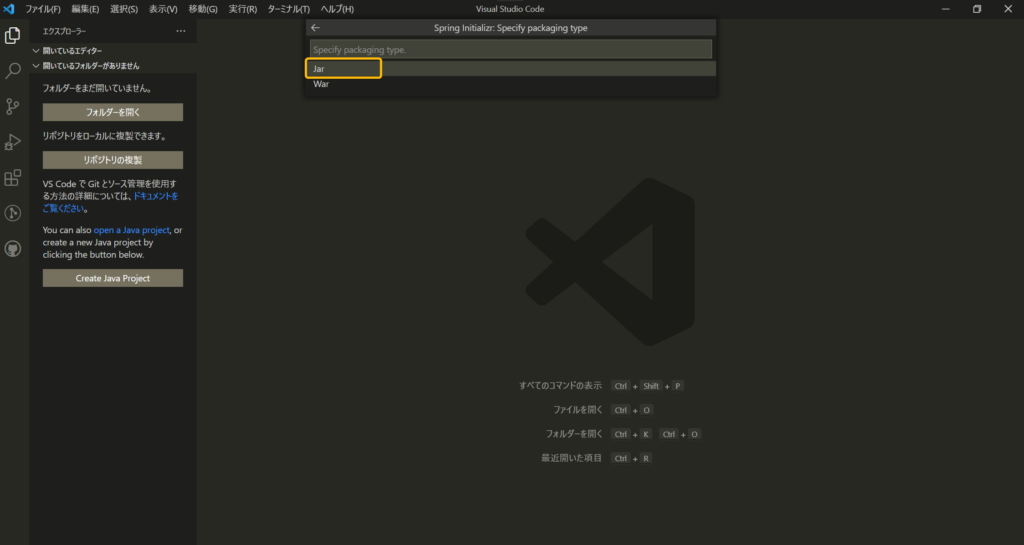
パッケージタイプは「jar」を選択

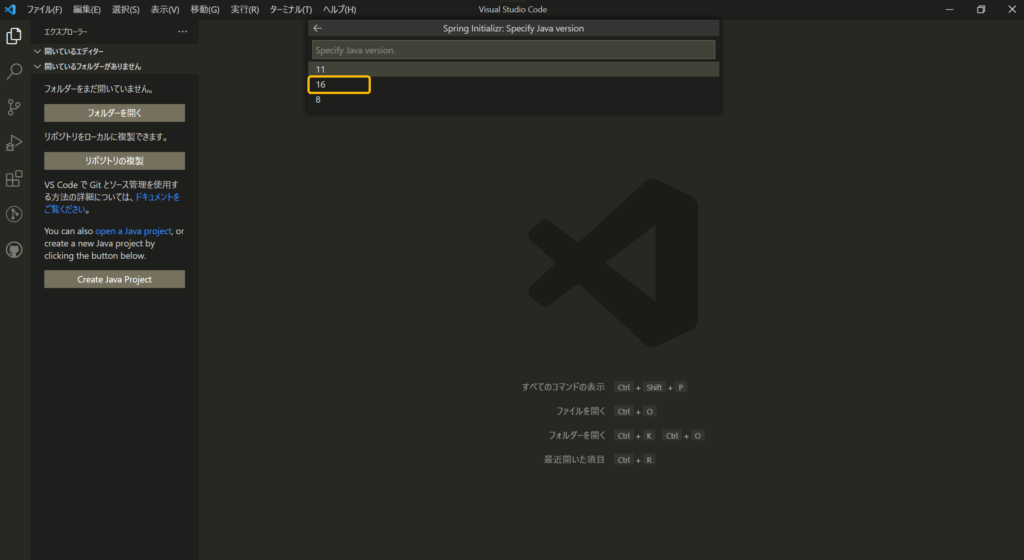
Javaのバージョンを選択します
今回は最新の16を選択します

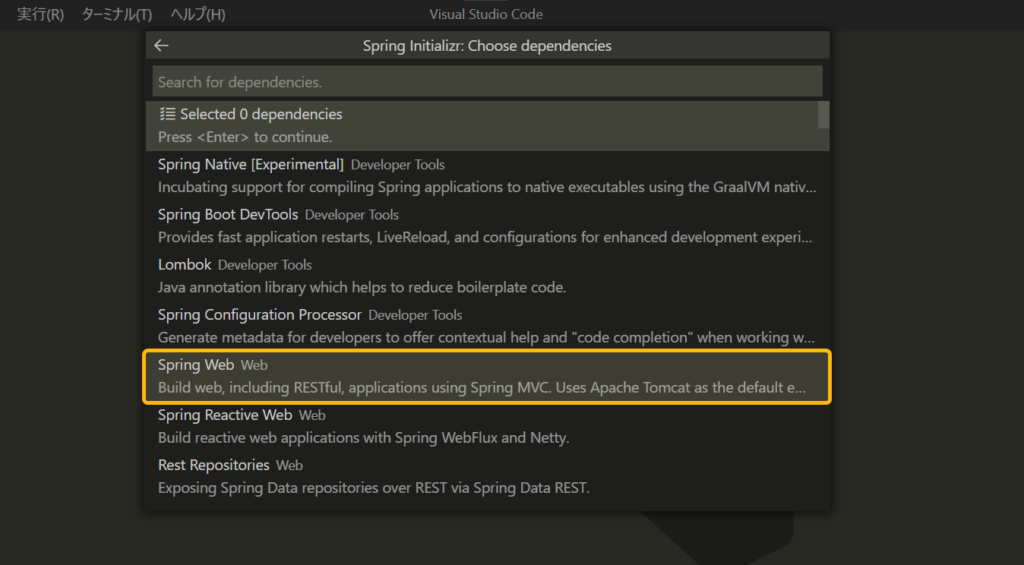
次に、作成するアプリで必要となるライブラリを選択していきます
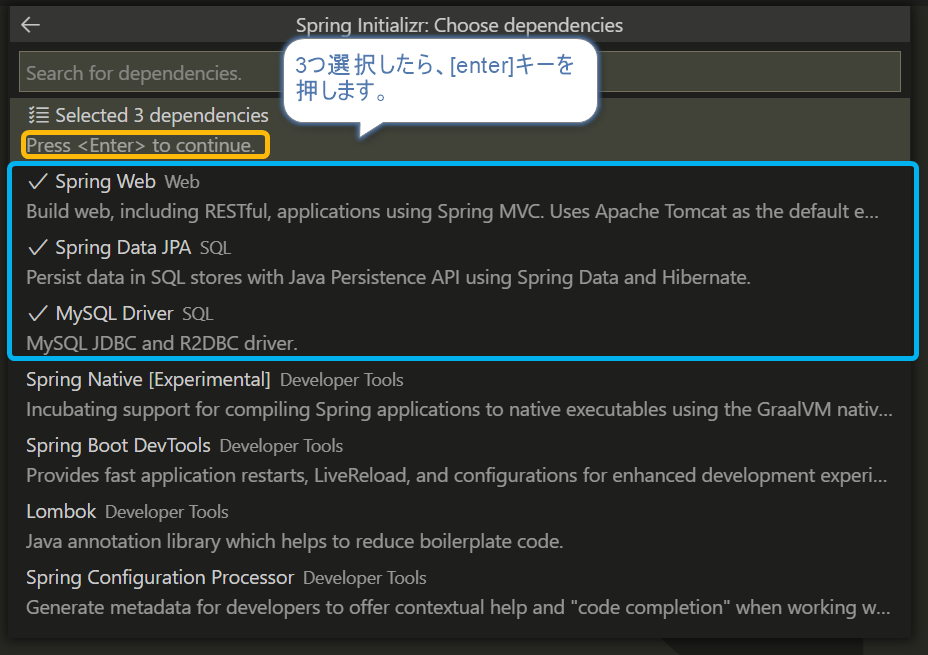
今回はデータの保存ができるWebAPIを作成するため、まず「Spring Web」を選択します

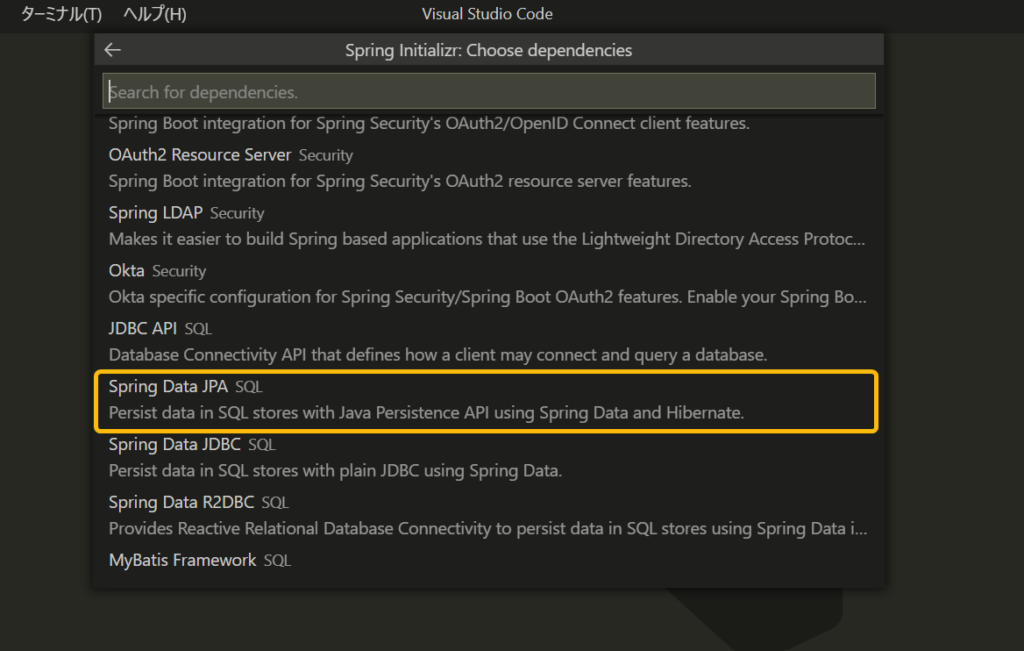
次にDBにテーブルを作成したり、データの参照・登録・更新・削除などSQLをJavaの記述で発行してれるライブラリであるJPAを選択します


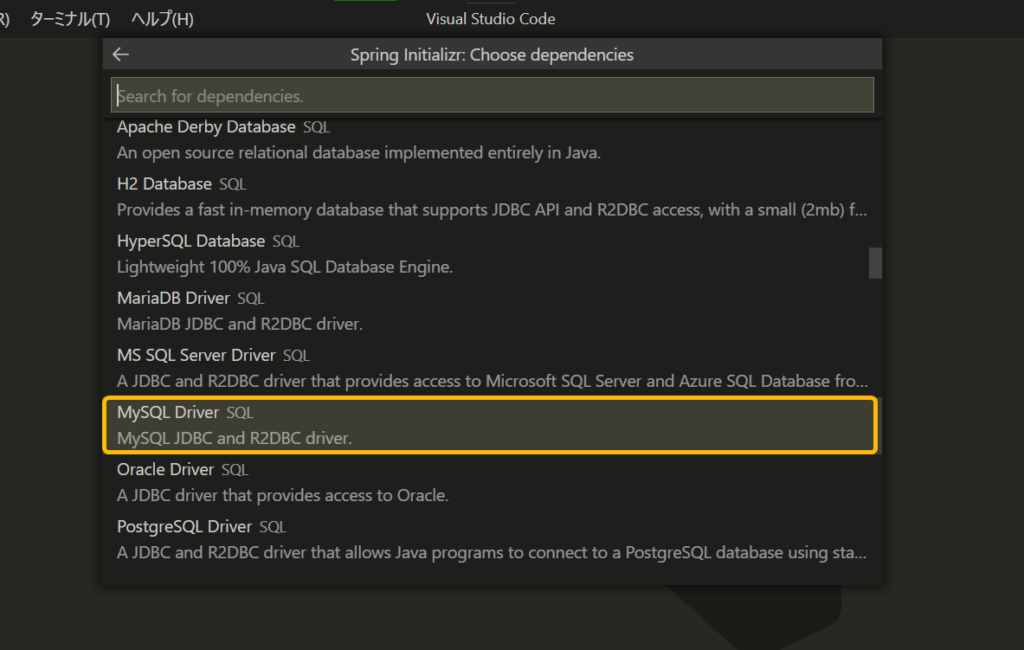
今回はMySQLで作成するため、以下のように「MySQL Driver」を選択
もし、まだMySQLをインストールしていない方は以下を参考にインストールしてみてください😉


3つのライブラリを選択したのち、[Enter]を押します

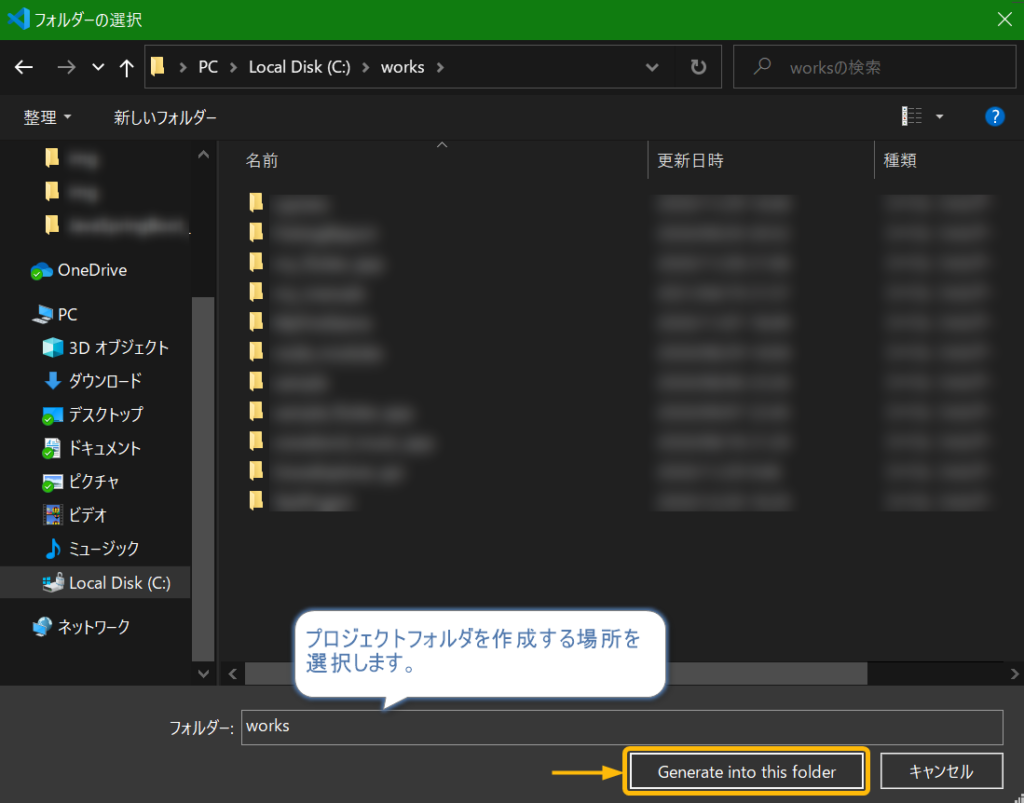
エクスプローラが表示されるため、プロジェクトを作成する場所を選択します
今回はworksフォルダ直下に配置したいため以下のように場所を選択し、「Generate into this folder」をクリック

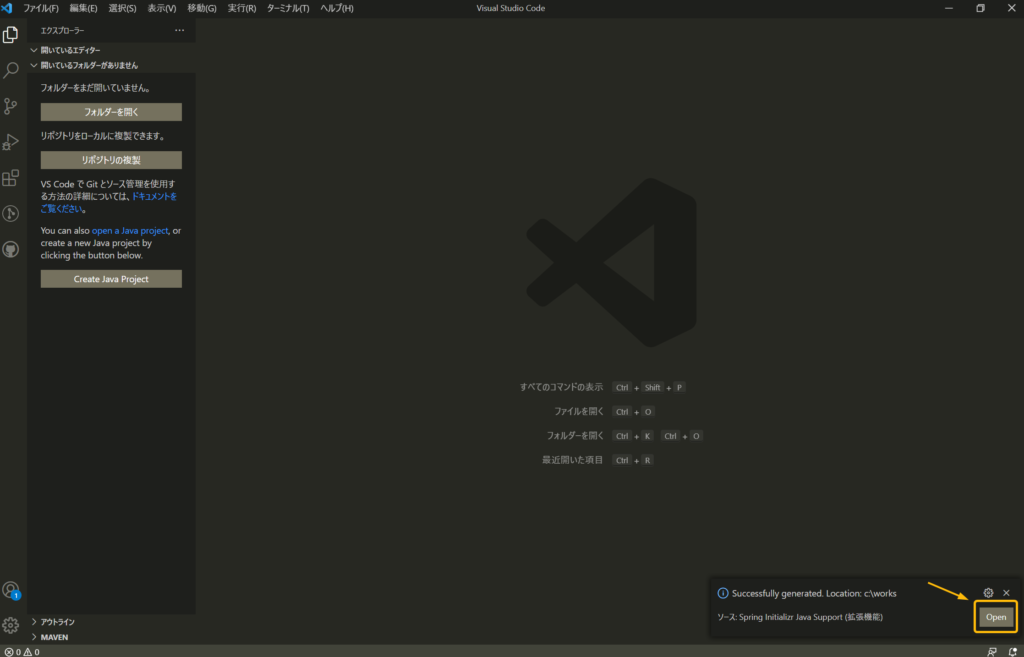
すると、vscodeの右下に「Successfuly generated. Location :\○○」と表示されるので「open」をクリックします
もし出てこなければ、vscodeの「フォルダーを開く」から開いてください

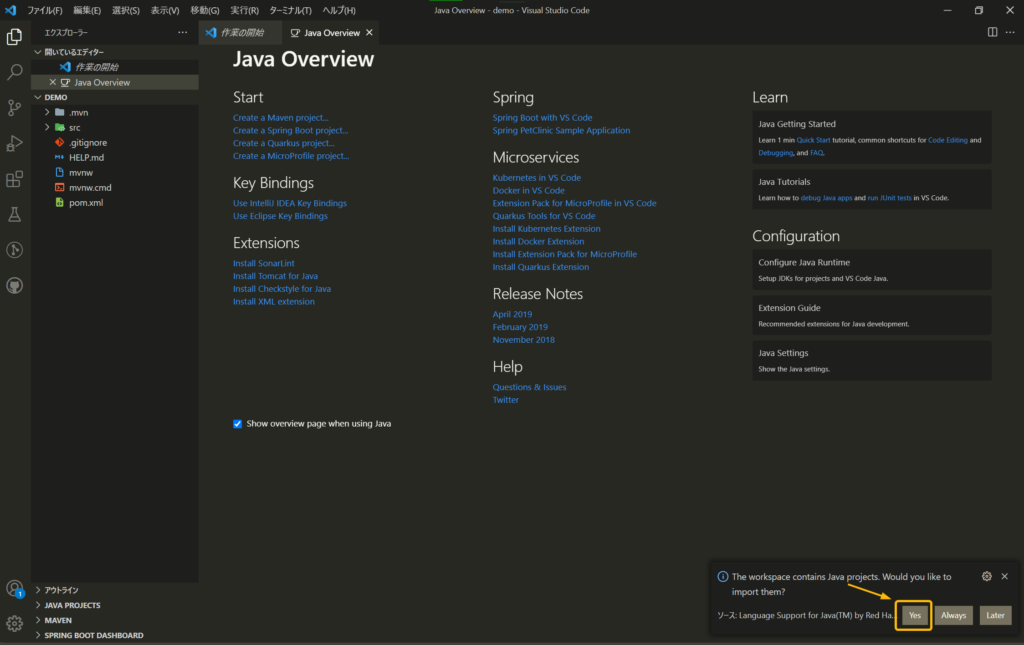
プロジェクトを開くと右下に「The workspace contains Java projects. Would you like to import them?」と表示されます
「ワークスペースにプロジェクトの内容をインポートするか」聞かれていますので「Yes」を選択します

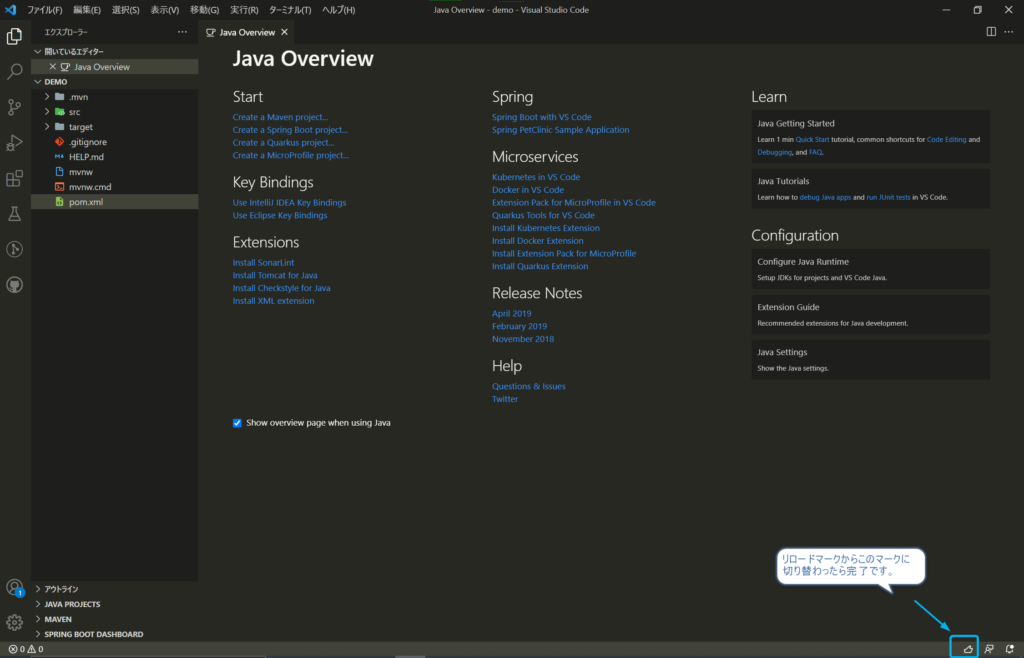
すると、グルグルとリロードが始まり、完了すると以下のような👍マークになります

DB作成
次にDBを作成します
今回はDB操作ができるGUIツールを使って作成します
もし、GUIツール使ってみたい、インストールしてみたい方は以下を参考にインストールしてみてください😉

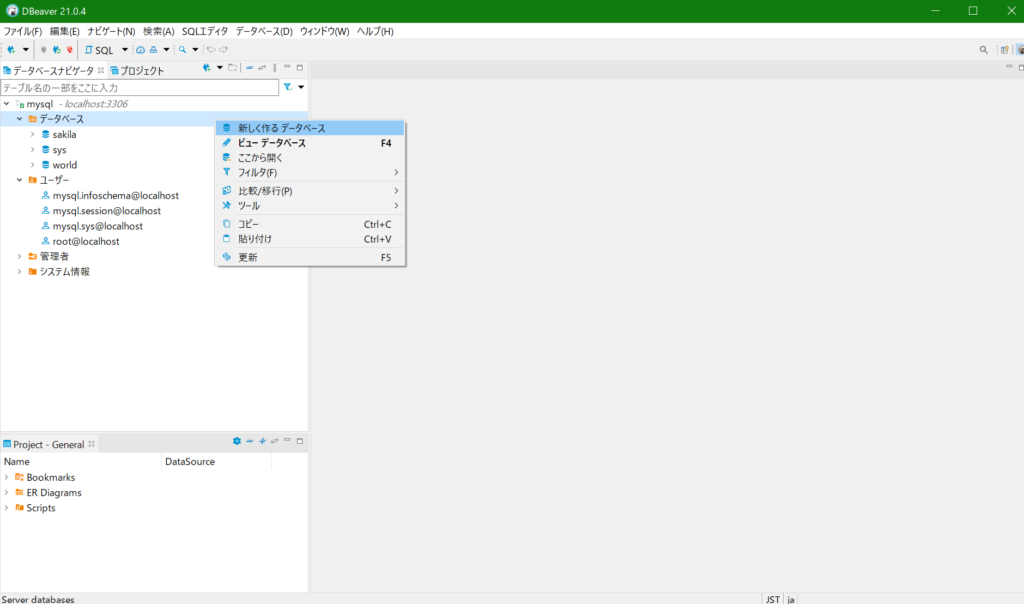
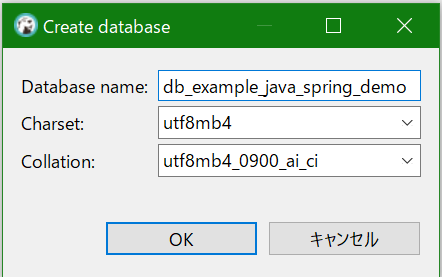
以下のように新しくDBを作成します

次にDB名や文字コードを設定します、今回は以下のように設定します
| Database name | db_example_java_spring_demo |
| Charset | utf8mb4 |
| Collation | utf8mb4_unicode_520_ci |

プロジェクトとDBの接続
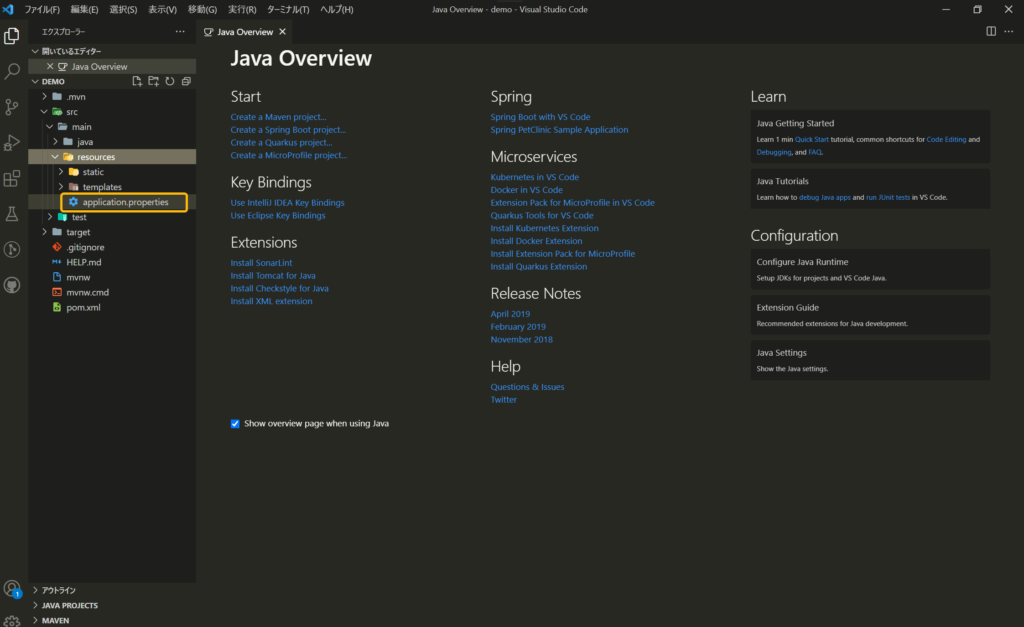
DBの作成が完了したら、プロジェクトにもどり、以下ファイルを開きます
src\main\resources\application.properties
ファイルに最初は何も記載がないかと思います
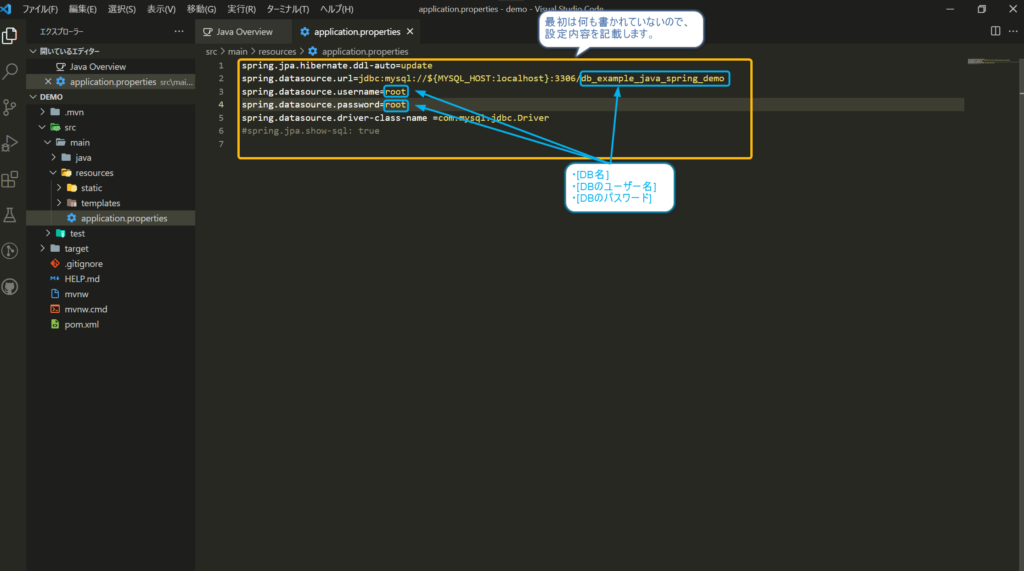
ここに以下を入力します
spring.jpa.hibernate.ddl-auto=update
spring.datasource.url=jdbc:mysql://${MYSQL_HOST:localhost}:3306/db_example_java_spring_demo
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name =com.mysql.jdbc.Driver
#spring.jpa.show-sql: true今回はサンプルとして作成するため、ユーザー名やパスワードは簡単に「root」としています

テーブルとリクエスト処理を用意
DBとの接続設定をしたあと、テーブル作成とリクエスト処理を作成します
今回は以下に各ファイルのソースをそのまま貼り付けているので、各Javaファイルを作成し、そちらを貼りつけていってください
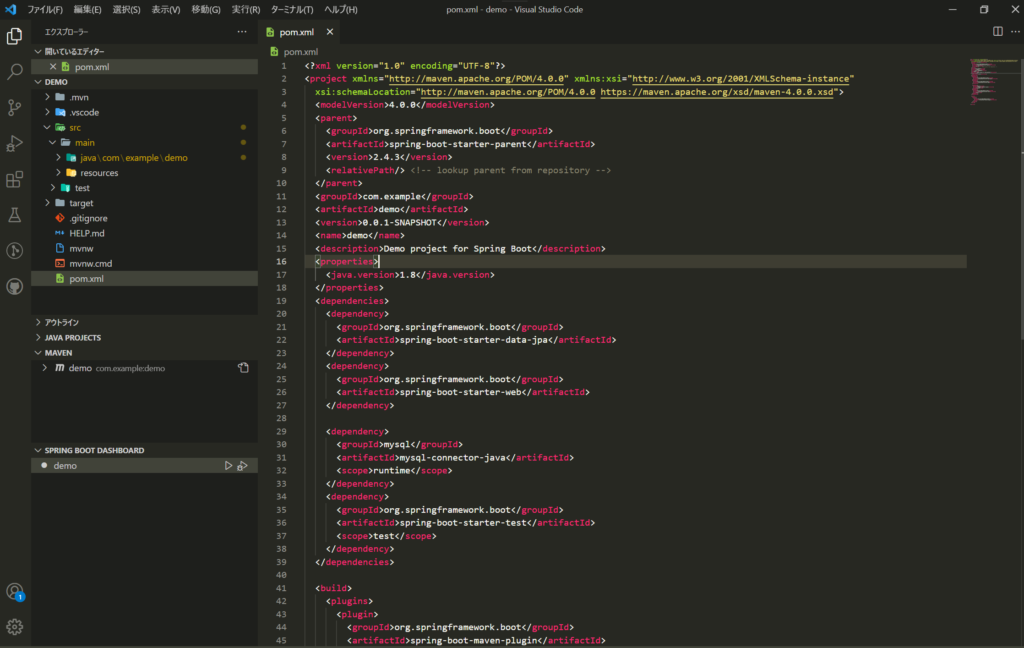
以下はプロジェクトのライブラリの依存関係を表すファイルです
こちらは特に変更はなくそのままで大丈夫です
パスはプロジェクト直下<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.3</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
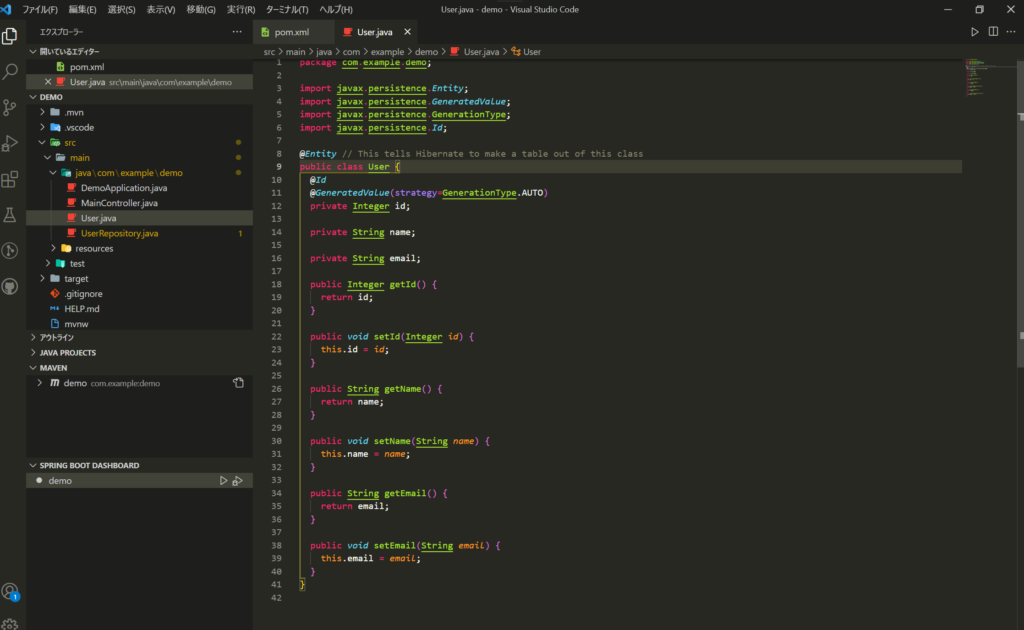
次に今回hDBのテーブルとなるUserテーブルを用意します
以下のパスに用意します
src\main\java\com\example\demo\User.javapackage com.example.demo;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity // This tells Hibernate to make a table out of this class
public class User {
@Id
@GeneratedValue(strategy=GenerationType.AUTO)
private Integer id;
private String name;
private String email;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}

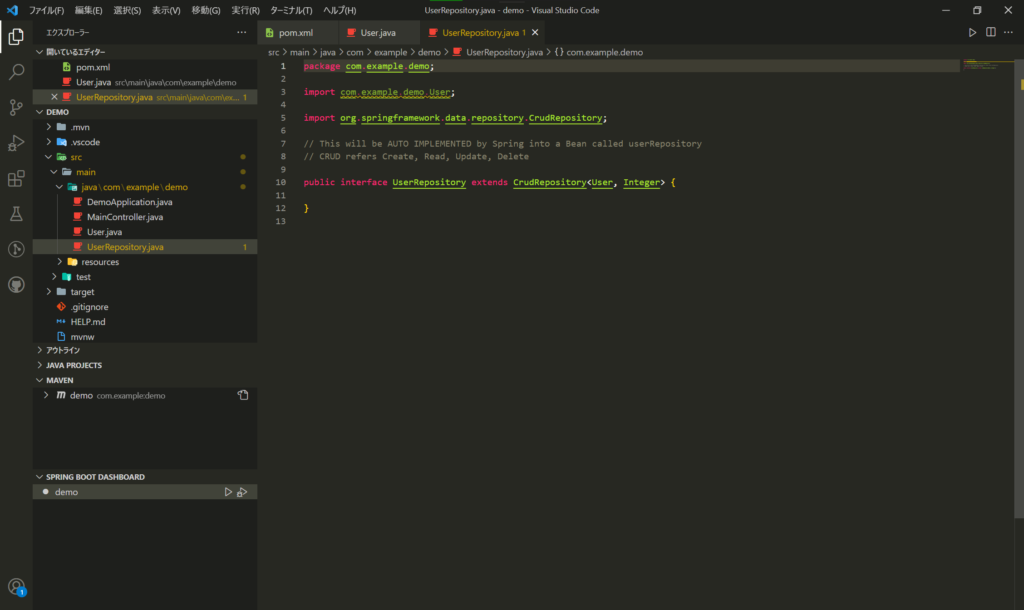
テーブルからデータを参照・登録するために以下のクラスを用意します
src\main\java\com\example\demo\UserRepository.javapackage com.example.demo;
import com.example.demo.User;
import org.springframework.data.repository.CrudRepository;
// This will be AUTO IMPLEMENTED by Spring into a Bean called userRepository
// CRUD refers Create, Read, Update, Delete
public interface UserRepository extends CrudRepository<User, Integer> {
}

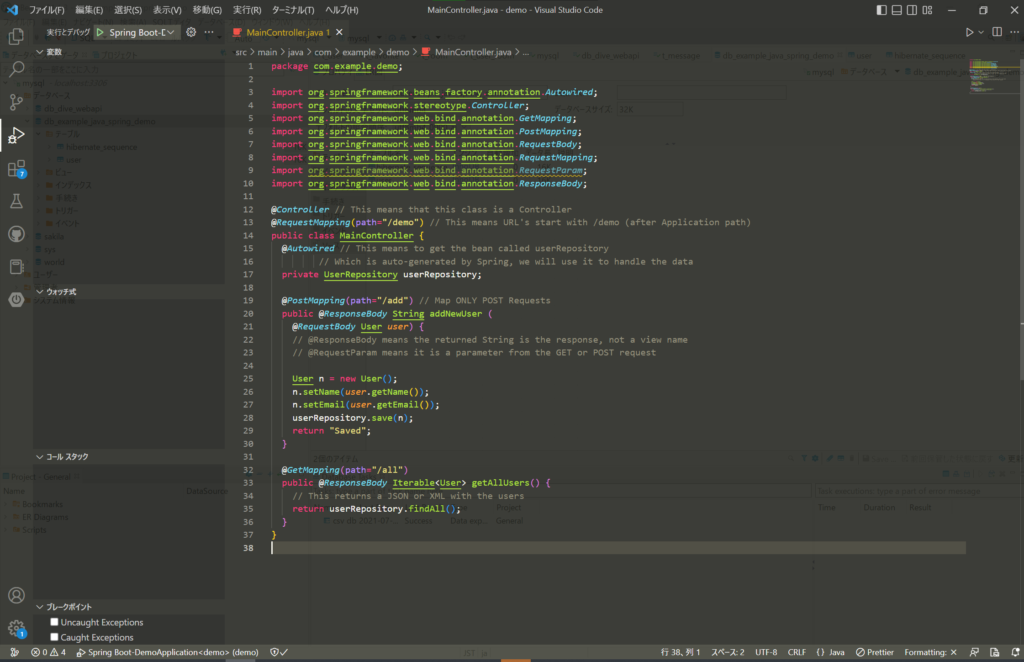
次にリクエストを受け取るためのコントローラを用意します
今回はGETとPOSTができるようにしています
パスは以下となります
src\main\java\com\example\demo\MainController.javapackage com.example.demo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller // This means that this class is a Controller
@RequestMapping(path="/demo") // This means URL's start with /demo (after Application path)
public class MainController {
@Autowired // This means to get the bean called userRepository
// Which is auto-generated by Spring, we will use it to handle the data
private UserRepository userRepository;
@PostMapping(path="/add") // Map ONLY POST Requests
public @ResponseBody String addNewUser (
@RequestBody User user) {
// @ResponseBody means the returned String is the response, not a view name
// @RequestParam means it is a parameter from the GET or POST request
User n = new User();
n.setName(user.getName());
n.setEmail(user.getEmail());
userRepository.save(n);
return "Saved";
}
@GetMapping(path="/all")
public @ResponseBody Iterable<User> getAllUsers() {
// This returns a JSON or XML with the users
return userRepository.findAll();
}
}

起動して試す
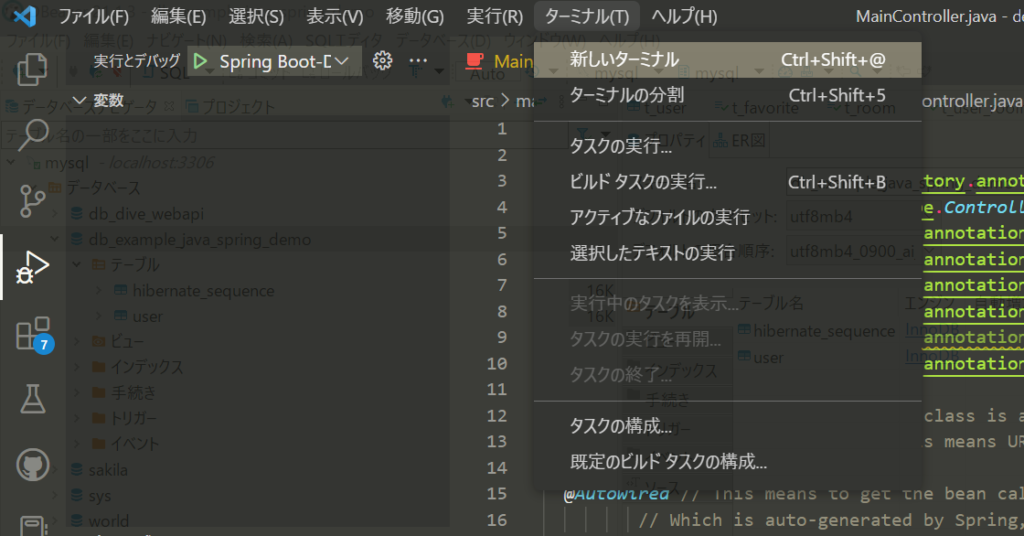
vscodeの上のメニューにある「ターミナル」から「新しいターミナル」を選択

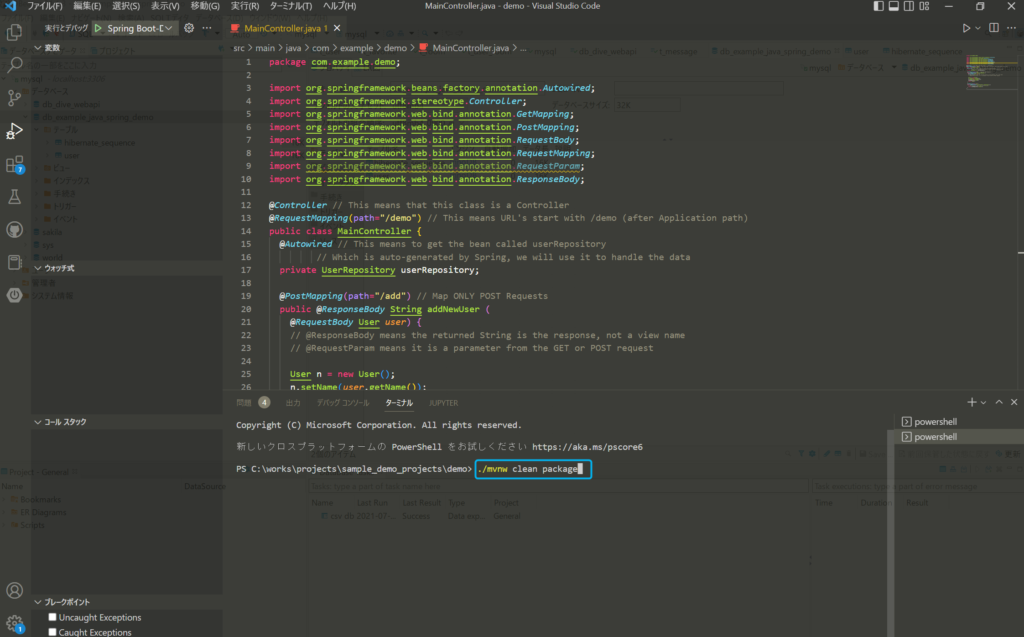
vscodeにターミナル画面が表示されるので、以下をまず実行します
./mvnw clean package
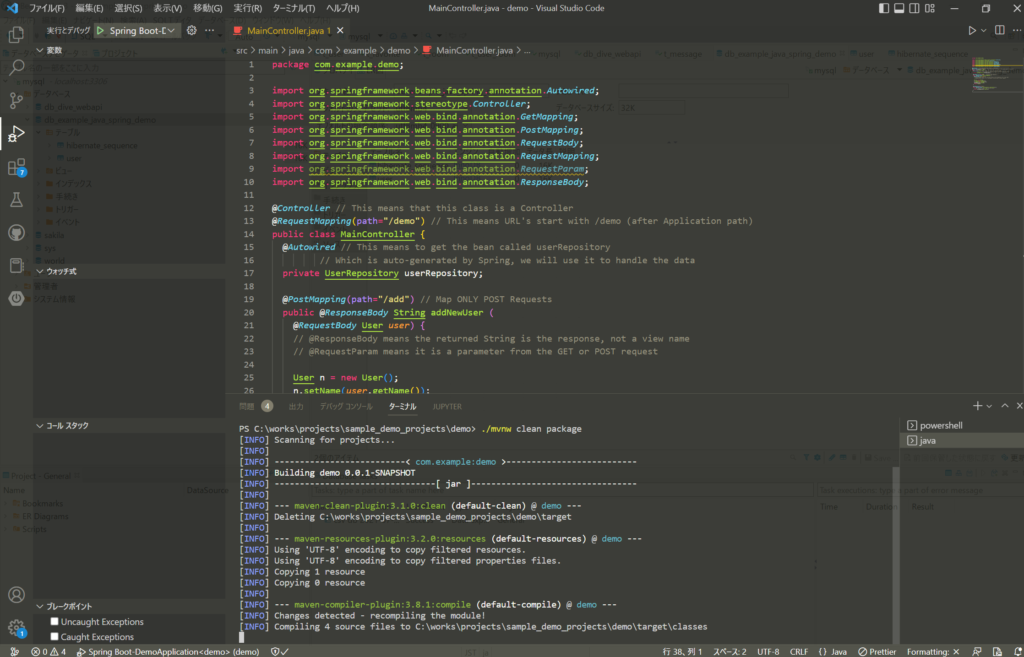
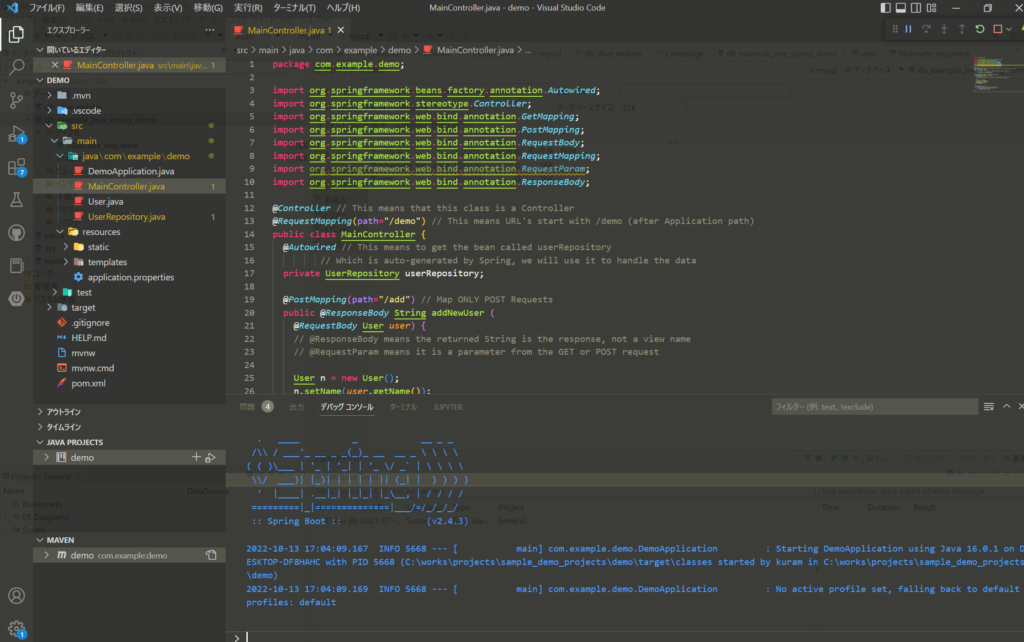
実行中は以下のような画面になる

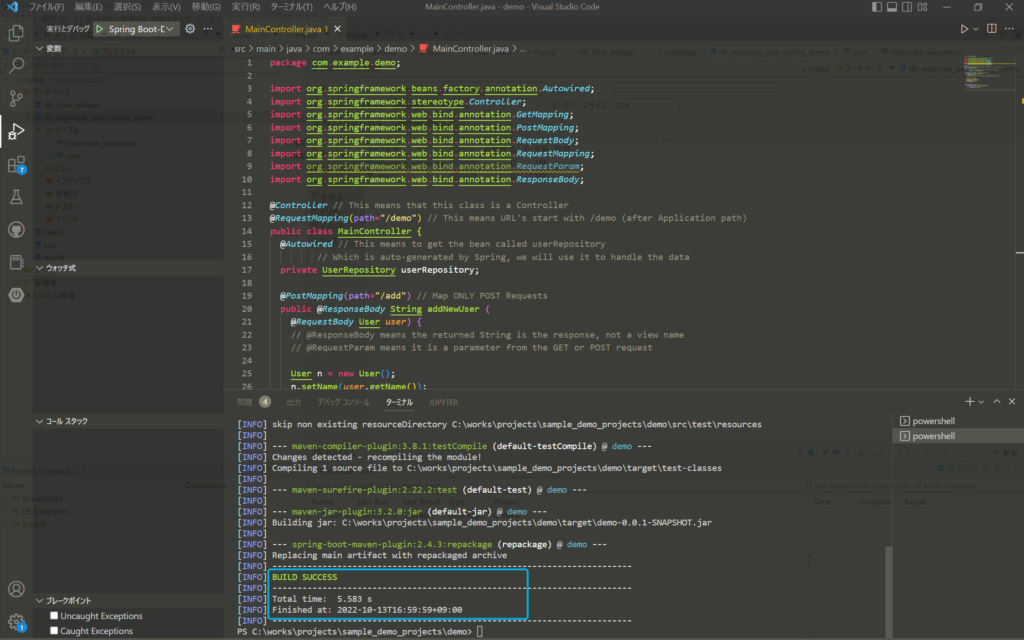
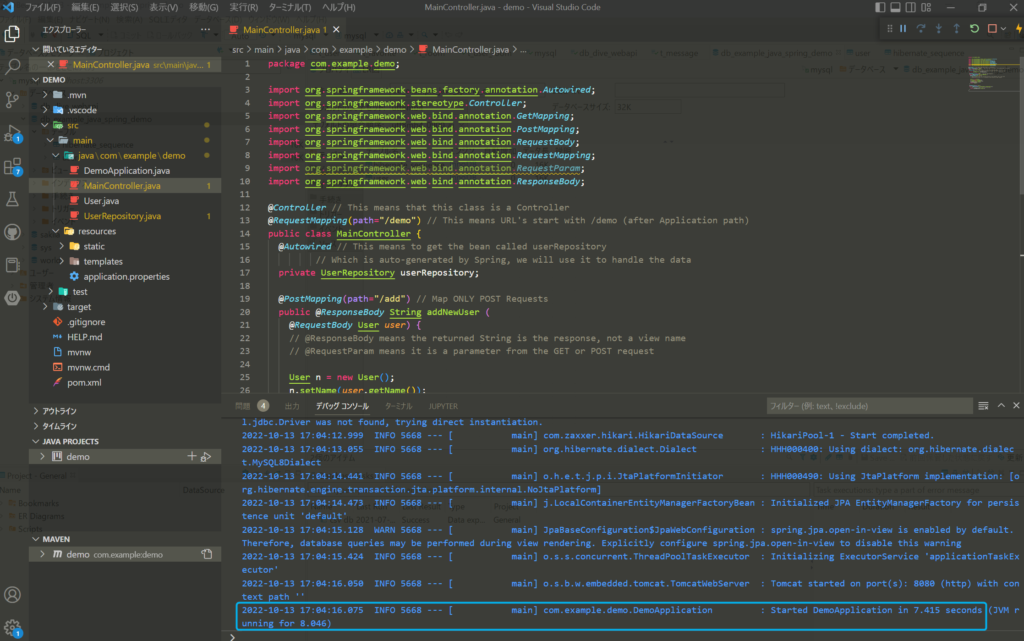
完了すると以下のように表示される

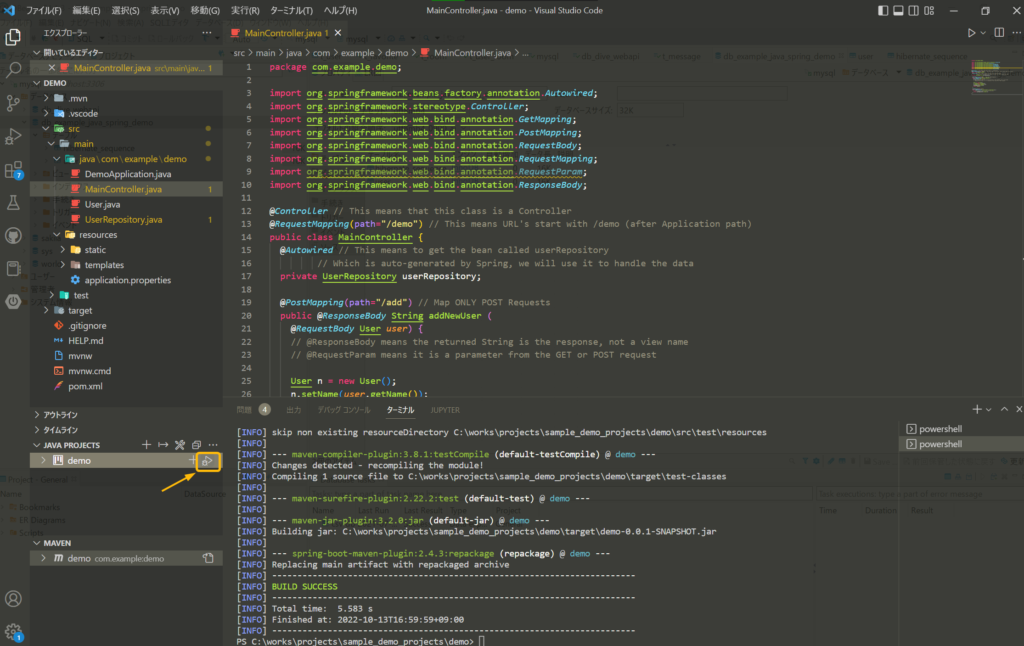
vscodeの左下に以下のように表示があるので、▲の起動ボタンをクリック

起動が始まると以下のように「Spring」のマークが表示されます

起動完了すると「started DemoApplication ~」と表示されるので、「http://localhost:8080/」にアクセスしてみます

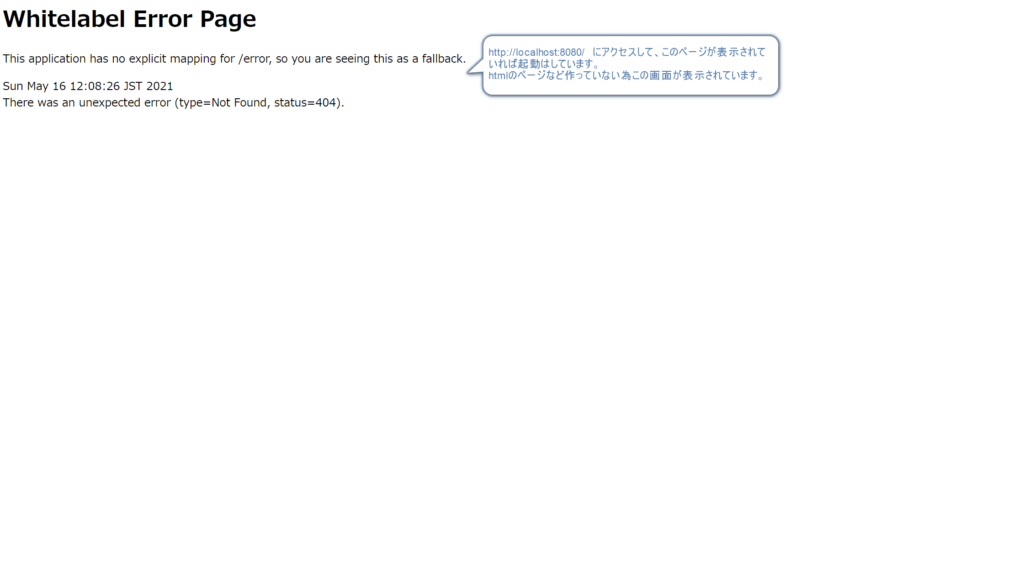
アクセスすると以下のような画面が表示されます
現在は画面を用意していない為、以下のような画面が表示されていますが、起動は問題なく行われています

リクエストをしてみる
今回はリクエストする画面がないため、リクエスト送信できるツールを使って実際にデータの登録と取得をしてみます
今回は「postman」というツールを使います
インストール方法は以下を参考にしてみてください

データの登録
では、実際にリクエストしていきます
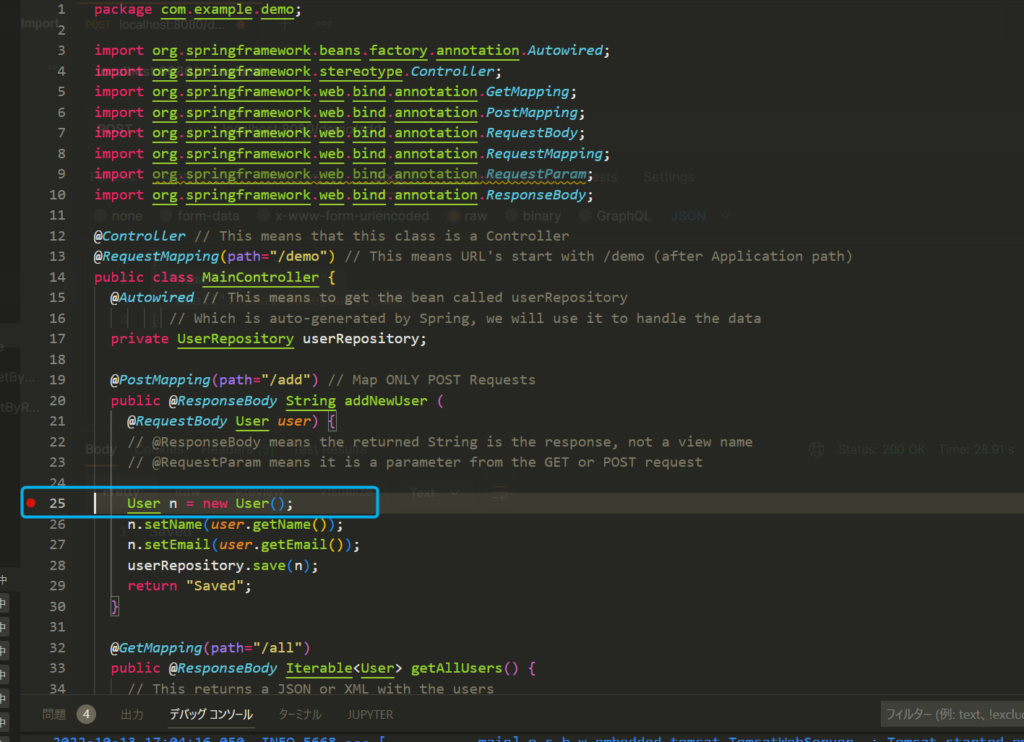
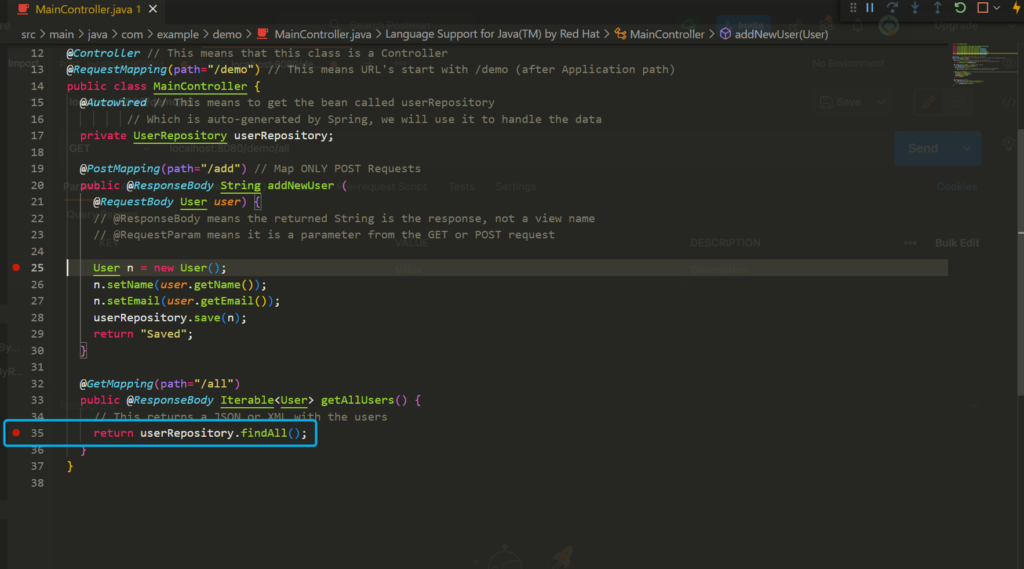
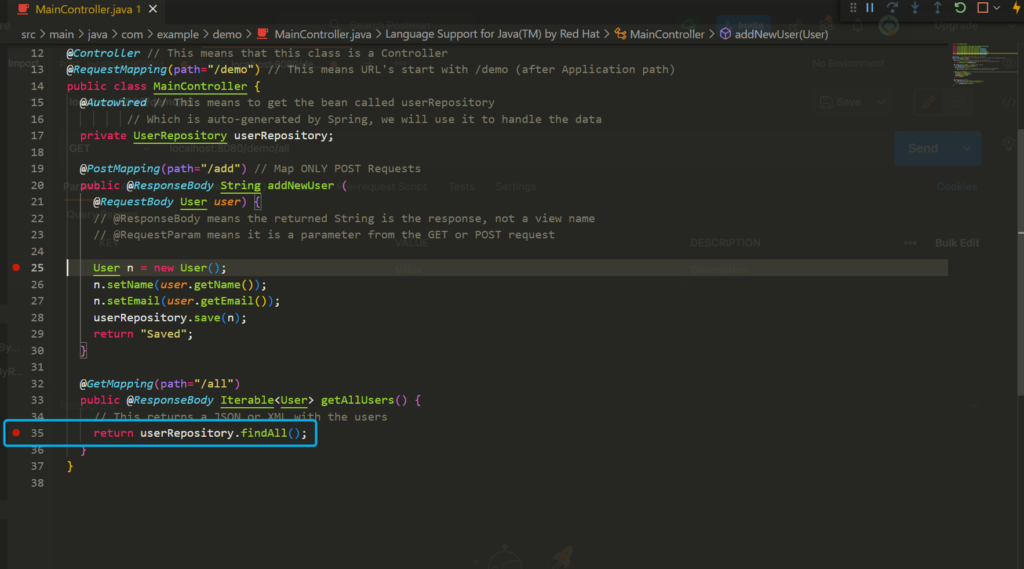
まず、リクエストが行なわれたか確認できるように「src\main\java\com\example\demo\MainController.java」の
25行目あたりの場所にブレークポイントを設置しておきます

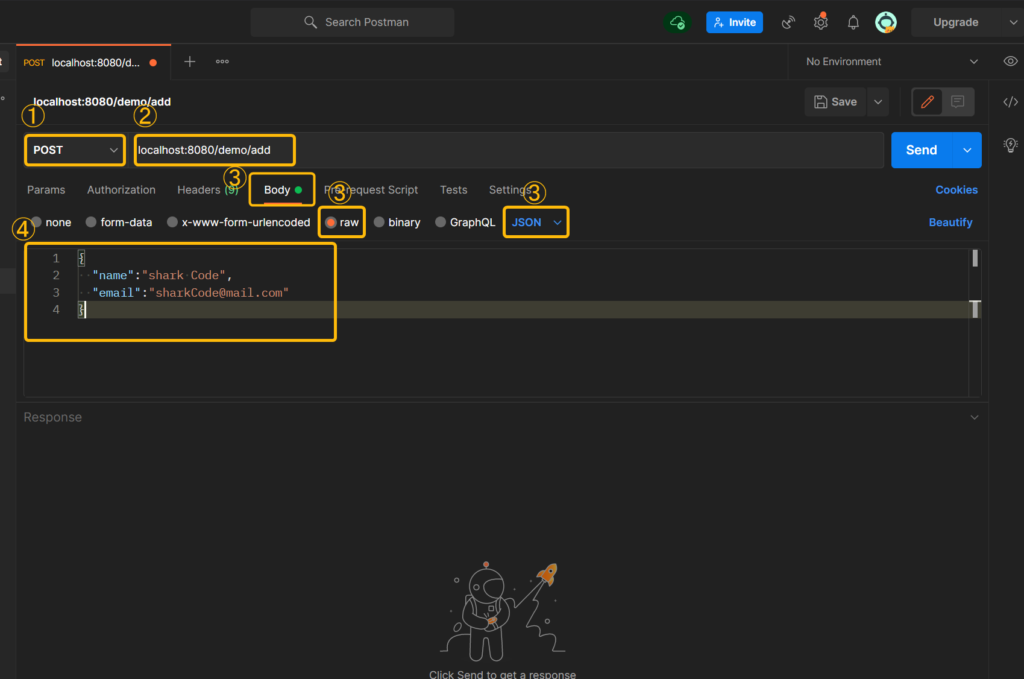
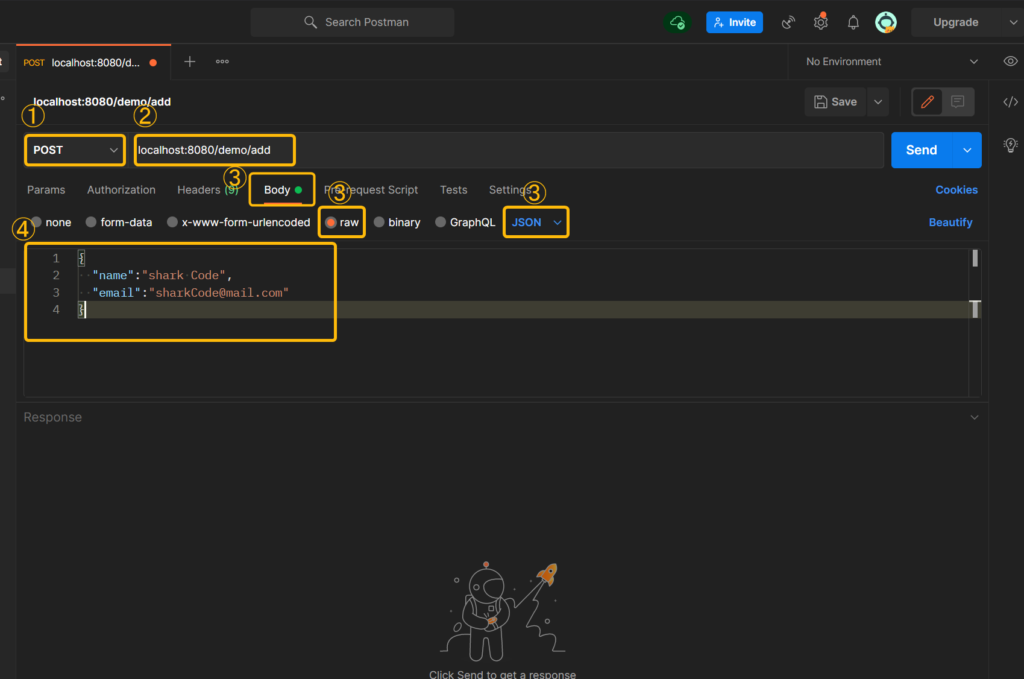
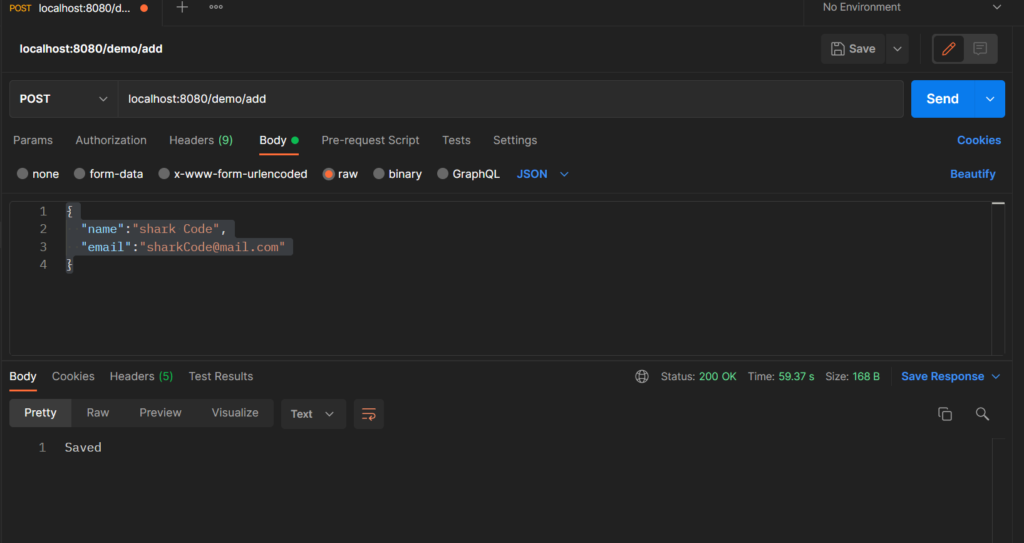
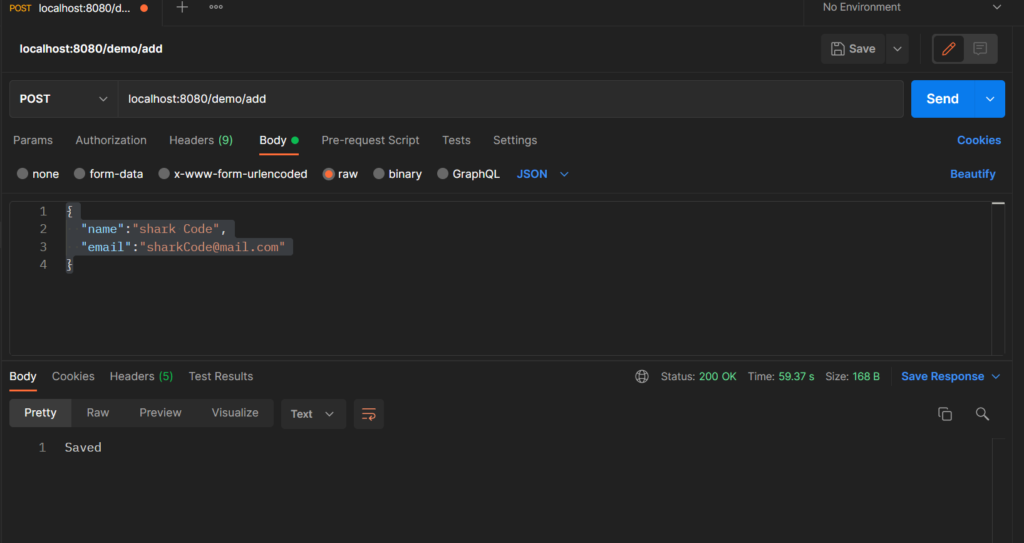
次にPostManの画面に以下のようにパスとリクエストボディを設定します
- リクエストメソッドを「POST」にする
- リクエストのエンドポイントを「localhost:8080/demo/add」にする
- 「Body」タブを選択し、「row」を選択、「JSON」を選択
- リクエストボディとなるものを入力(キー名は固定だが、値は任意でも良い)
 サメ
サメエンドポイントは13行目の「/demo」がベースとなっており、
その次に各処理ごとのパスが続きます!
{
"name":"shark Code",
"email":"sharkCode@mail.com"
}

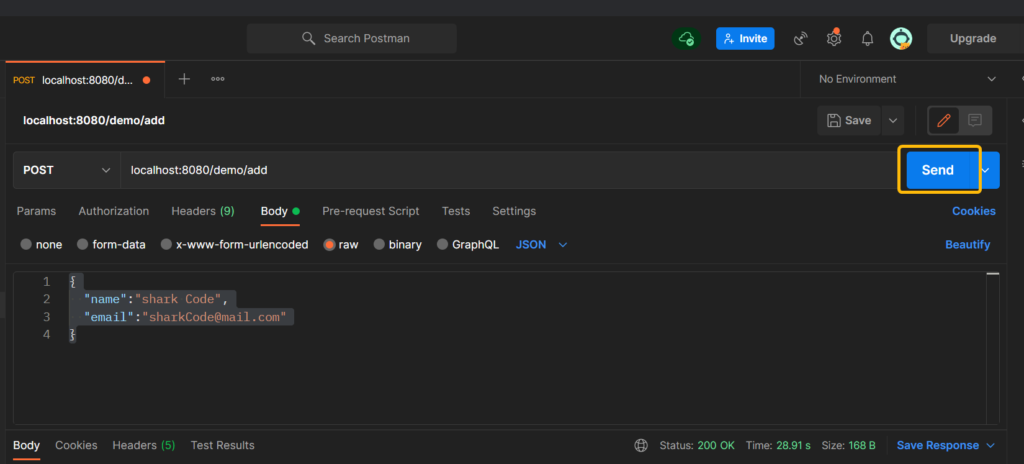
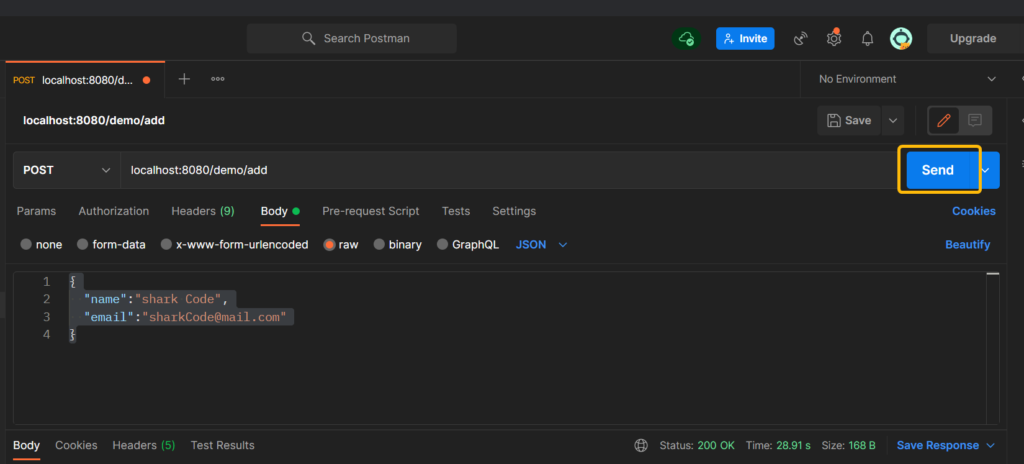
「Send」をクリックしてリクエストします


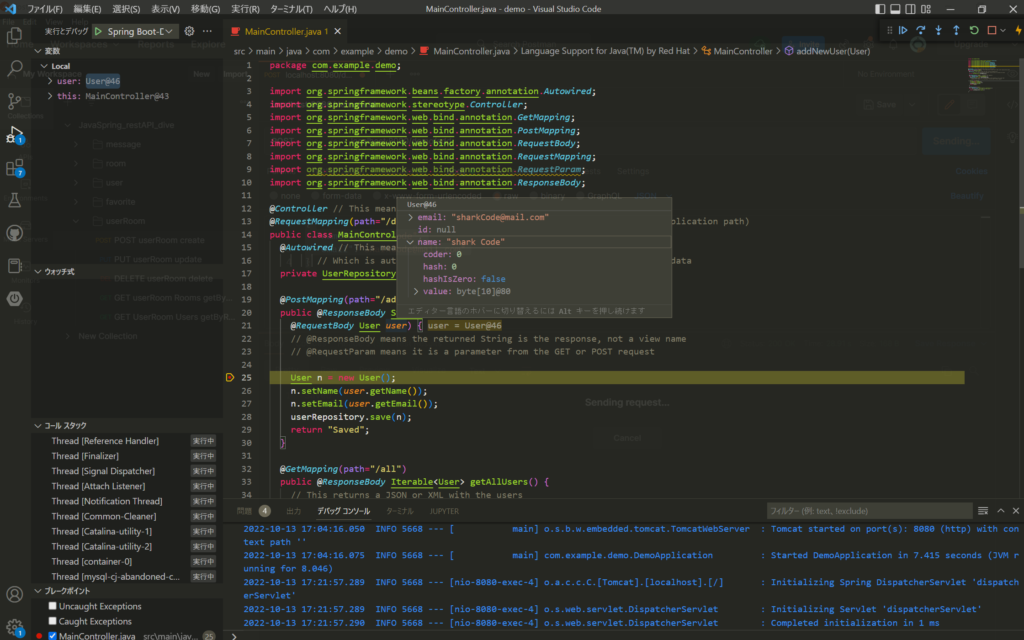
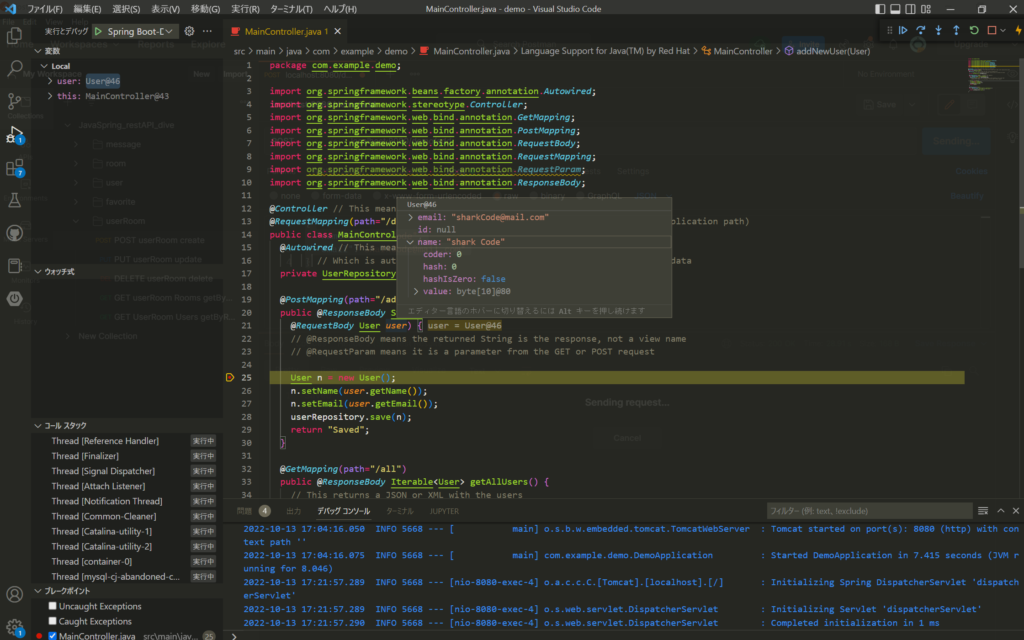
成功するとvscodeのブレークポイントで処理が以下のように止まります
変数の中身を確認すると送信したデータが入っていることが確認できます
引き続き[F5]または右上のメニューの一番左の「▲」の続行をクリックして処理を進めます


処理が完了するとPostManの画面下部に「Status 200」と表示され、「Saved」と表示されます


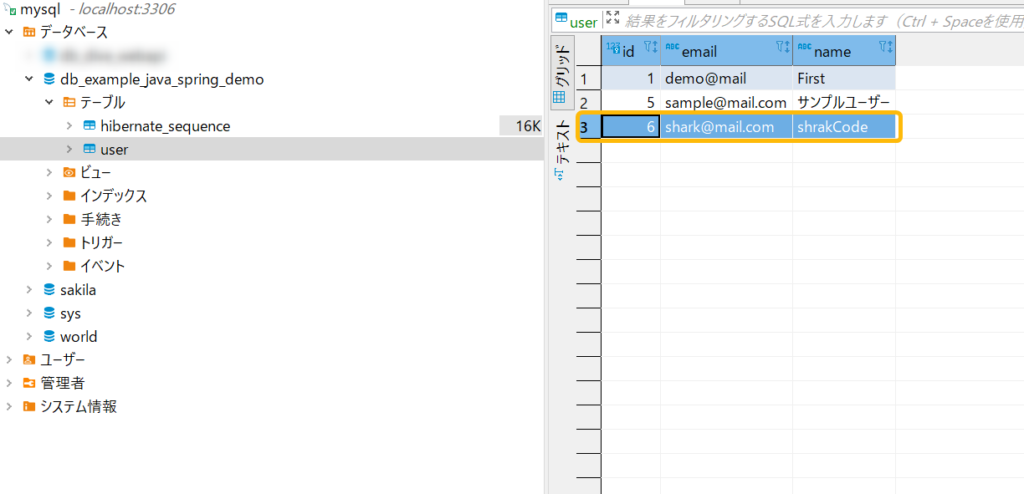
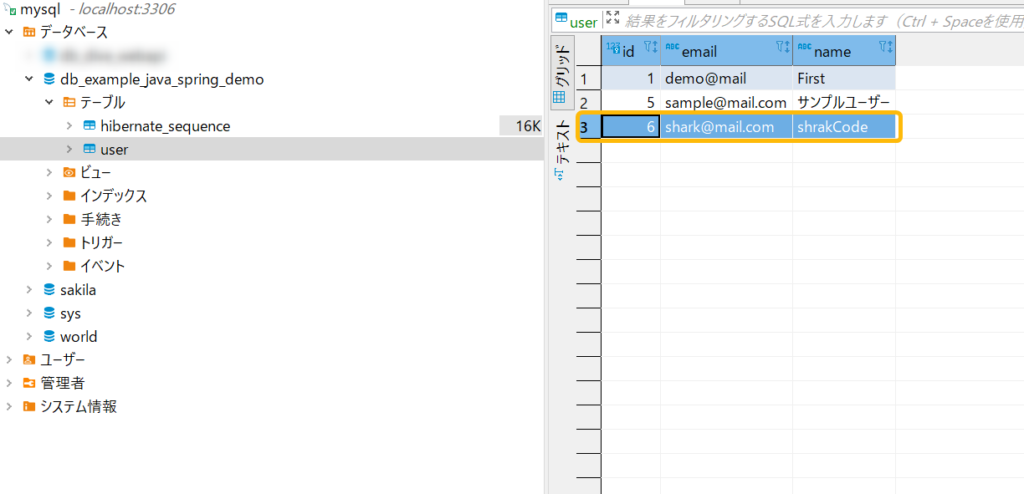
DBのGUIツールでテーブルも確認してみると以下のようにデータが作成されています


これでデータの登録が問題なくできていることが分かりました
次に登録したデータをすべて取得してみます
データ取得
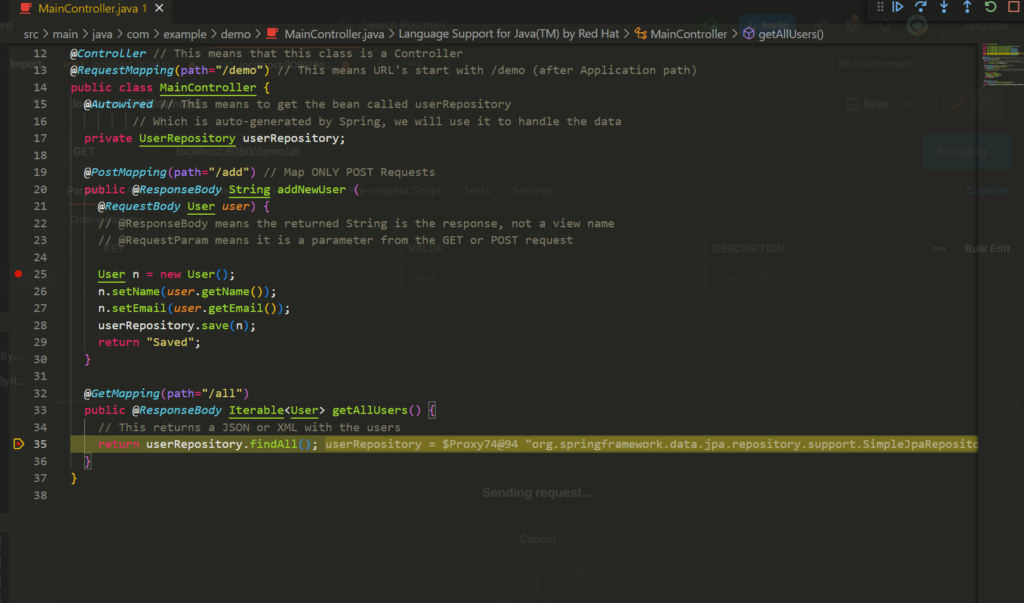
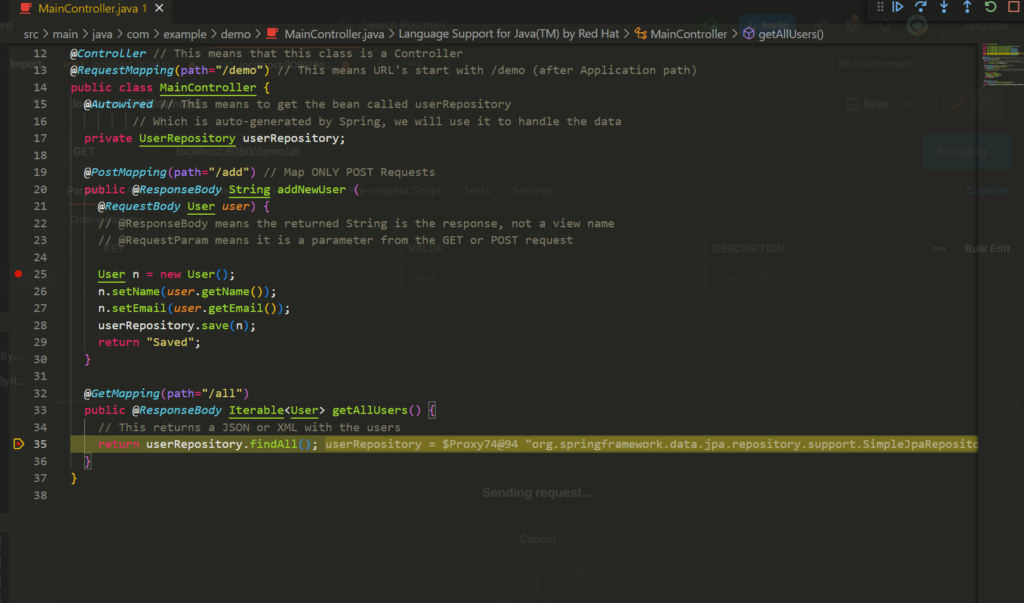
上記と同じように「src\main\java\com\example\demo\MainController.java」の35行目にブレークポイントを設置します


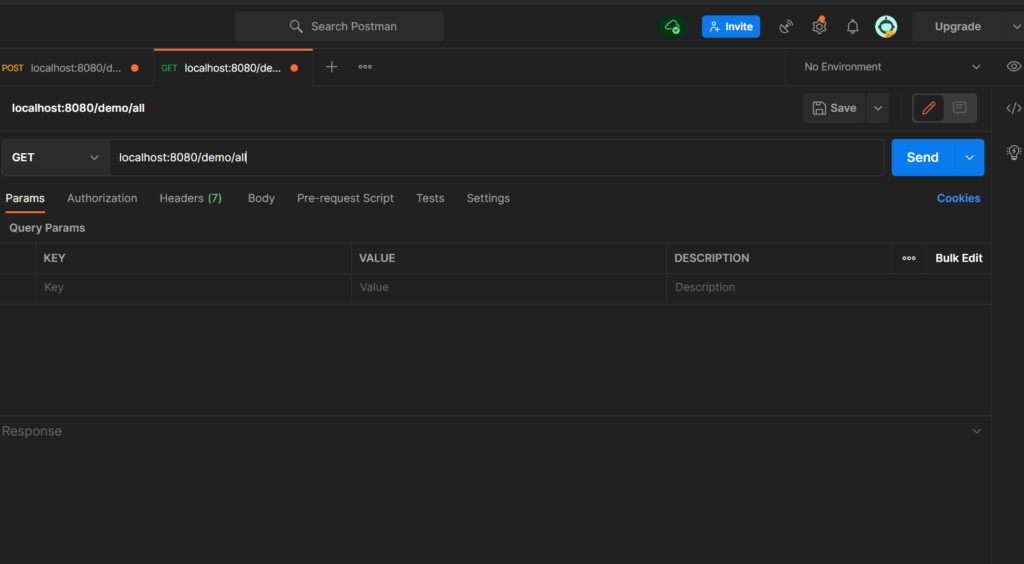
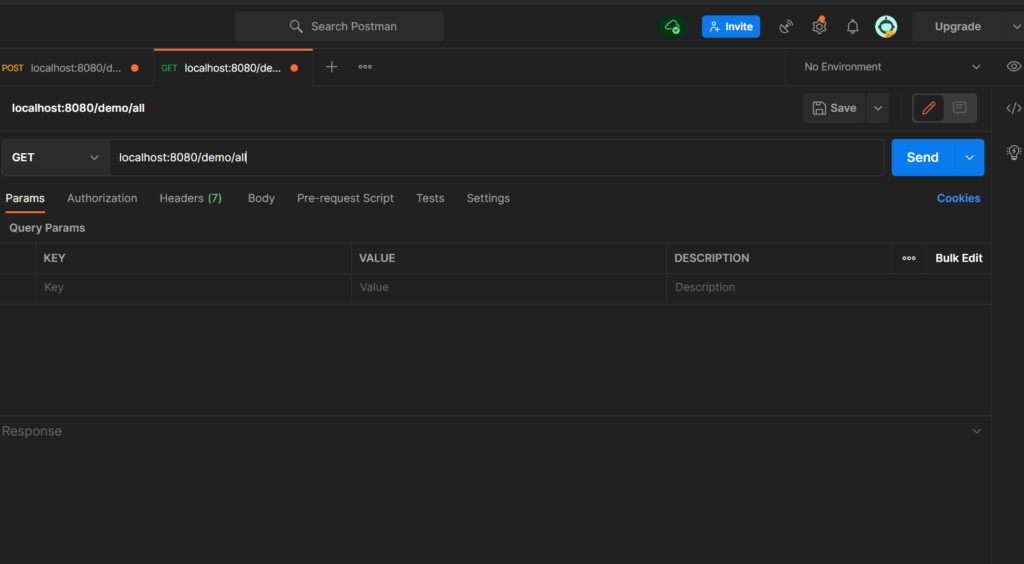
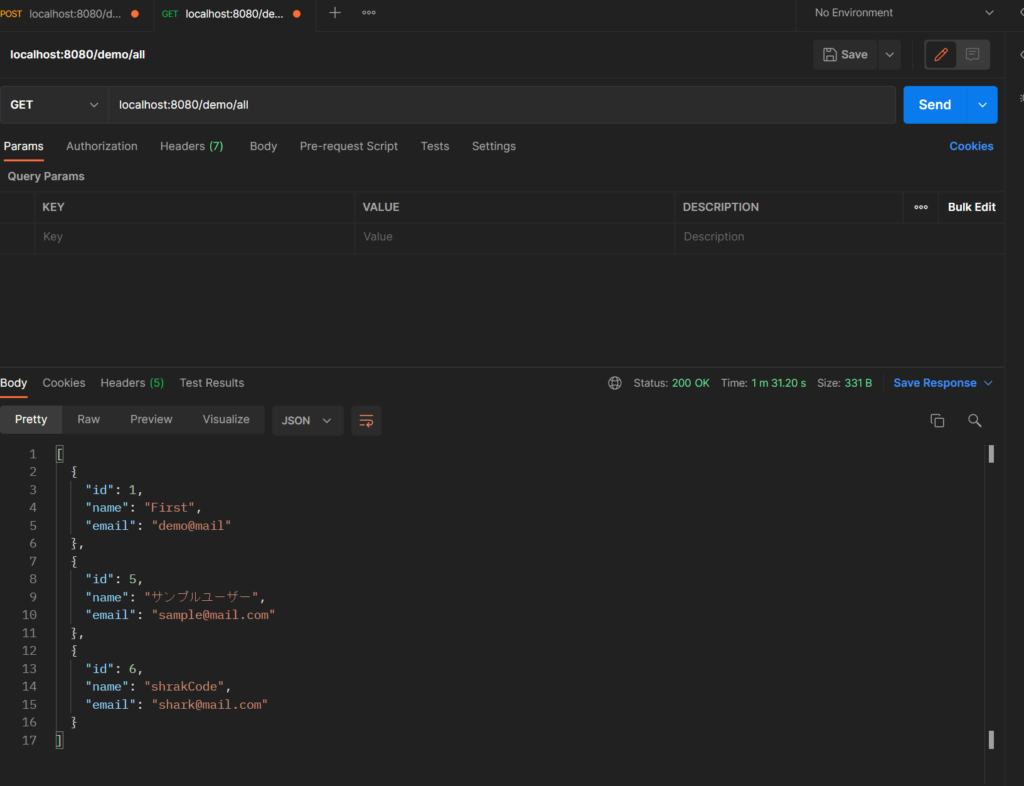
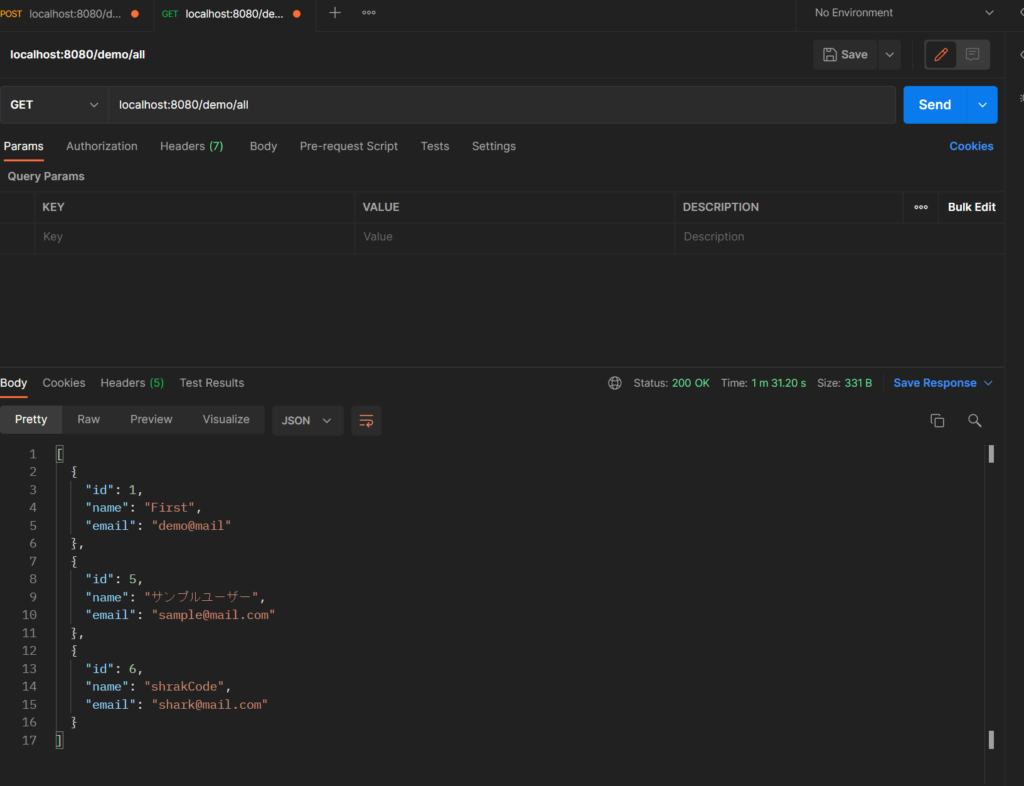
次にPostManの画面で別タブを開き、以下のようにリクエストメソッドを「GET」にし、
リクエストのエンドポイントのパスを入力します「localhost:8080/demo/all」


「Send」ボタンをクリックするとリクエストされ、以下のようにvscodeのブレークポイントで止まります
リクエストがされていることが確認できたので、処理を進めます


PostManでレスポンスを確認すると以下のように登録しているデータが全て返ってきました
これでデータの全件の取得ができました


今回の内容は以上となります!
お疲れ様でした😊
今回は以下のSpring公式のチュートリアルをいくつか参考に作成してます。
終わりに
今回で、SpringBootの環境構築からAPI作成までを終わりとします。
自分のGitHubには途中になってしまってますが、個人開発で作成しているリポジトリがあります。
そちらでは、データ登録以外にもデータの更新や1件のデータの取得、テーブル間のリレーションなど色々と実践していますので、もし宜しければ参考程度に覗いてみてください😅
ただ、個人開発のコストなど考えてNode.jsで再度APIを作り直そうと計画中なので、リポジトリの更新は今後しないかもしれないです。
ただ、JPAを使ったテーブル作成方法などは一通り試しているリポジトリなので、このソースをもとに自分が調べて知っている範囲でJPAのテーブルの作り方などは記事にしても良いかなと考えてます🤔
次回からは、少しデザインなどフロントエンド系の内容になると思います。



最後までお付き合いありがとうございました!
では、また!