はじめに
今回は、Rest API を使った開発を行う際に便利なツール
「Postman」のインストール方法を説明します。また、簡単にリクエストのテストもしてます。
Rest APIとは?
Rest APIについては以下のサイトを読むとざっくり理解できると思います。
 サメ
サメ「通信してリクエストを送ると、そのリクエストに沿ったデータを返してくれるような存在」とざっくり自分は理解しています(^^;


RESTful #とは RailsスタイルからRESTを学ぼう
https://www.slideshare.net/tkawa1/learning-rest-from-rails-style
Pastmanとは?
Rest APIに対してHTTP通信を行って、データを取得、登録、更新、削除などのCRUD操作を行うようなアプリを開発する際に、HTTP通信の確認やテストが行えるツールです。



CRUDについては以下の記事を良ければ見てみてください(^^)


インストール手順
では、Postmanのインストールをしていきます
公式サイトへ


上記の公式サイトへ行きます。
インストーラーのダウンロード
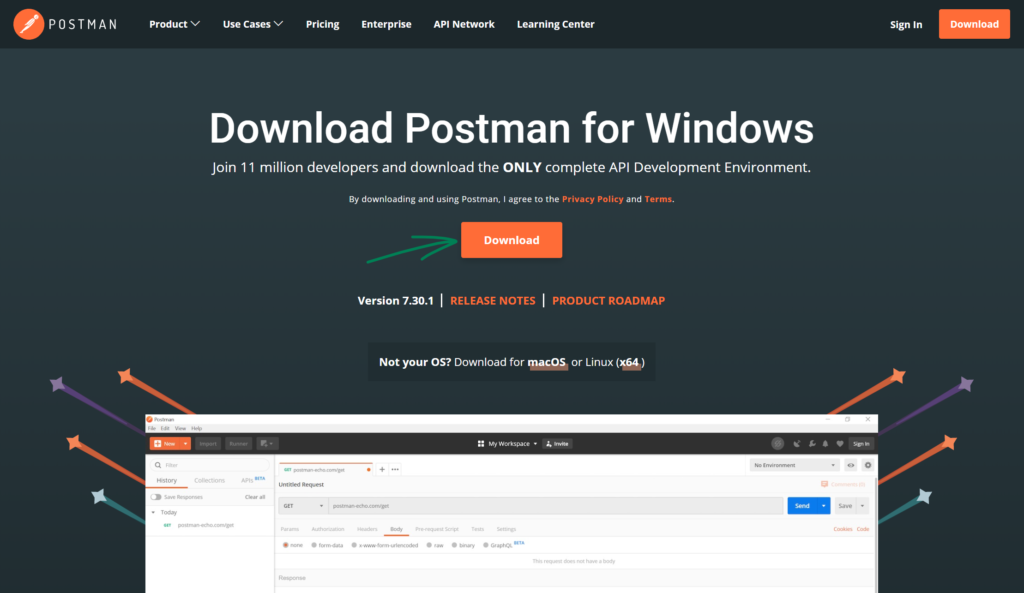
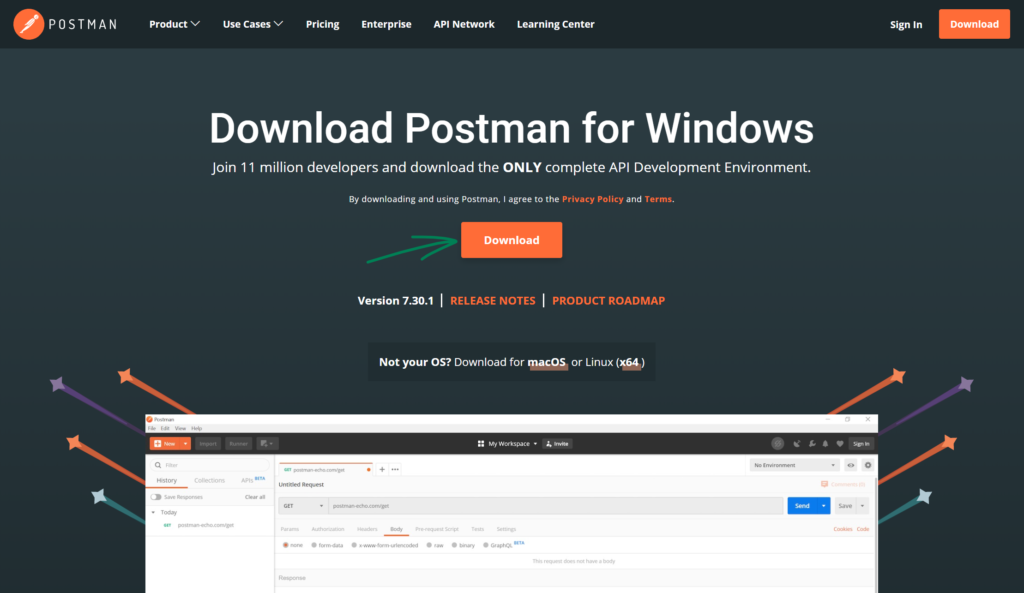
サイトが表示されたら以下の画面が表示されますので、「Dwonload」クリックします。
ページ新しくなり、写真のように[Download]が右上になくなりました。
以下のURLからダウンロード画面へ行けます!macの方もインストールできます!




次に以下のページが表示されたらWindows版をダウンロードしたいので、真ん中の「Download」クリックします。
※macの方は下の「macOS」というところをクリックすればダウンロードページに行けると思います。


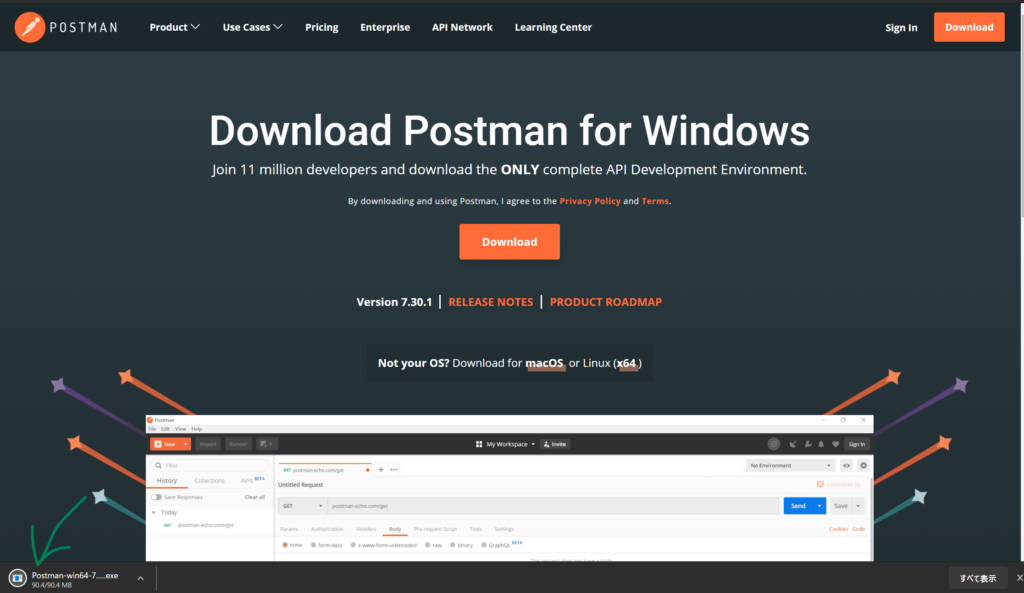
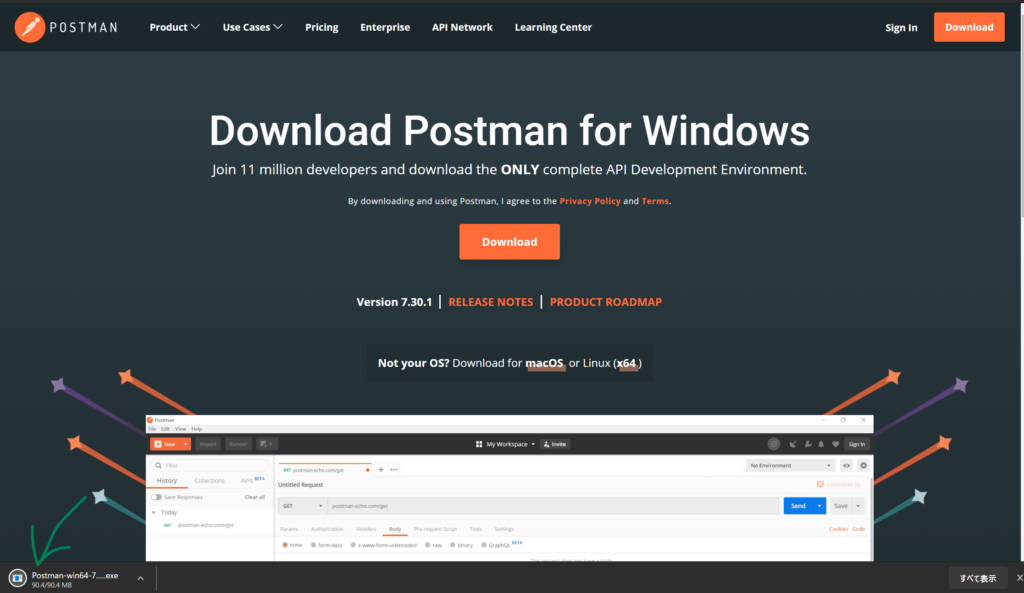
クリックすると以下のように表示されるので、インストーラーを選択します。
今回自分は「Windows 64-bit」を選択してます。



どれを選択すればいいか分からない場合は以下の記事などで調べてみてください!
自分のパソコンが 32 ビット版か 64 ビット版かを確認したい
https://support.microsoft.com/ja-jp/help/958406
インストーラを起動
以下のようにインストーラーのインストールが完了したらインストーラーを開きます。


開くと起動して以下の画面が表示されて準備を始めます。


アカウント情報入力
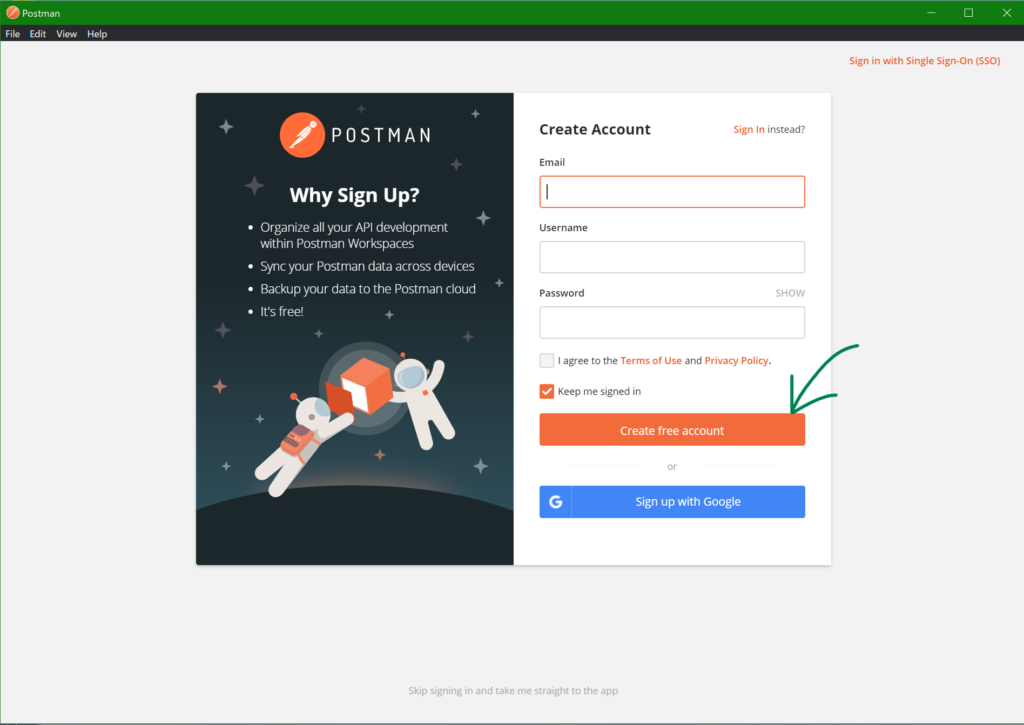
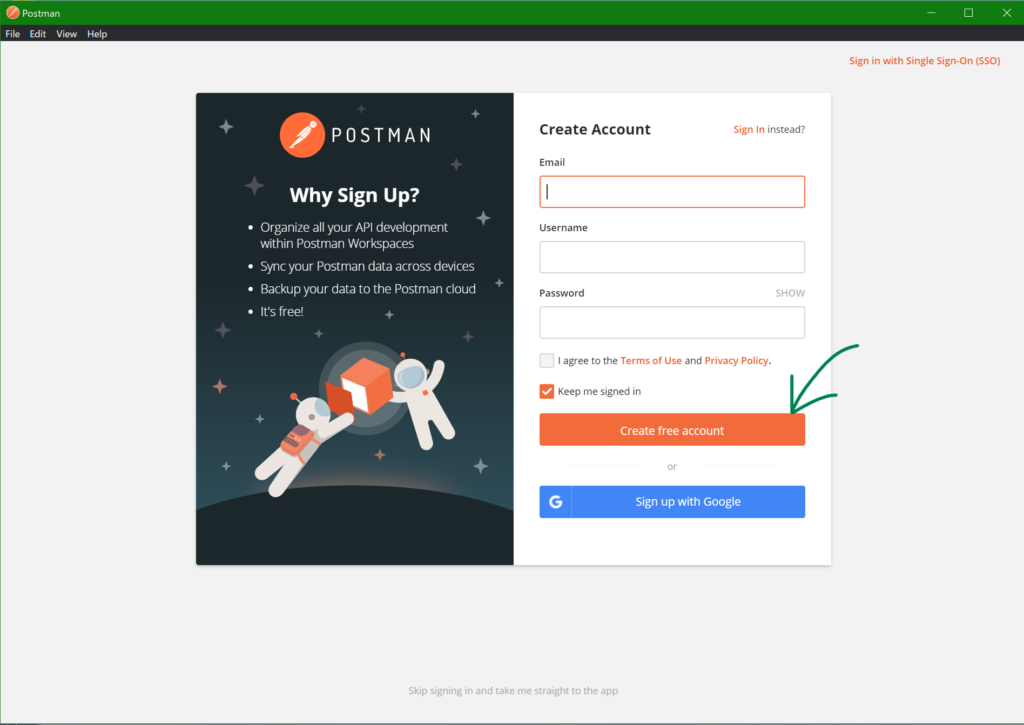
準備画面が終わると以下の画面が表示されます。


各内容を入力し、「I agree to the Terms of Use and Privacy Policy.」にチェックいれます。
ログインを保持する場合はその下の「Keep me signed in」にもチェックを入れ、「Create free acount」をクリックします。
※Googleアカウントでアカウントを作成する場合は特に入力もチェックもせずに「Sign up with Google」をクリックしてください。
自分の職業やPostmanの使い道について
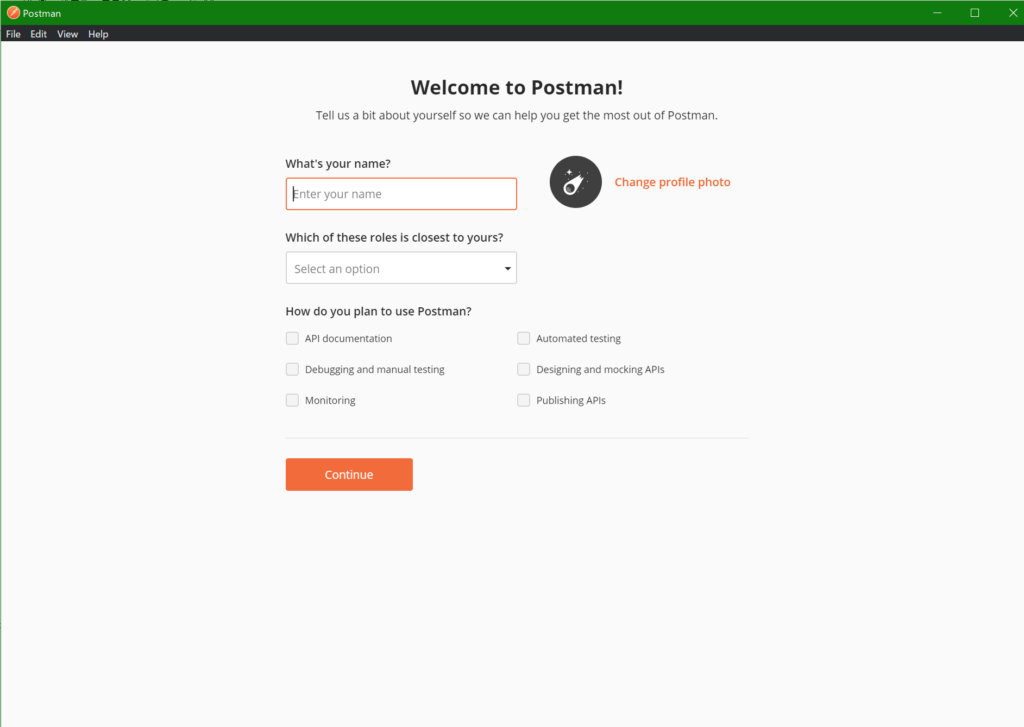
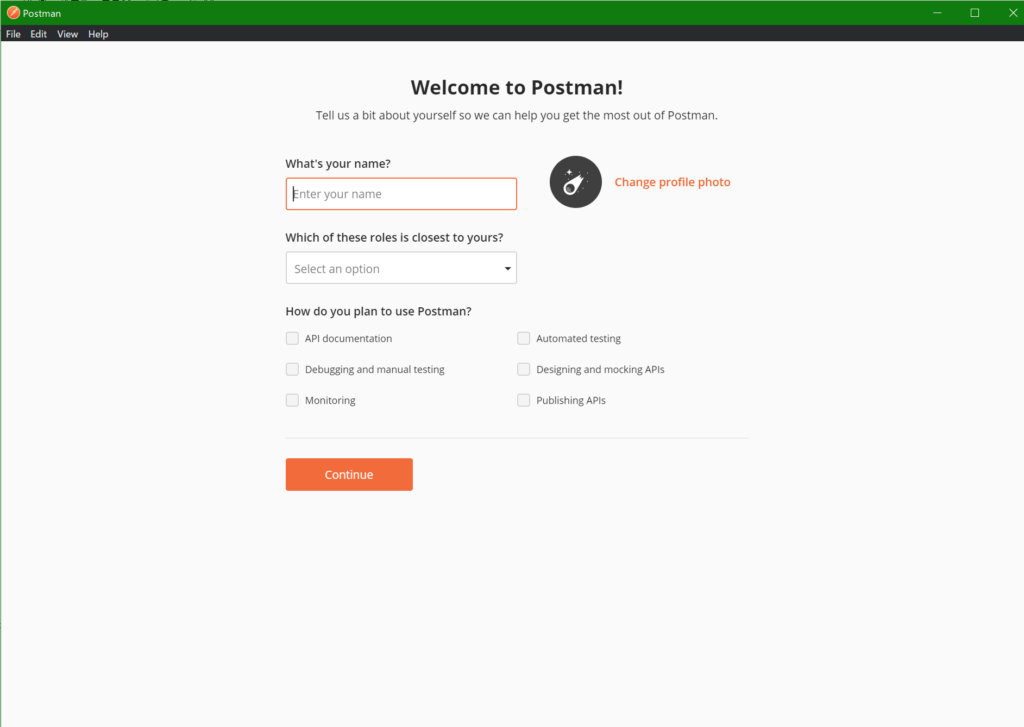
次に以下の画面が表示されます。


- 「What’s your name?」→(訳)「あなたの名前は?」
-
自分はアカウント名を入力しました。
- 「Which of these roles is closest to yours?」→(訳)「これらの役割のどれがあなたに最も近いですか?」
-
ここはご自身の内容に合ったものを選択すれば良いかと思います。
※ここでセレクトボックスの一番下の「Other」を選択するとフォームが表示され、具体的に入力するように求められますので、その場合は入力してください。
- 「How do you plan to use Postman?」→(訳)「Postmanをどのように使用する予定ですか?」
-
今回自分はRestAPIのレスポンスを知るために扱うので、「Monitoring」にチェックします。
各項目を入力したら「Continue」をクリックします。
チーム開発?個人開発?
次に以下の画面が表示されます。


今回は個人開発なので、右下にある白色のボタンの「Continue without a team」をクリックします。
ログイン
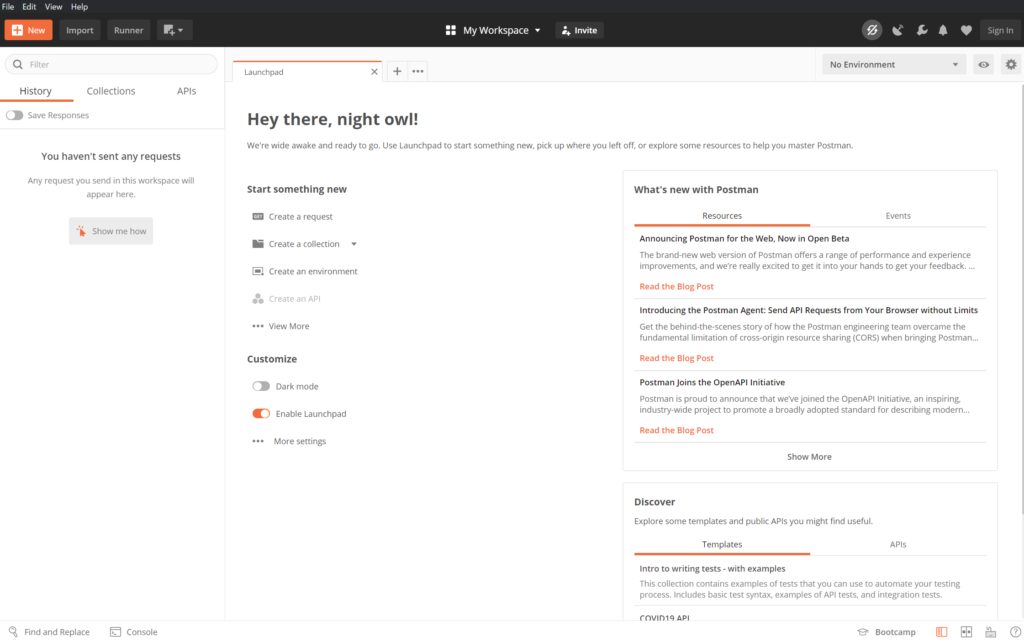
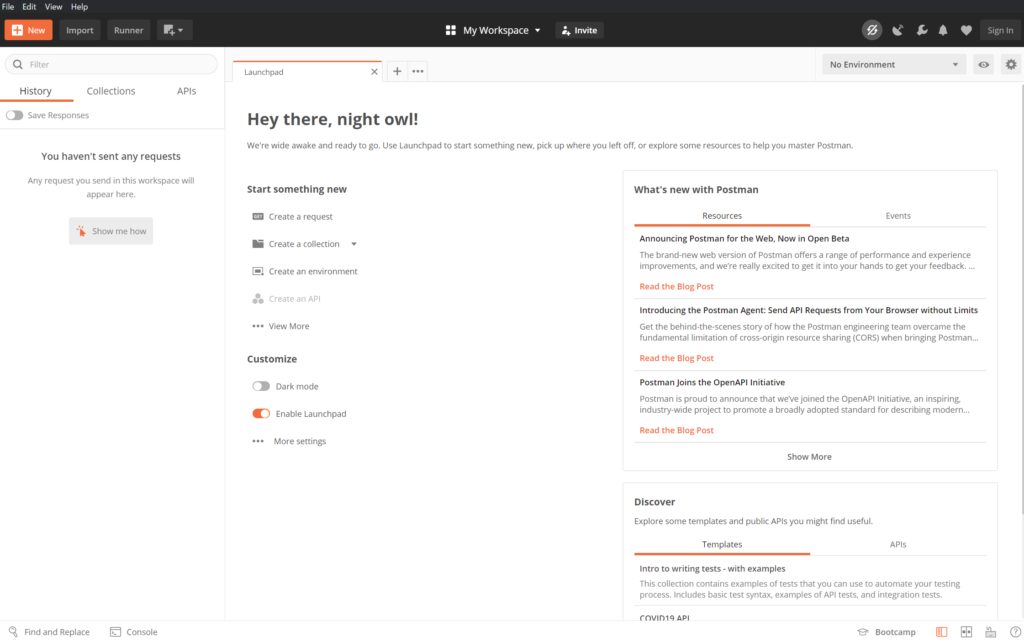
先ほどの画面の白色ボタンをクリックするとそのままログインができ、以下の画面が表示されると思います。
※「400エラー画面」が表示される場合がありますが、その画面の「back to login」をクリックするとログインできます。(この原因は後程、予想ですが説明します。)


リクエストをしてみる
試しにPostmanで「GET」メソッドのリクエストを行ってみます。リクエスト先は、無料のRestAPIでテストができる以下のサイトです。
JSONPlaceholder
https://jsonplaceholder.typicode.com/
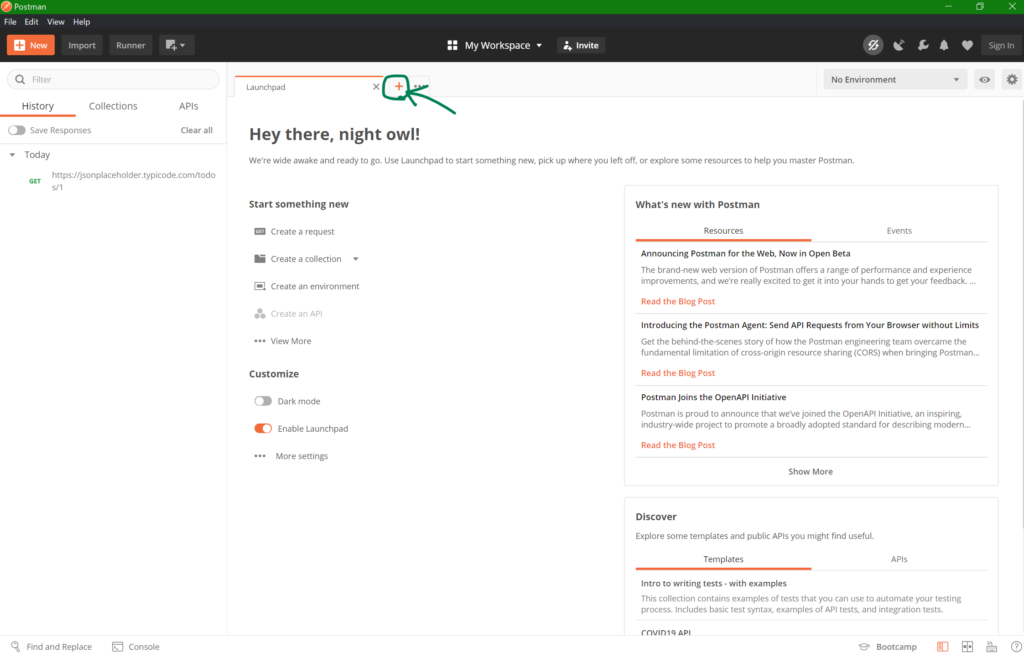
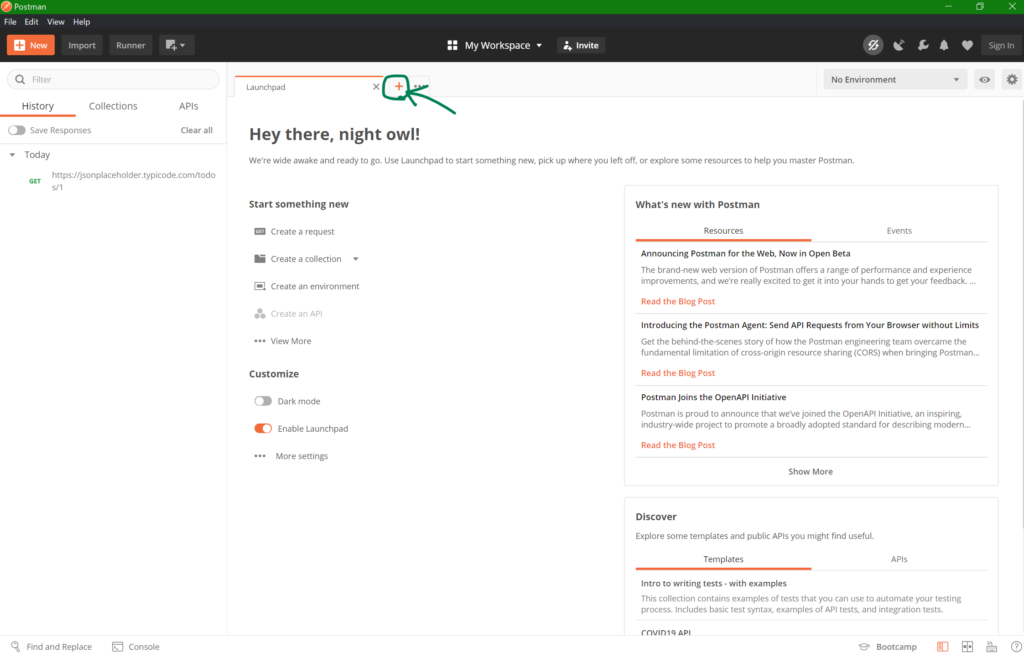
以下の画像のようにタブを追加するために「+」をクリックします。


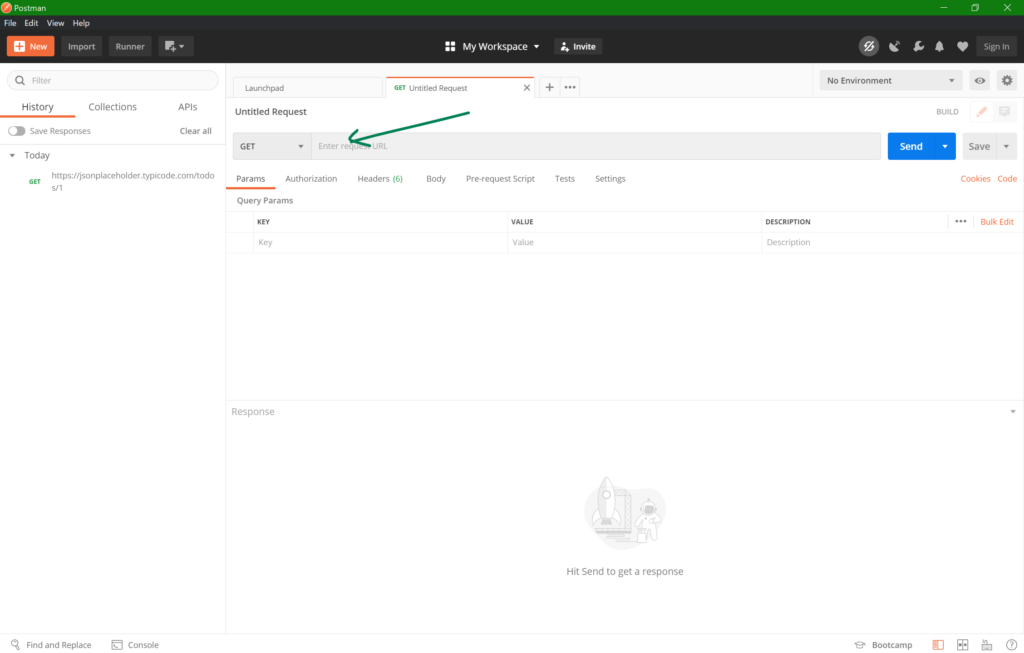
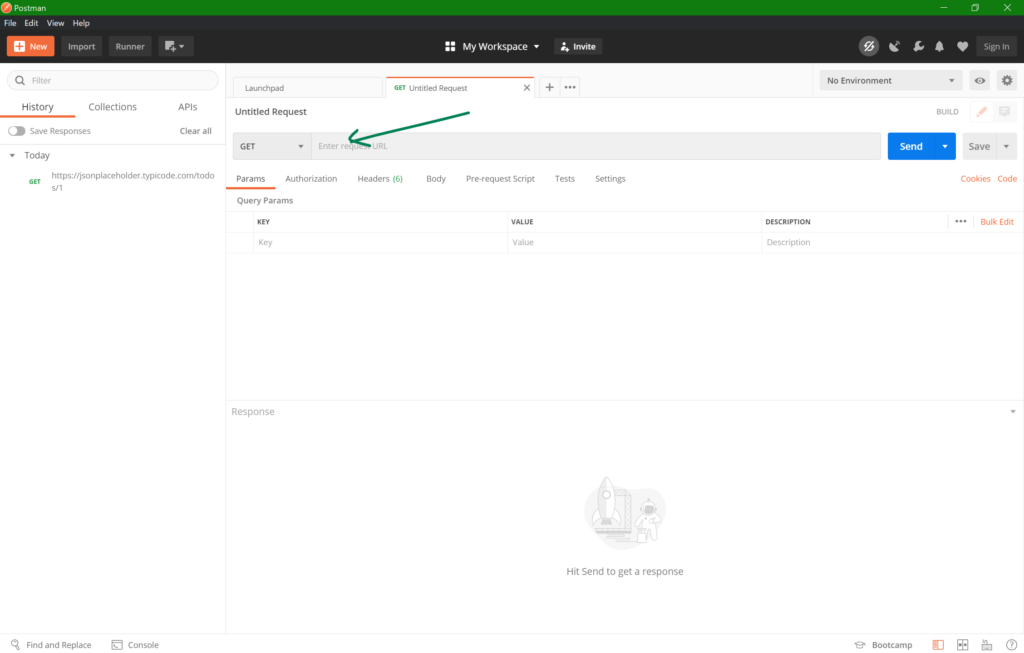
ウィンドウが増えて以下のようになります。


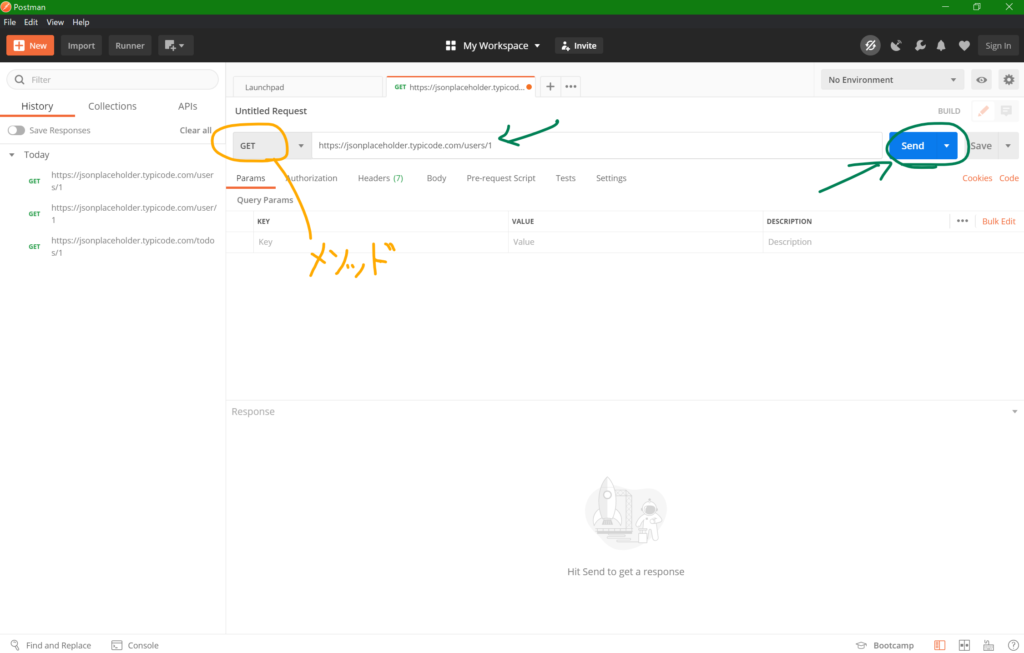
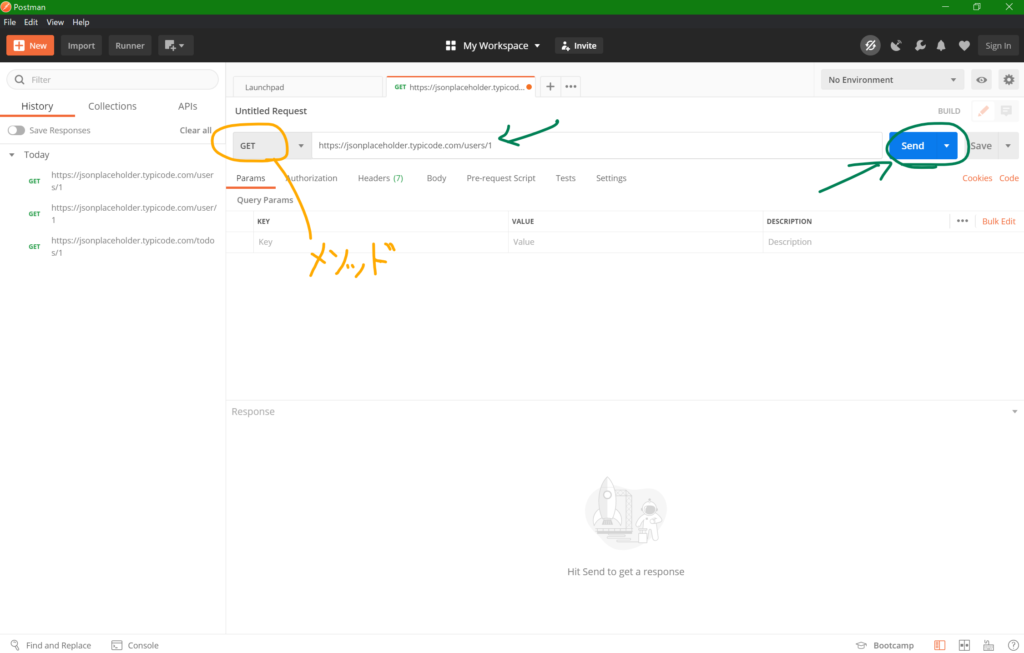
入力フォームに以下を入力し、「Send」をクリックます。
https://jsonplaceholder.typicode.com/users/1

※RestAPIからhttp通信を行い、データを取得したりデータを登録したりする際にhttpメソッドを扱います。今回は取得なので、Postmanの画面のメソッドは「GET」にしています。このメソッド部分の↓をクリックすると切り替えらます。



HTTPメソッドについては以下のサイトを見てみてください
HTTPリクエストメソッド
https://wa3.i-3-i.info/word11405.html
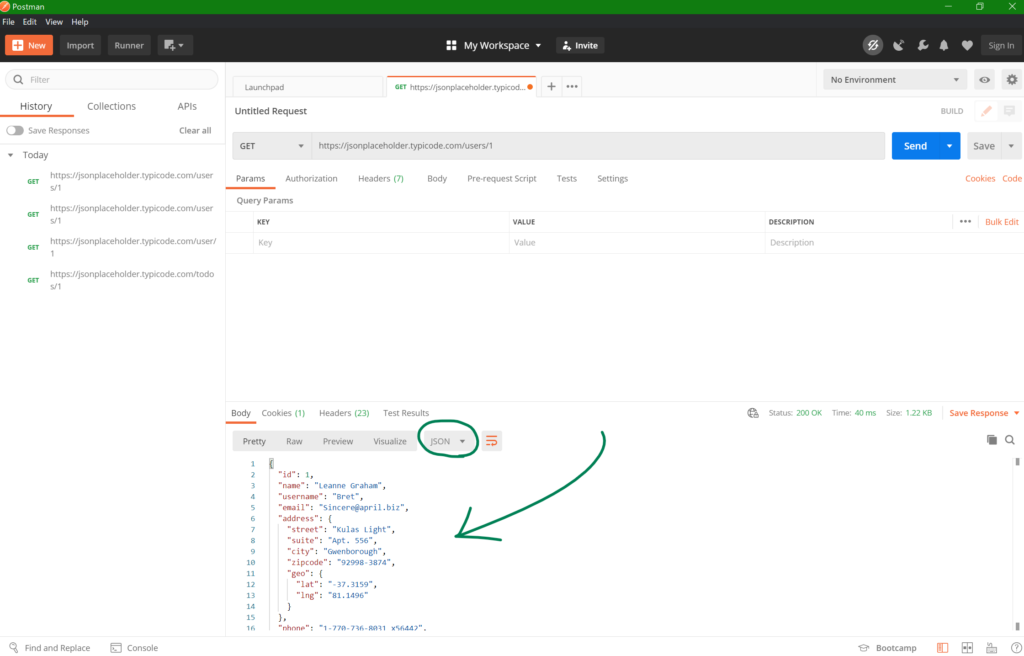
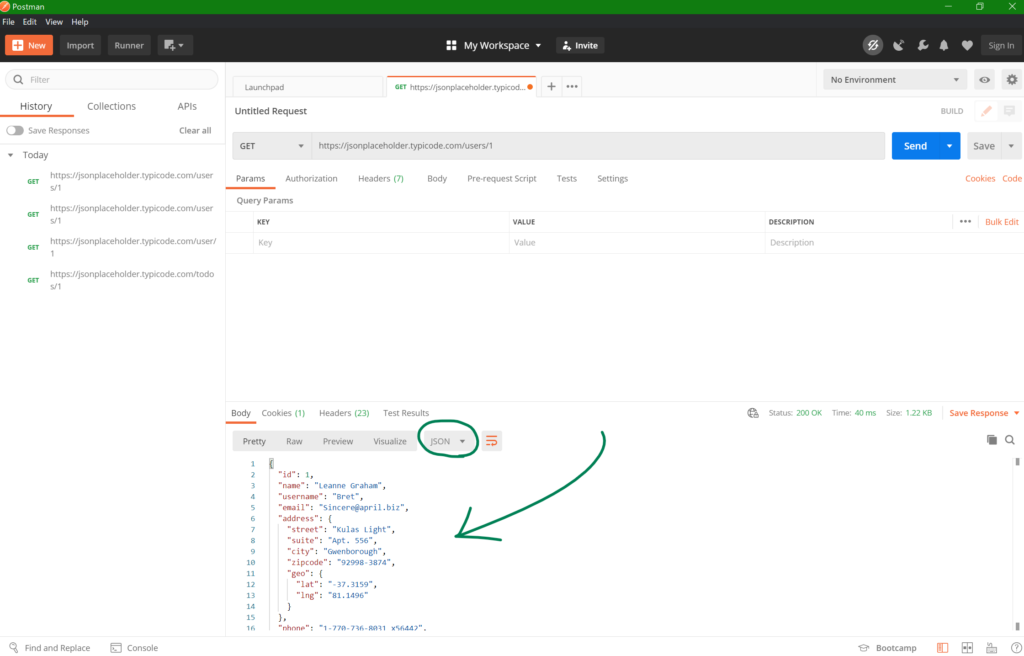
以下のように画面下側にJSONデータが取得できます。


これは「JSONPlaceholder」というサイトが返してくれた値です。
以上がインストールから実際にリクエストを送信するところまでを説明しました。
初回のログイン操作の時のエラー
アカウント作成時のログインでエラーが出る話をしました。これは、メール認証がないため一時的にエラー画面が表示されるのでと思われます。なので、メールを確認して、そこにあるボタンをクリックするとPostmanのドキュメントのようなページに飛ばされると思います。これを行うと認証されたことになって、エラーが出ずにそのままログインができるのではないかと推測してます。
参考サイト
以下に参考にしたサイトを載せておきます。


おわりに
以上がインストール方法でした。お疲れ様です。
Rest APIのリクエストを確認できるPostmanはWebアプリ開発では必須だなと感じたので、もしこれを機に知った方がいればインストールして色々なAPIにアクセスしてみると面白いですよ!



自分はitunes APIにアクセスして視聴データを取得したりしました笑
では、また!