はじめに
今回は、スマホアプリ開発の環境構築方法として、WindowsにAndroidアプリ開発環境を構築する方法について説明していこうと思います。また、開発する環境として[Flutter]と[AndroidStudio]を使う方法になります。
自分のメモや手順書も兼ねているので、少しわかりにくい表現もあるかと思いますが、少しでも参考になったら幸いです。
環境構築手順
Flutterのインストール
これからインストールするFlutterフォルダはローカルディスク(Cドライブ)の中に[src]などの名前の自分が把握しやすいフォルダを作成し、この中にインストールしていきます。
C:/src(←フォルダ名は好きなもの)/**こにインストールする!**公式サイトに[ Warning: Do not install Flutter in a directory like C:\Program Files\ that requires elevated privileges.]
と書かれています。これは自分が調べた内容だと「管理者権限が必要なディレクトリに置かないようにしてください」的な意味のようで、自分で適当なフォルダを作成し、その中にインストールするようにしましょう。
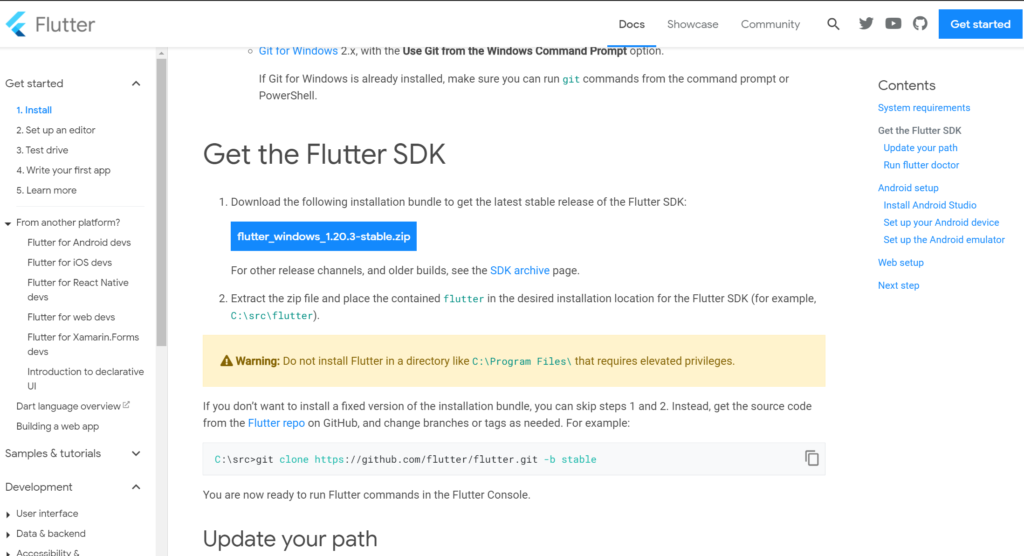
まず、公式サイトから[zipファイル]または[git clone]でFlutterをインストールしていきます。
今回自分は、gitを使ってインストールを行いました。
zipでも試したのですが、zipを解凍した際に不具合がありうまくインストールできていなかったので、gitで直接インストールしました。zipで行う場合は、以下の写真の[flutter_windows_1.20.4-stable.zip]と書かれたボタンをクリックしてzipをインストールし、インストールしたzipファイルを右クリック>すべて展開 を行うと解凍したフォルダをどこに置くか聞かれるので、先ほど説明している場所の C:/src/ を指定して解凍してください。
もし、gitをまだインストールしていなければ、以下の記事を参考にインストールしてみてください。

では、git を使ってインストールしていきます。公式サイトの Get the Flutter SDK という箇所に git clone でインストールするアドレスが書かれています。

以下の部分をコピーします。
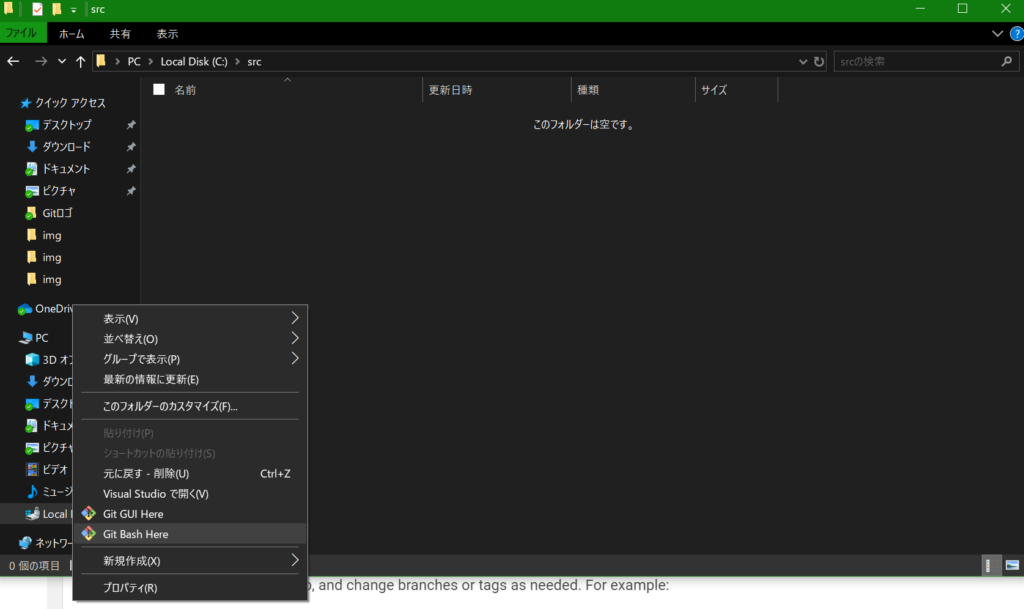
git clone https://github.com/flutter/flutter.git -b stableエクスプローラーを開き、ローカルディスクCの[src]フォルダを開きます。そこで右クリックし以下のように git bash を起動します。

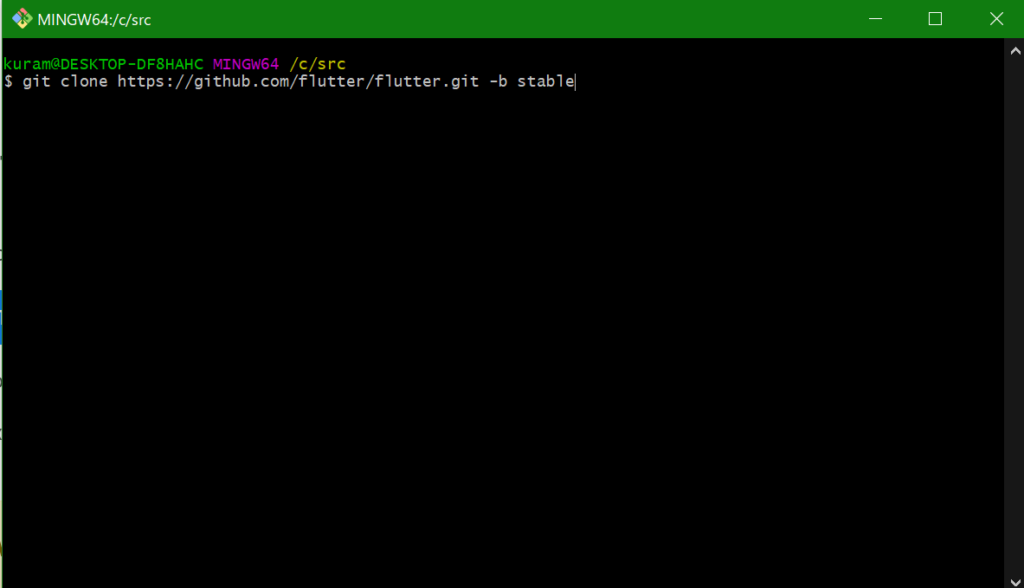
すると以下のように git bash が起動し、現在いるディレクトリがc/srcであることを確認したら、先ほどコピーした記述を貼り付けます。
貼り付けるときは[Shift + Insert]でないと貼り付けられません。

そして、[Enter]を押すとインストールが始まります。

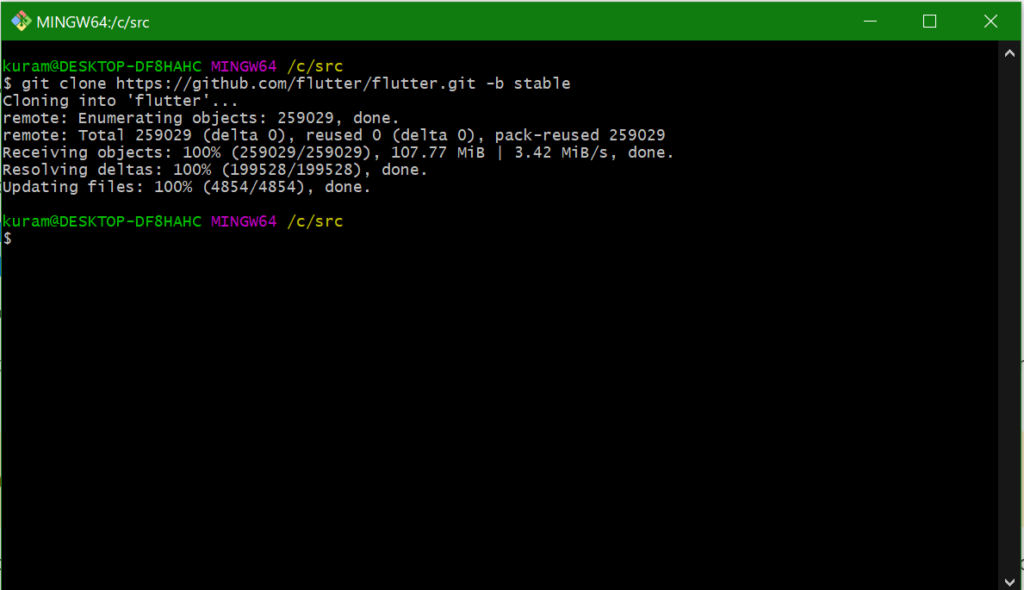
インストールが完了すると以下のよう表示されます。

Android Studio インストール
git bashは一旦閉じ、次にAndroid Studio をインストールします。
インストール方法は以下の記事を参考にしてください。

パスの設定
次にパスを設定します。
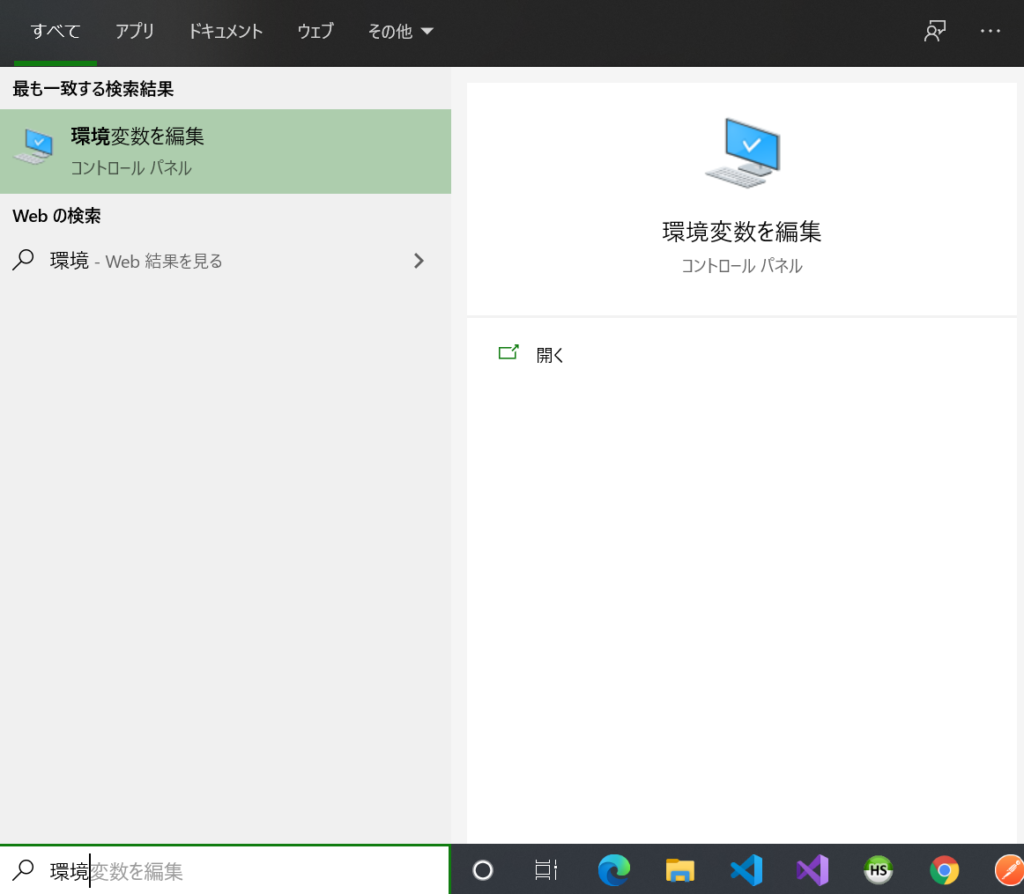
Windowsの左下の検索窓で「環境変数」と検索し、「環境変数を編集」を選択します。

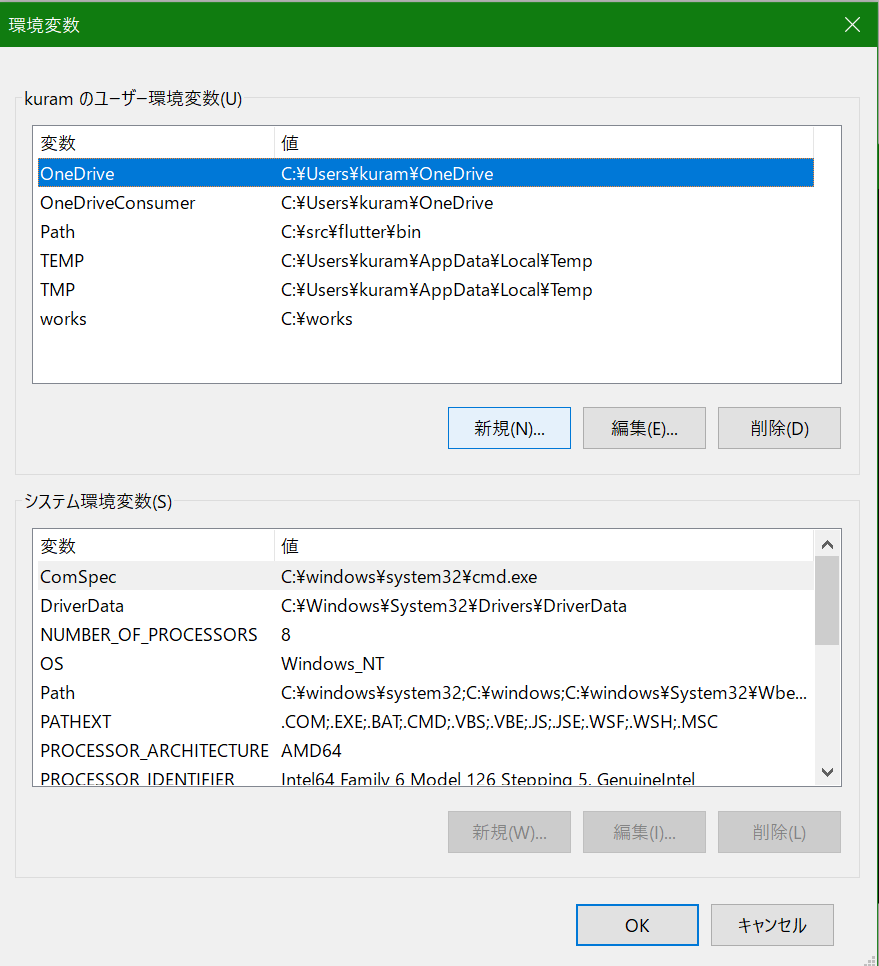
選択すると以下のような画面になるので、上側の[新規]を選択

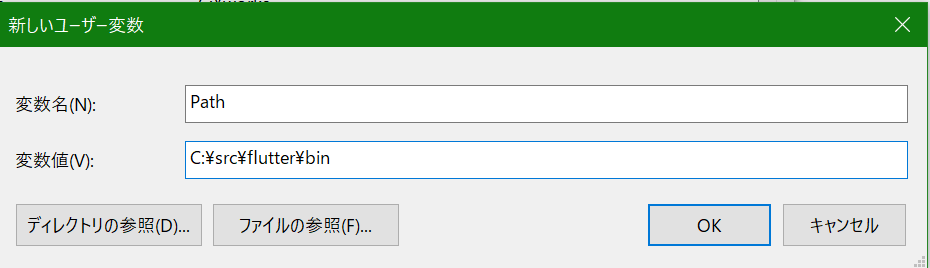
すると、以下のような画面が表示されるので、入力します。
- 変数名:PATH
- 変数値:(インストールしたflutterフォルダ直下のbinまでを入力)
入力したら[OK]で完了します。

Flutter コマンドで確認
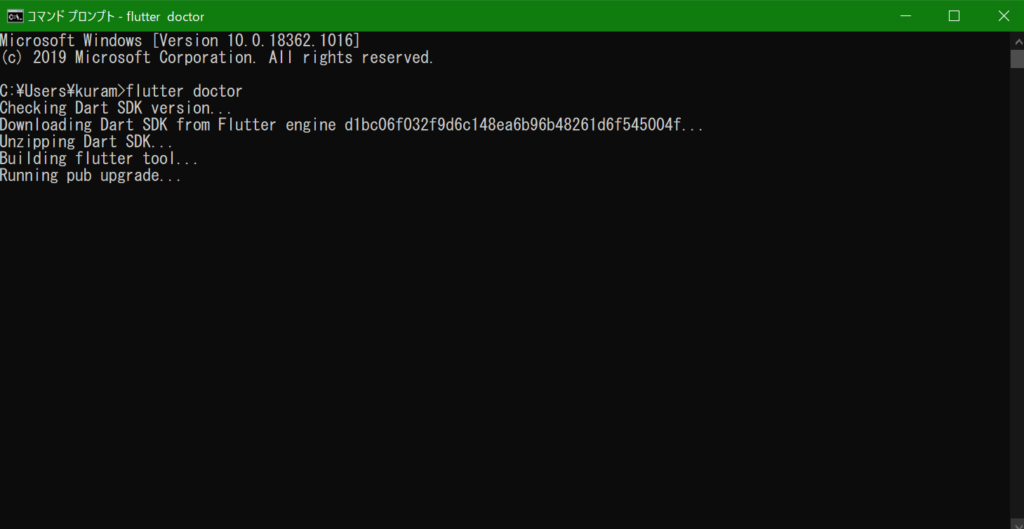
では、コマンドプロンプトを起動し、以下のコマンドを入力します。
flutter doctorそして[Enter]で実行すると以下のように動き始めます。

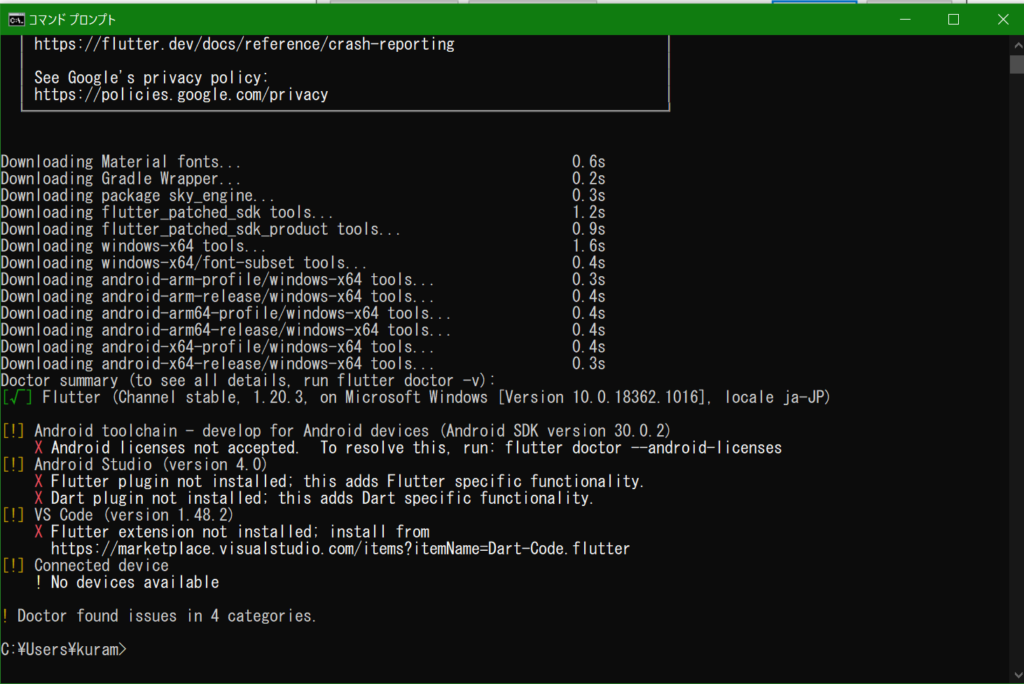
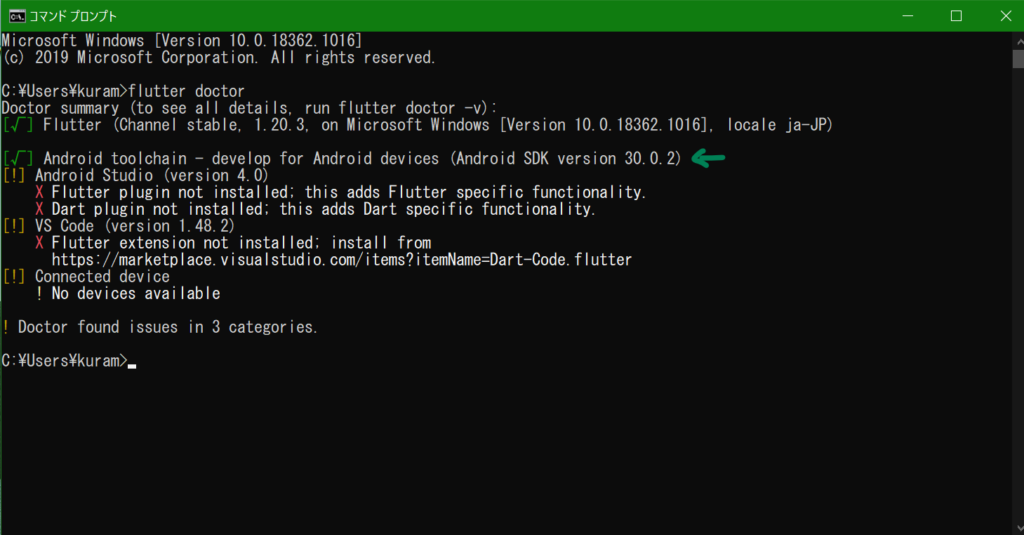
資格で囲まれたような記述が出てきた後に、少しすると以下のように表示されて終了します。

上の写真の下に×が4つ並んでいます。これらを解消する必要があるので、解消していきます。
Android licenseを許可する
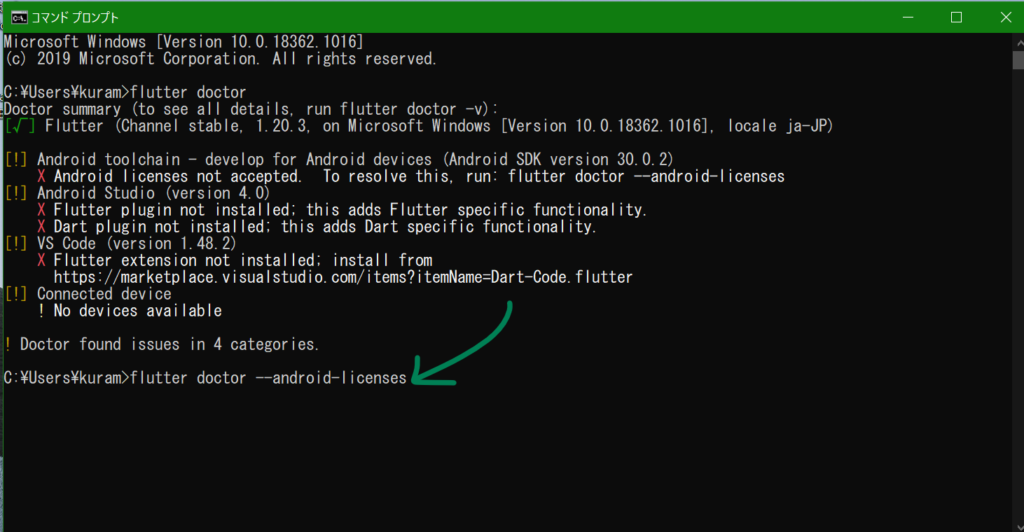
1つ目の×の内容はAndroid licenseを許可する必要があるようです。なので、以下の記述をコマンドプロンプトにそのまま入力します。
flutter doctor --android-licenses
そして[Enter]で実行します。
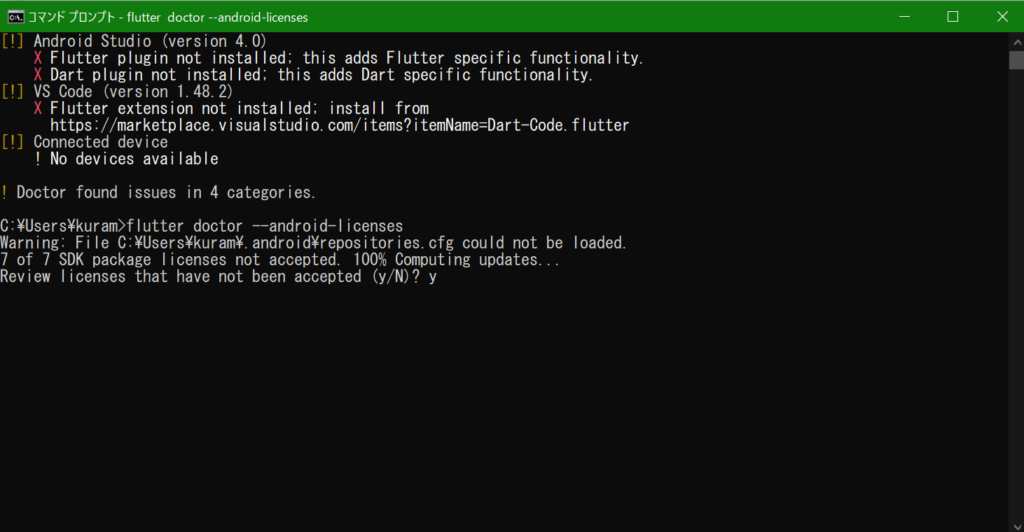
すると、YES/NO の選択がでてくるので、[y]を押して[Enter]を押します。

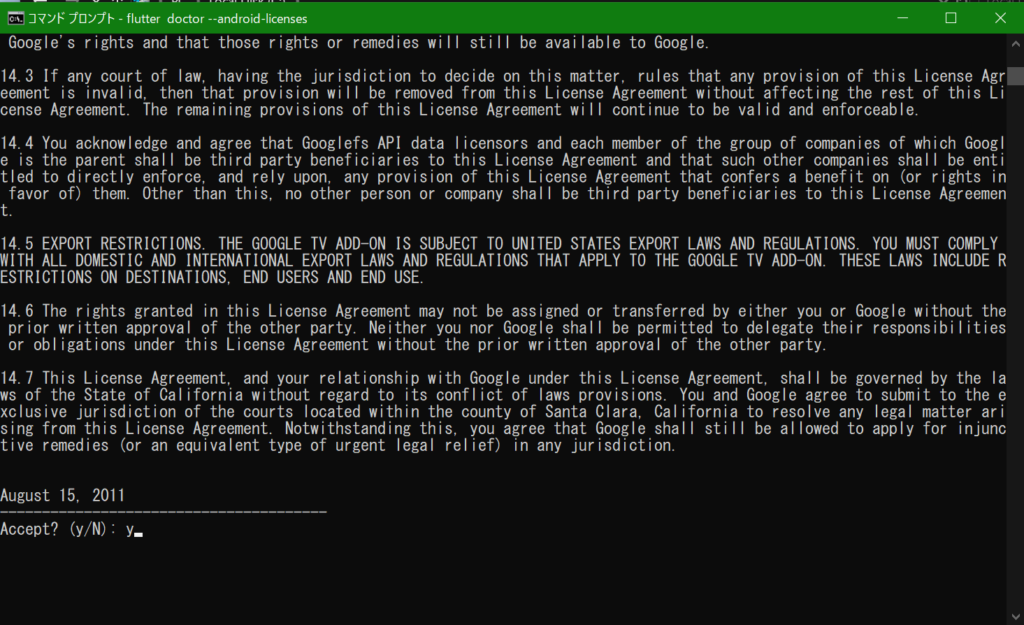
すると、ずらーっと長い記述が出てきて、再度YES/NOの選択が出てきます。これも同様に[y]→[Enter]を押します。

この後同じようなものが続くので、省略しますが、すべて[y]を選択し、[Enter]で進めていきます。

1 
2 
3 
4
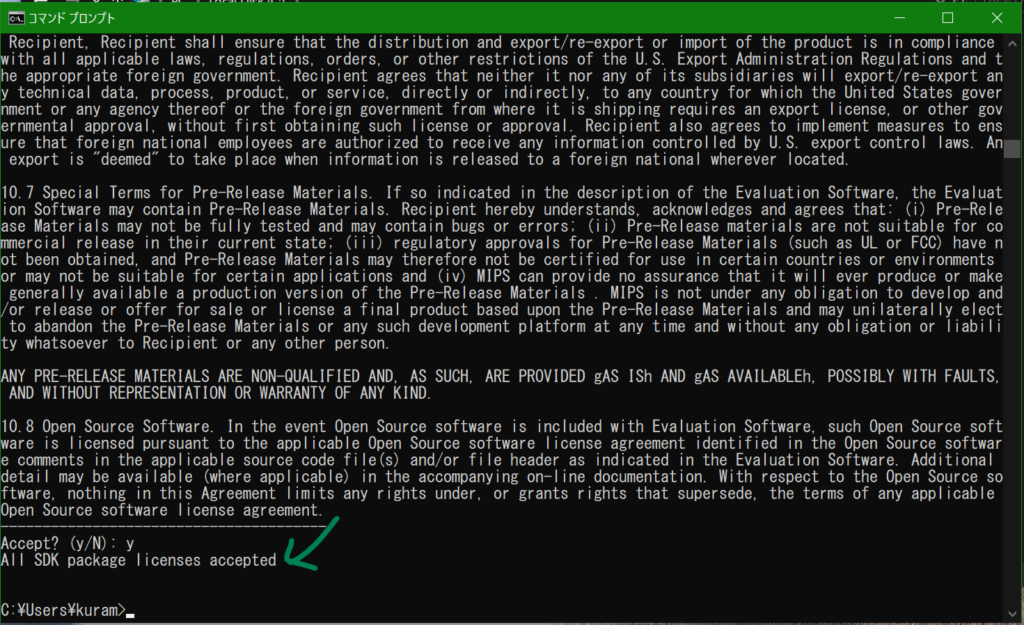
すると、最後に以下のように表示されます。これも[y]→[Enter]を押します。

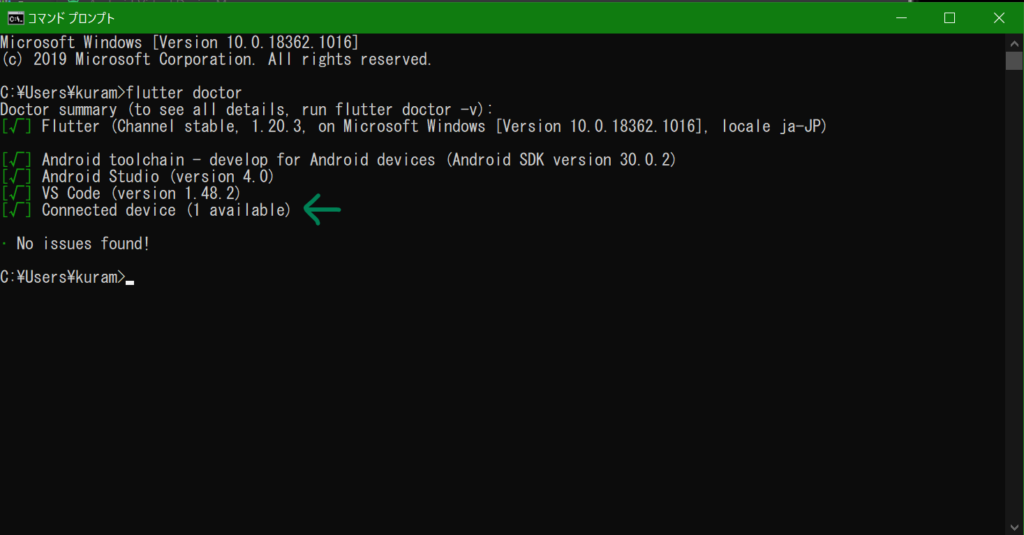
完了したら、再度以下コマンドで表示されていた一番上の×が緑になっているか確認します。
flutter doctor入力して[Enter]で実行すると、一番上の×が緑になっていることがわかります。

Visual Studio CODE にFlutterプラグインをインストール
上から順番ではないですが、2つ目の×の解消をしていきます。
Visual Studio Codeをインストールしていない場合は、以下の記事を参考にしてみてください。

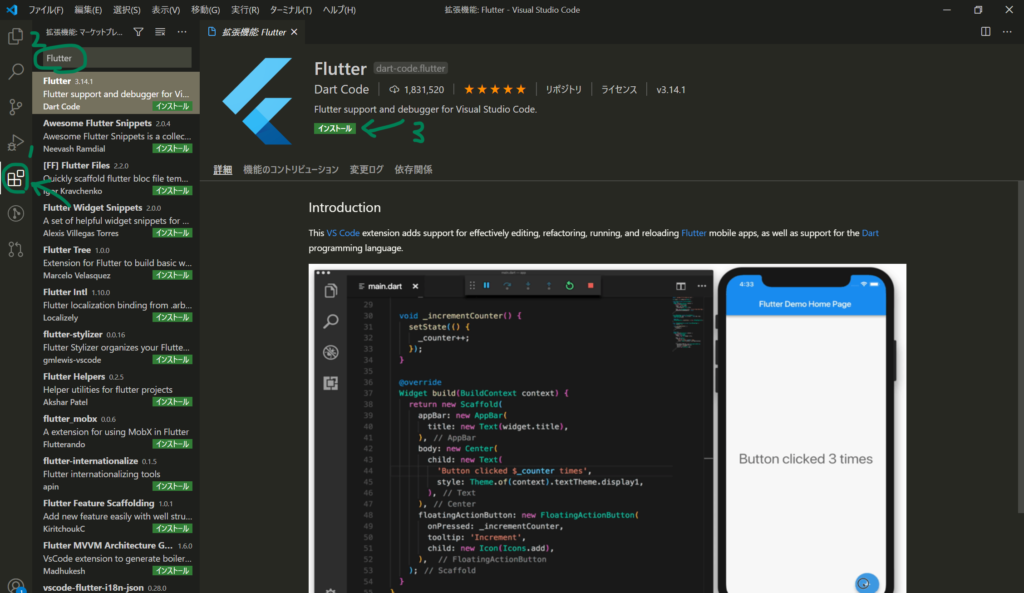
VS CODEにFlutterプラグインがないため×になっているため、VS CODEを起動し、以下のようにプラグインを検索し、インストールします。

いインストールが完了したら、再度コマンドプロンプトに以下を入力し、×が解消されているか確認します。
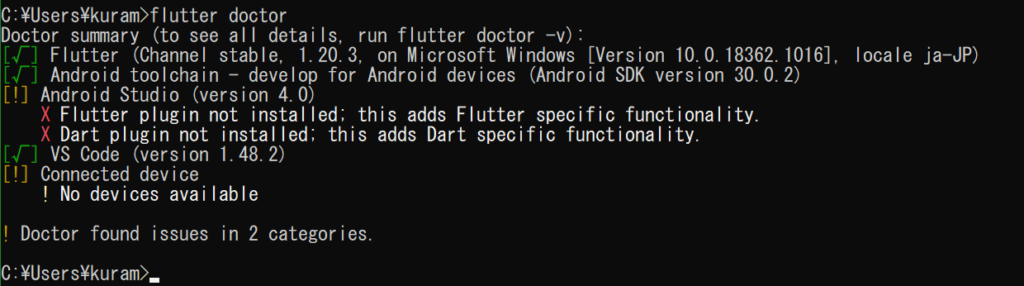
flutter doctor入力したら、[Enter]で実行すると、以下のように表示され、[VS CODE]のところが緑になっています。

Android StudioにFlutterプラグインをインストール
では、次に3つ目の×の解消をしていきます。
これはAndroid Studio で Flutterで開発するためのプラグインをインストールしていないために×が表示されているので、インストールしていきます。
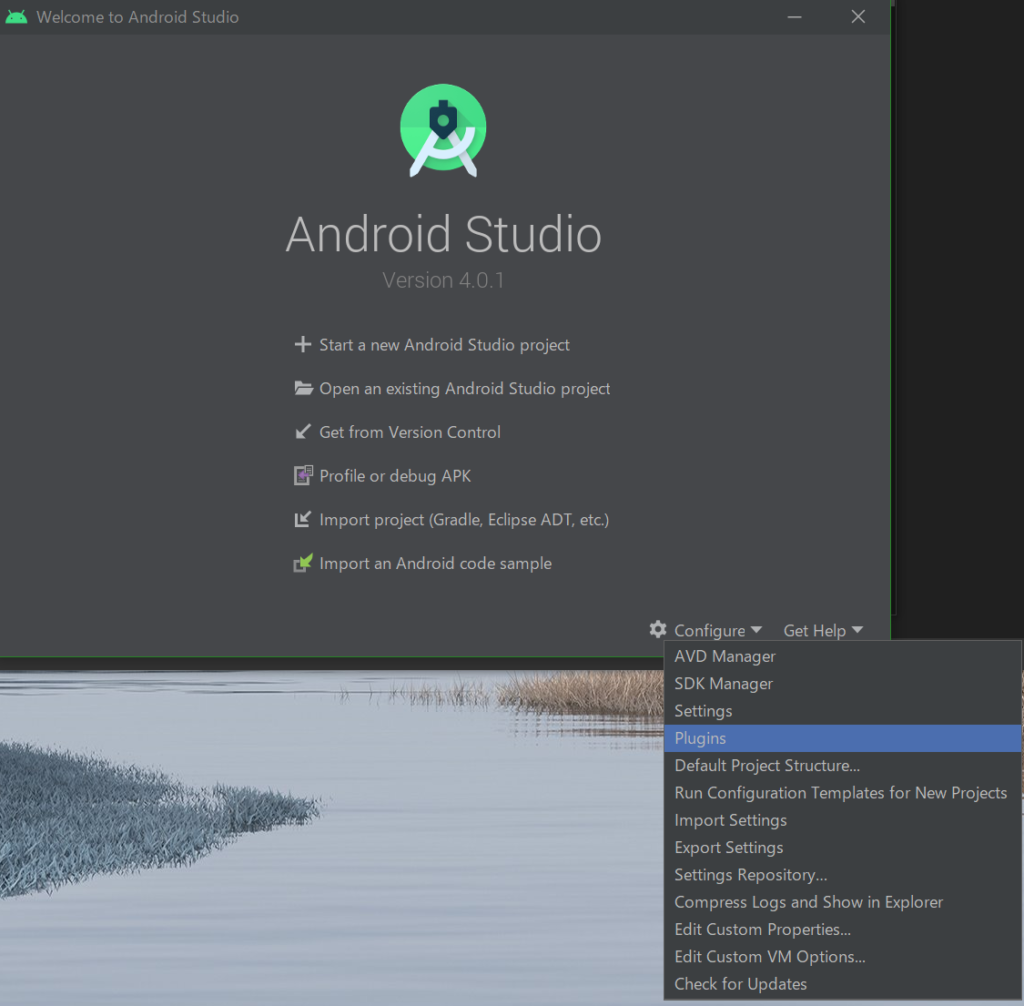
まず、Android Studio を起動し、最初の画面の下側にある[configure]をクリックし、[Plugins]を選択します。

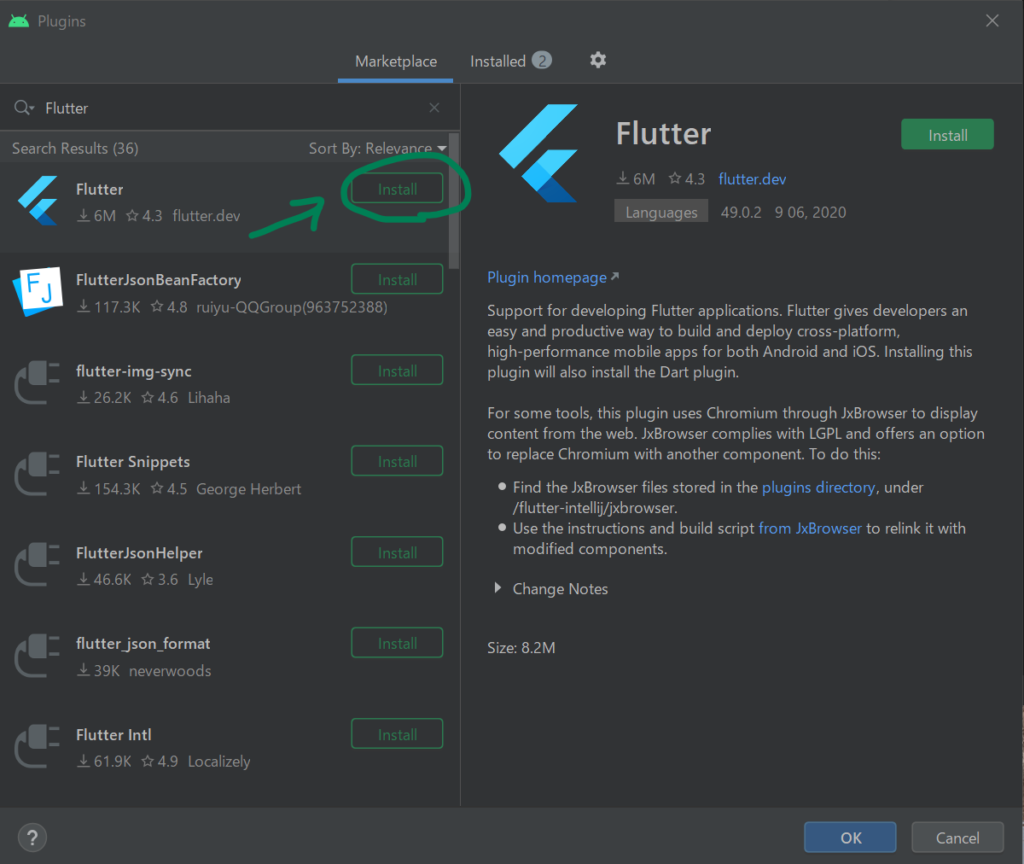
選択すると以下のように表示されるので、虫眼鏡マークのところで[Flutter]と検索し、[Install]をクリックします。

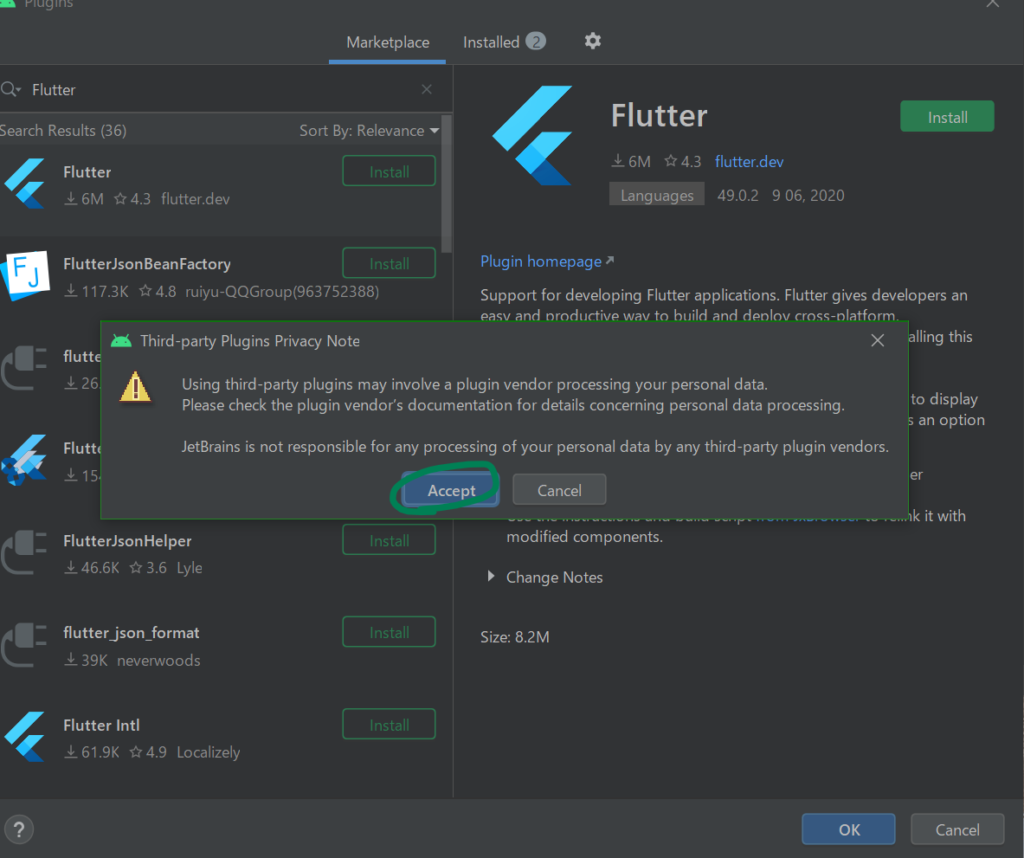
次に以下のように表示されるので、[Accept]をクリックします。

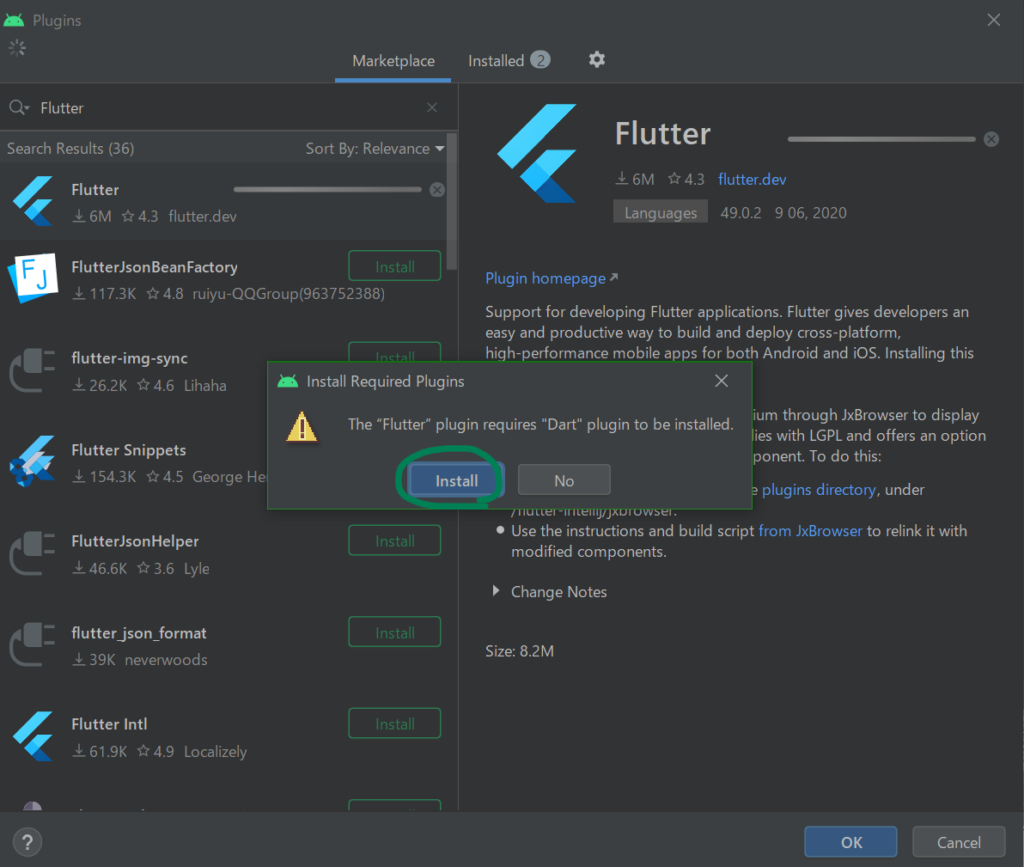
次に以下のように表示されます。
[Install]をクリックします。これでDartプラグインも同時にインストールします。

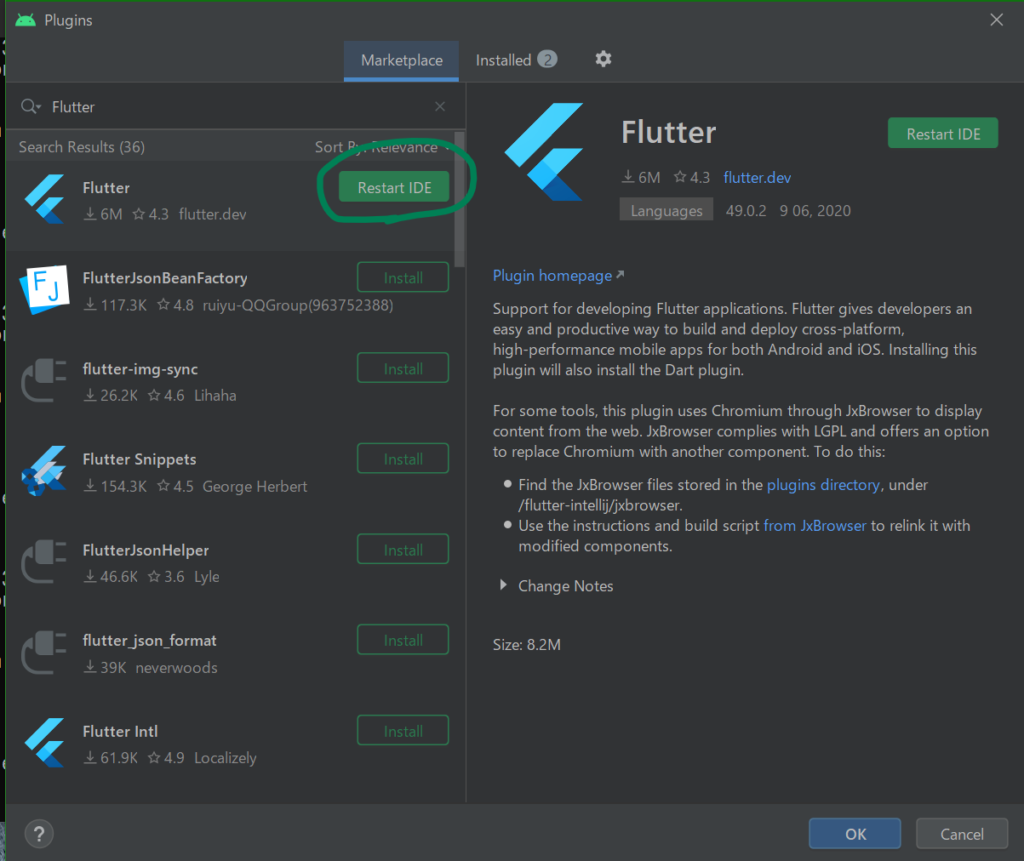
すると画面が以下のようになっているので、[RestartIDE]をクリックします。

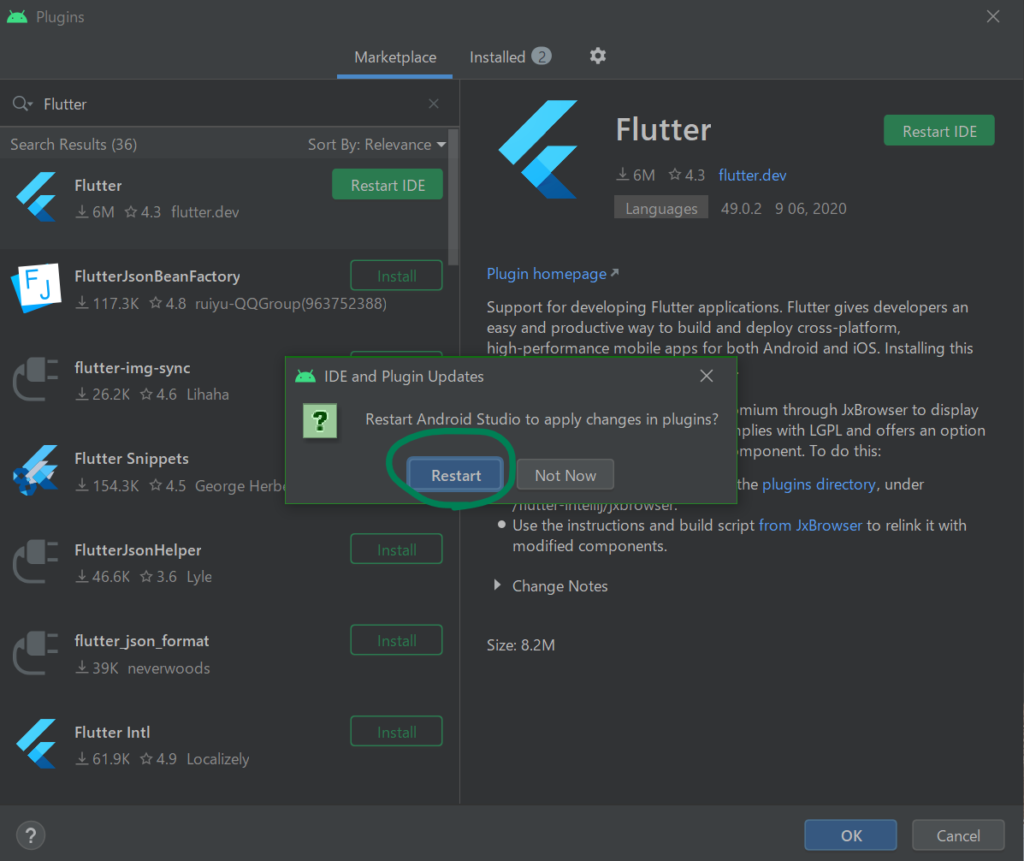
次に以下のように表示されるので[Restart]をクリックし、Android Studioを再起動します。

再度、コマンドプロンプトに戻ってきて以下コマンドで×を確認します。
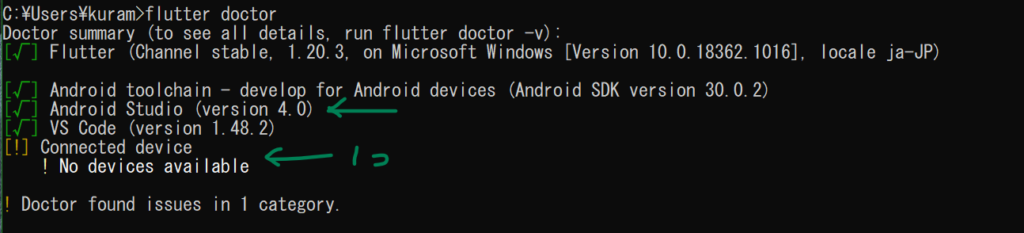
flutter doctor入力して、[Enter]で実行すると、以下のように表示され、×が緑になり、×が残り1つになりました。

残りの×は接続するデバイスがないために×となっています。なので、今からサンプルプロジェクトを作成し、Android Studioで仮想デバイスを設定することで、×が緑になります。
新しくFlutterプロジェクトを作成
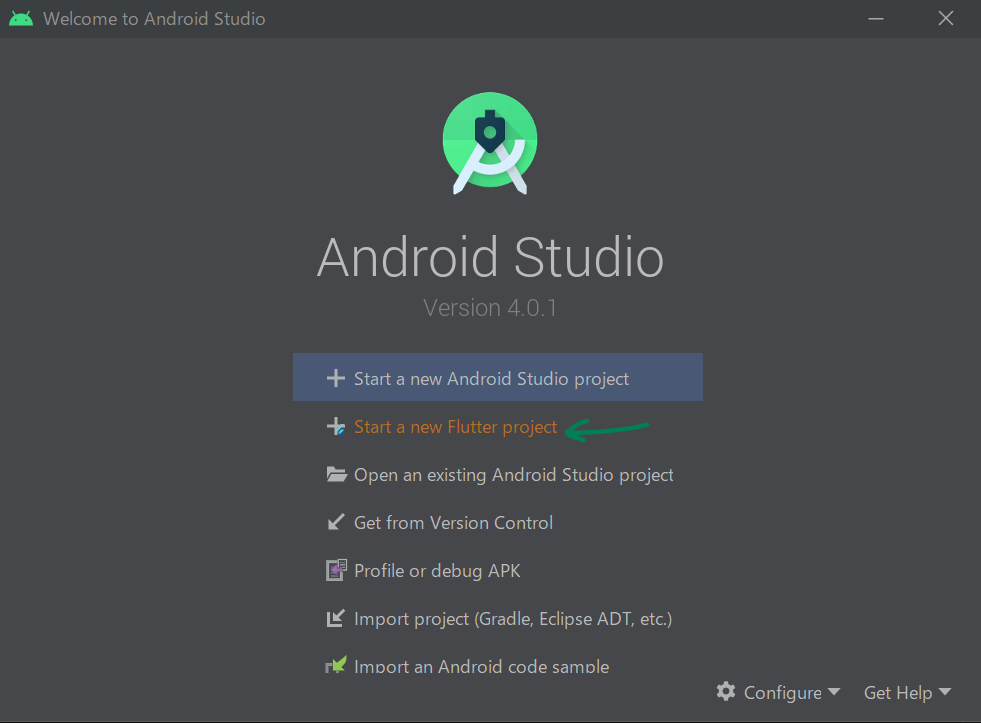
Android Studioを起動し、以下のように[Start a new Flutter project]をクリックします。

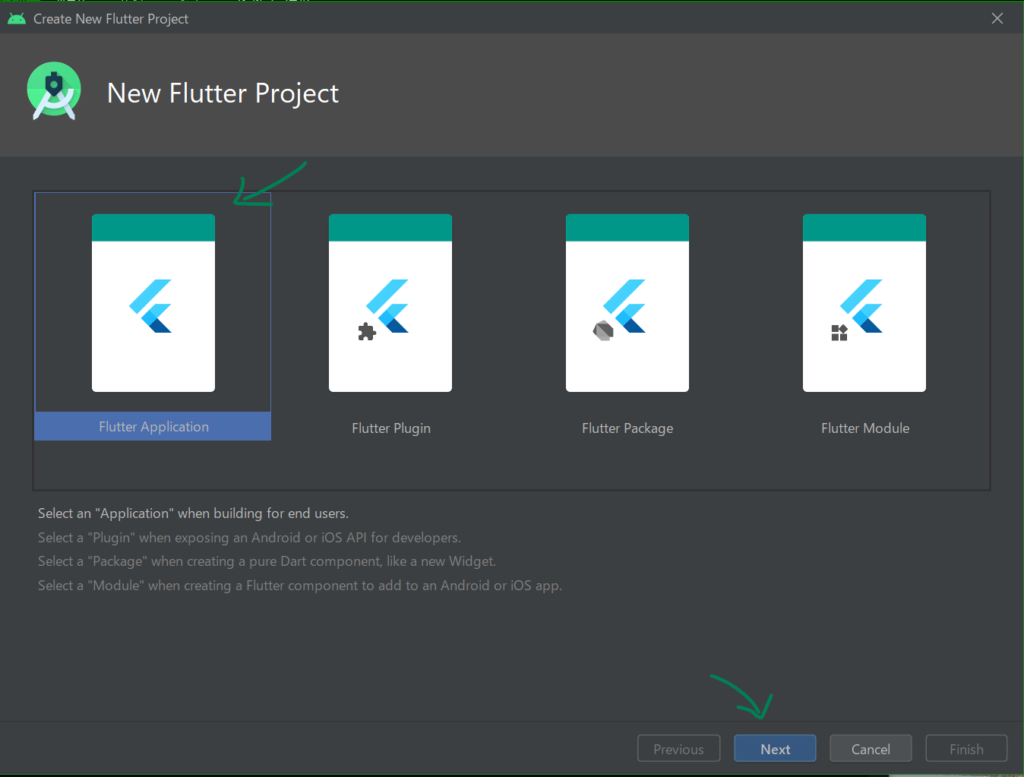
次に以下のように表示されるので、[Flutter Application]を選択します。

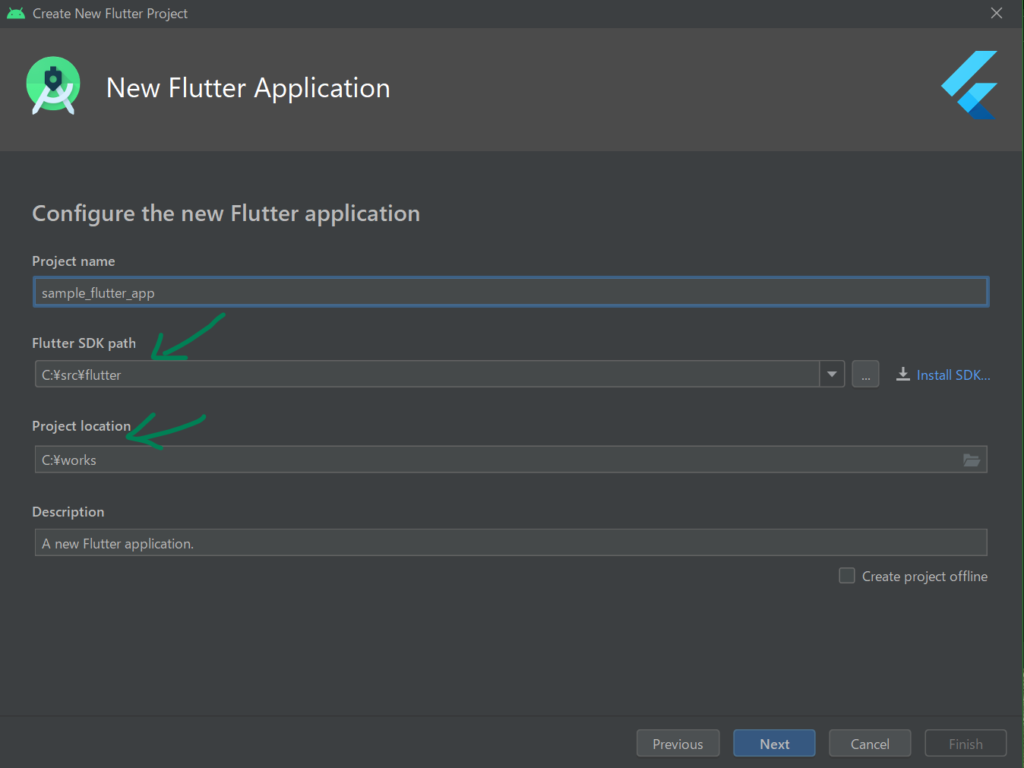
上から順番に
- プロジェクトファイル名(お好きな名前でOK)
- 最初にインストールしたFlutterフォルダを指定(ここは人によって違う)
- プロジェクトファイルの保存場所(ここはお好きな場所でOK)
- プロジェクトの説明(ここはそのままでもOK)
すべて問題なければ、[Next]クリックします。

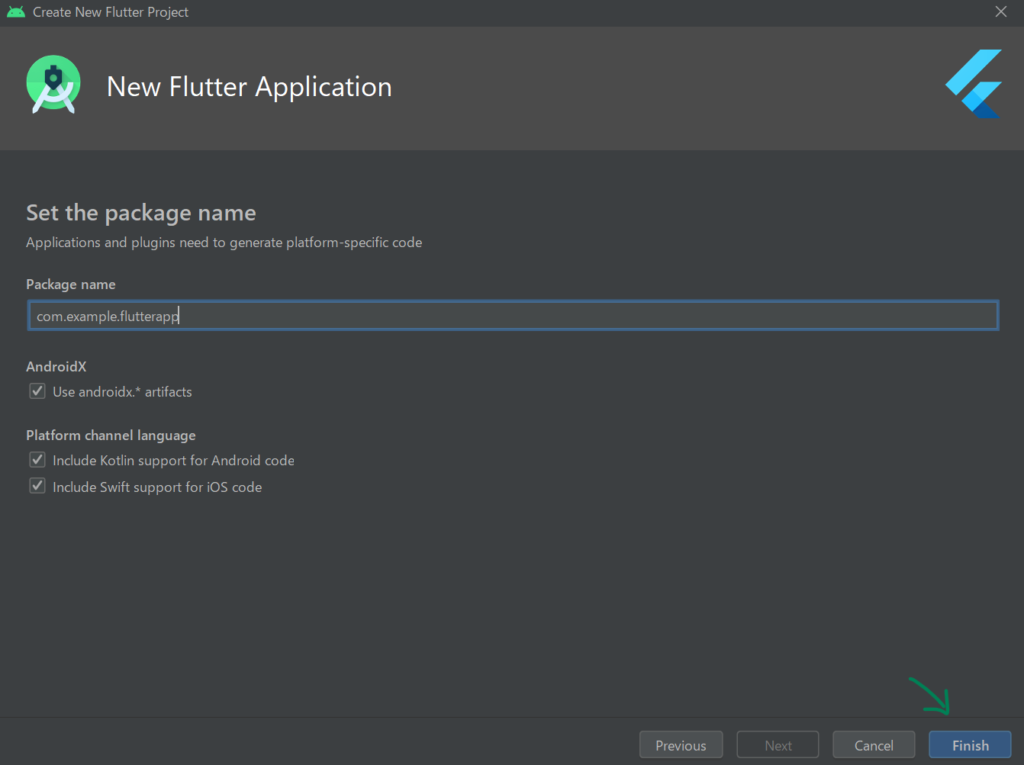
次の画面では、そのままで[Finish]をクリックします。

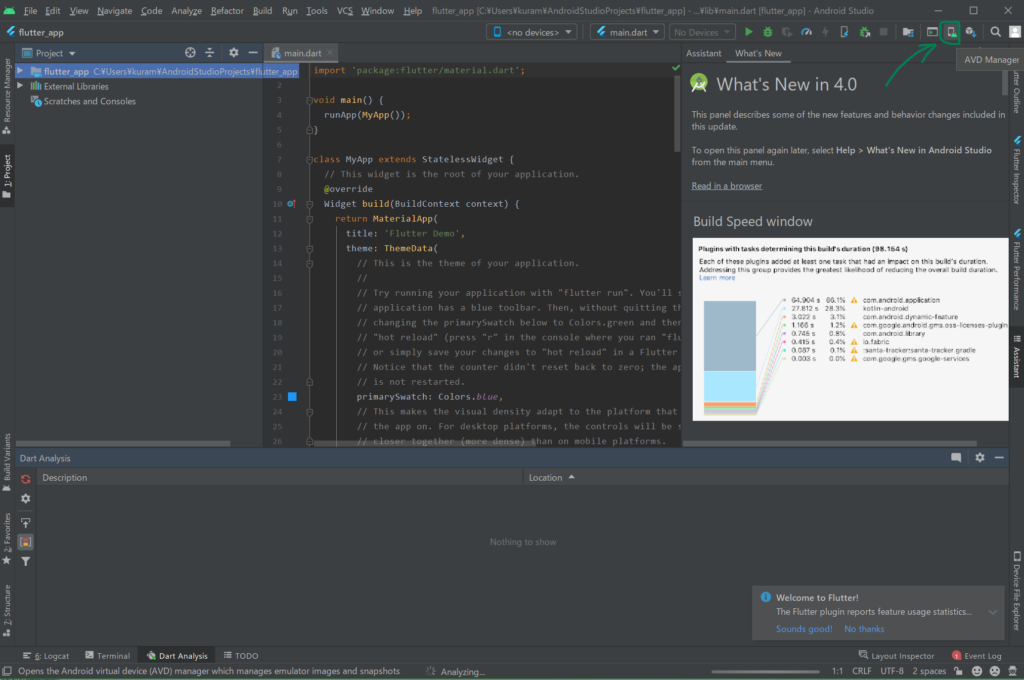
すると、デモアプリが作成され、以下のような画面が表示されます。この画面の右上にある[AVD Manager]をクリックします。

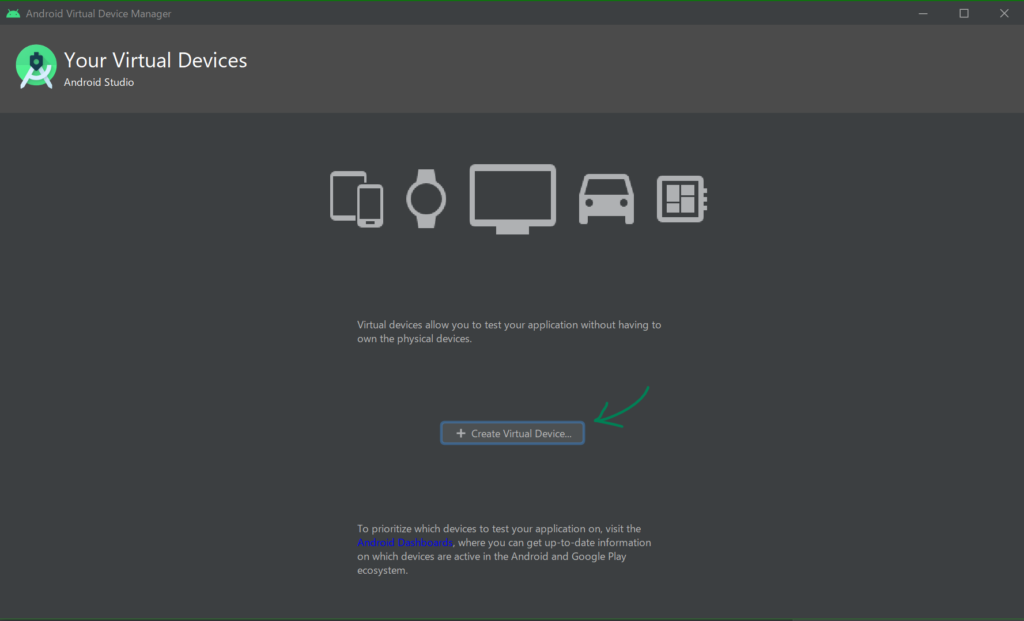
次のに以下のように表示されるので、[+Create Visual Device…]をクリックします。

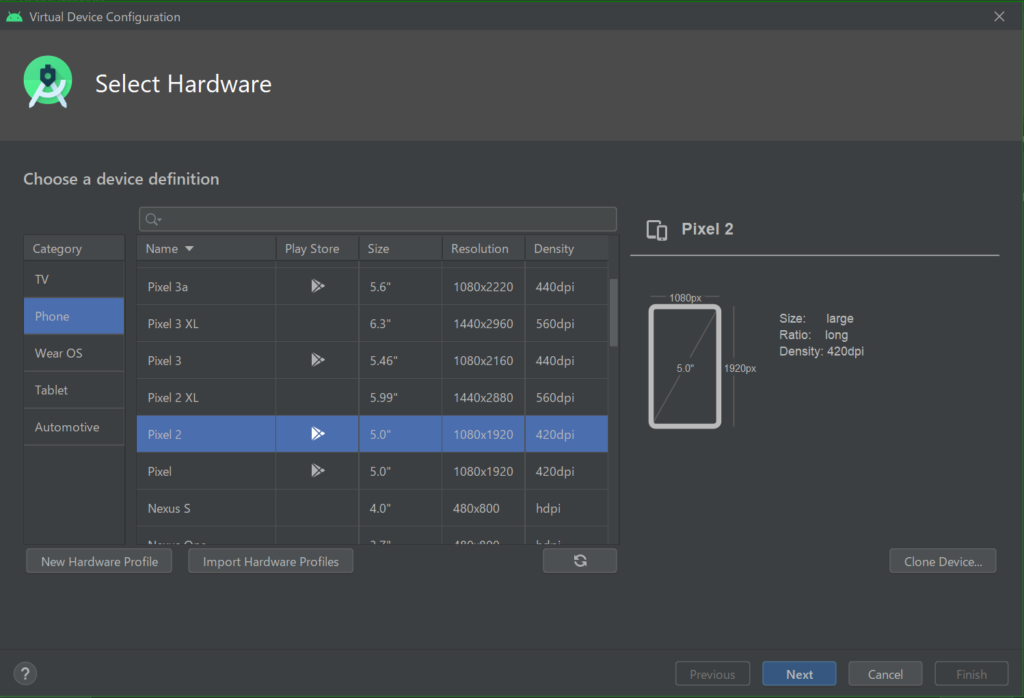
次に以下のように画面が表示されるので、[Phone]>[Pixel2]を選択し、[Next]をクリックます。(お好きなデバイスを選択してください)

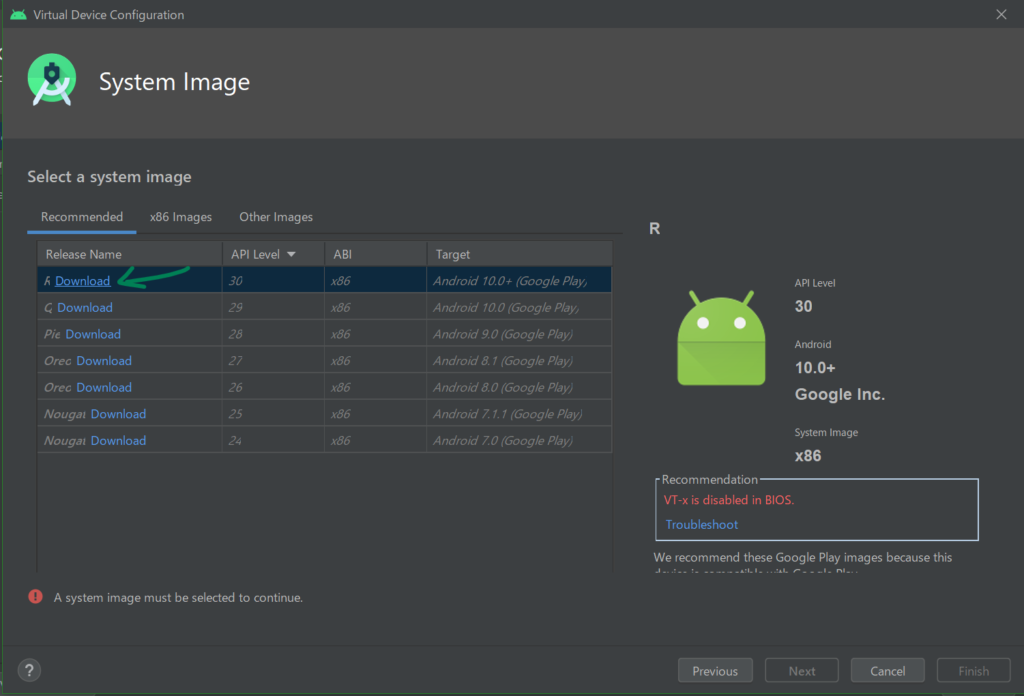
次に以下の画面でAndroidのバージョンを選択します。
今回は、一番上のバージョンを[Download]をクリックし、ダウンロードします。

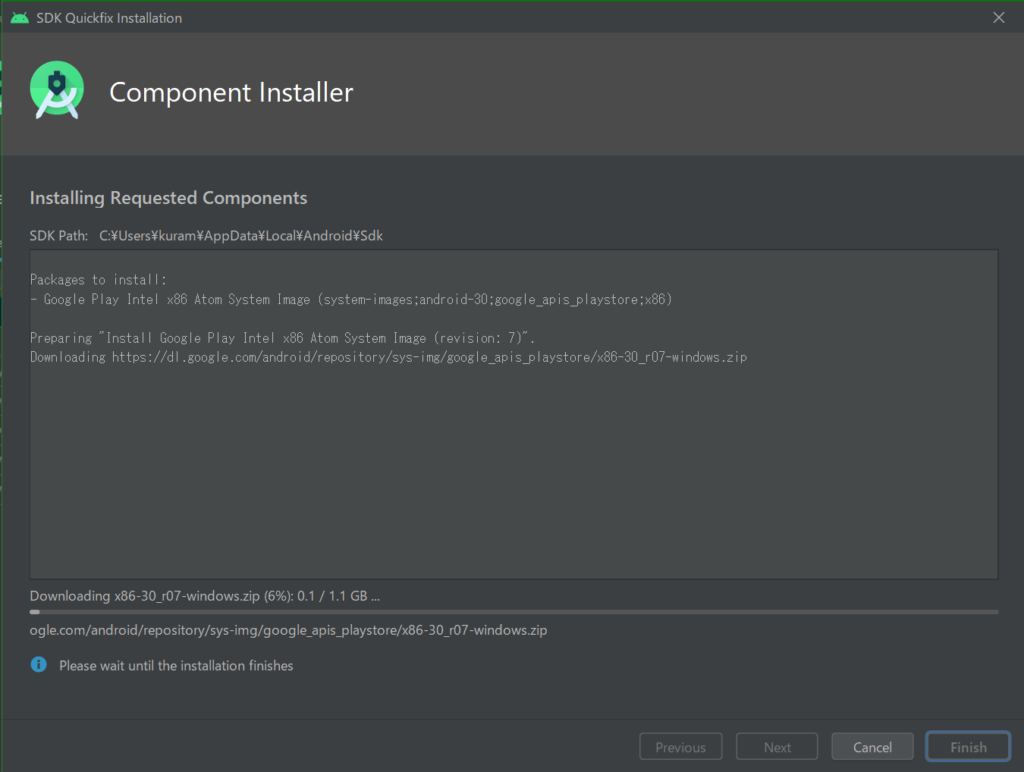
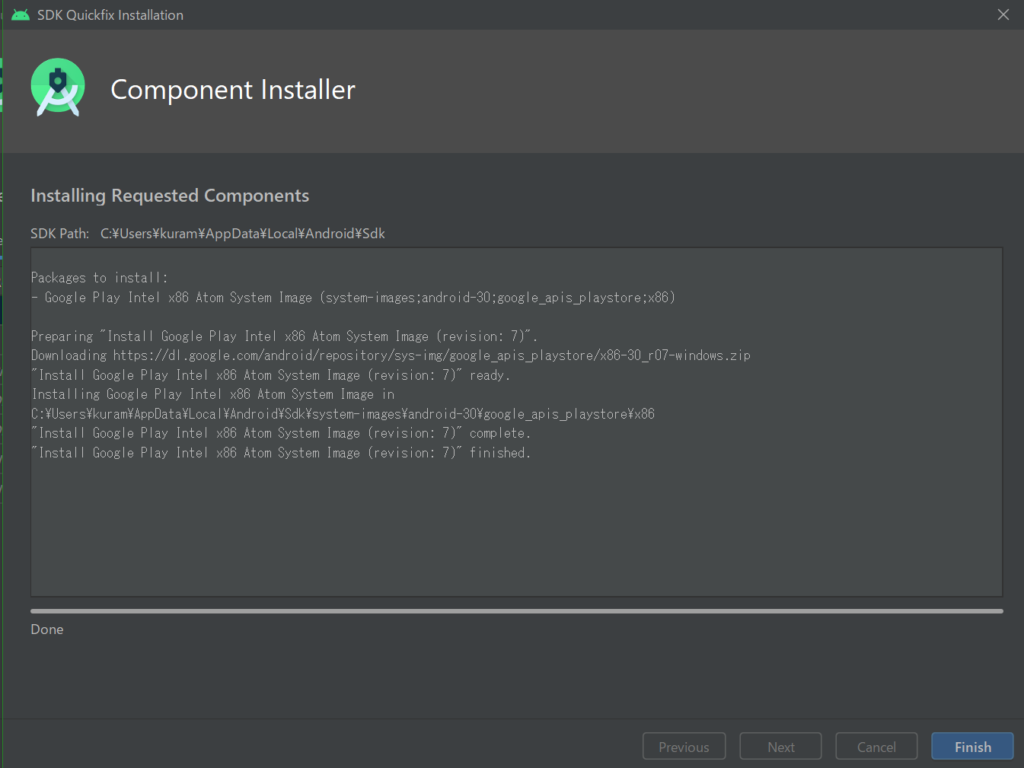
ダウンロードが始まると以下のような画面が表示されます。

ダウンロードが完了すると以下のような画面になります。[Finish]をクリックします。

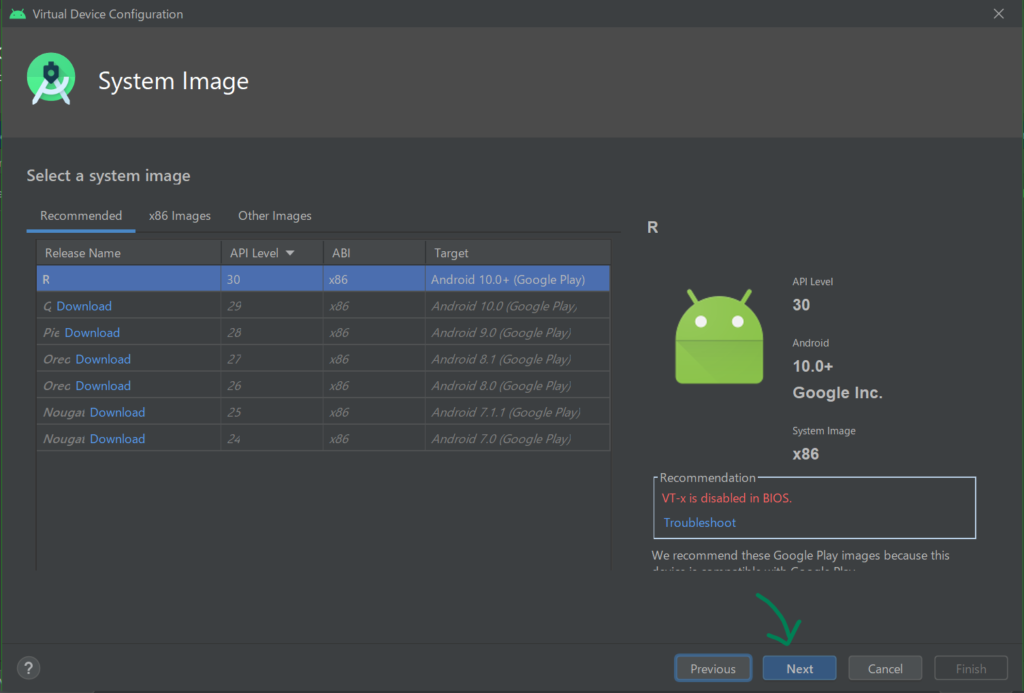
次に以下の画面がまた表示され、先ほどダウンロードしたAndroidのバージョンが選択できるので、選択し、[Next]をクリックします。

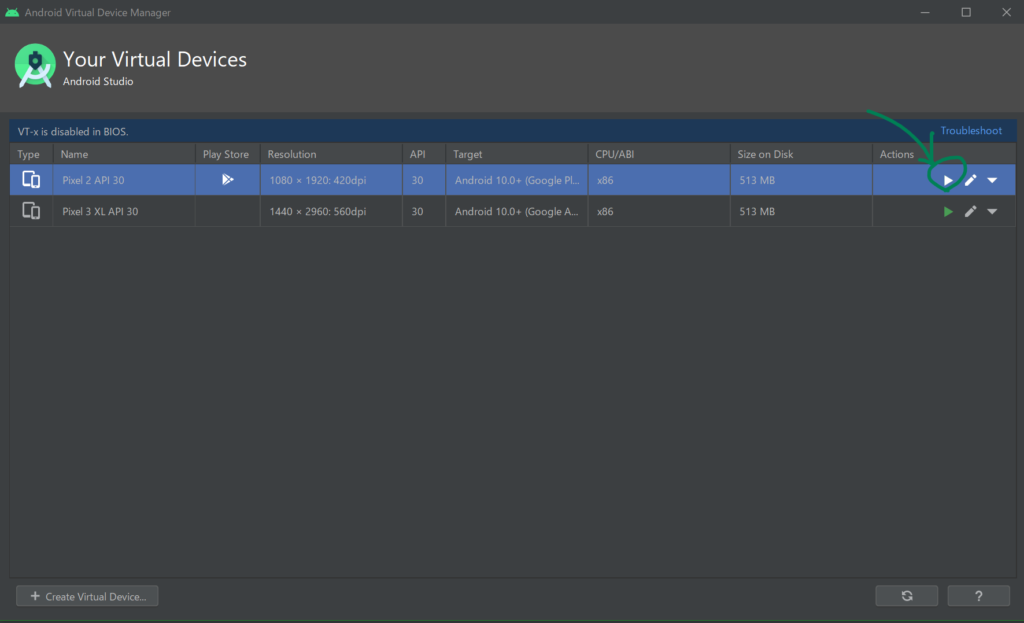
次に以下の画面で[再生ボタン]をクリックし、起動します。
もしここで、エラーメッセージが表示されて起動できない場合はPCの再起動を行ってみてください。
自分は、再起動を行ったところ起動できるようになりました。

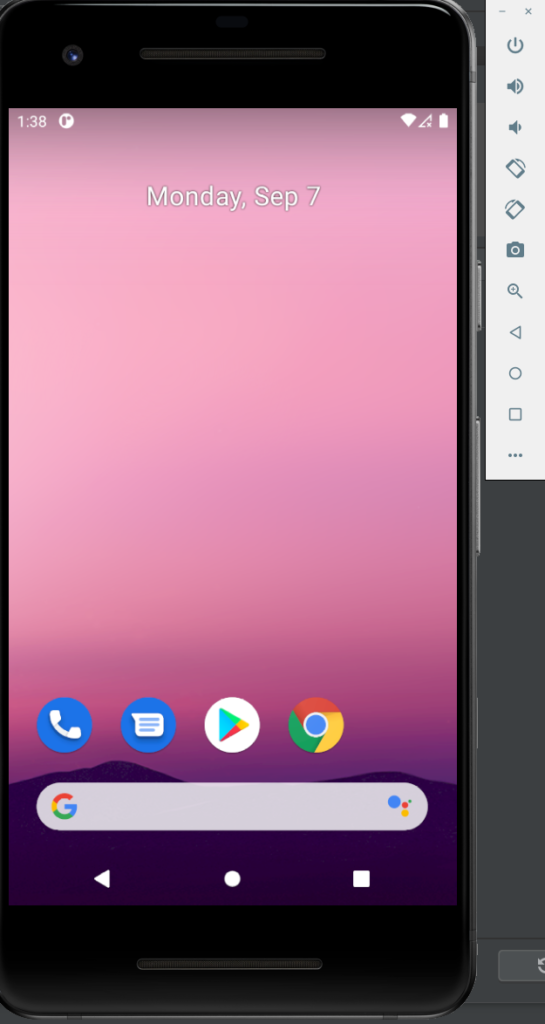
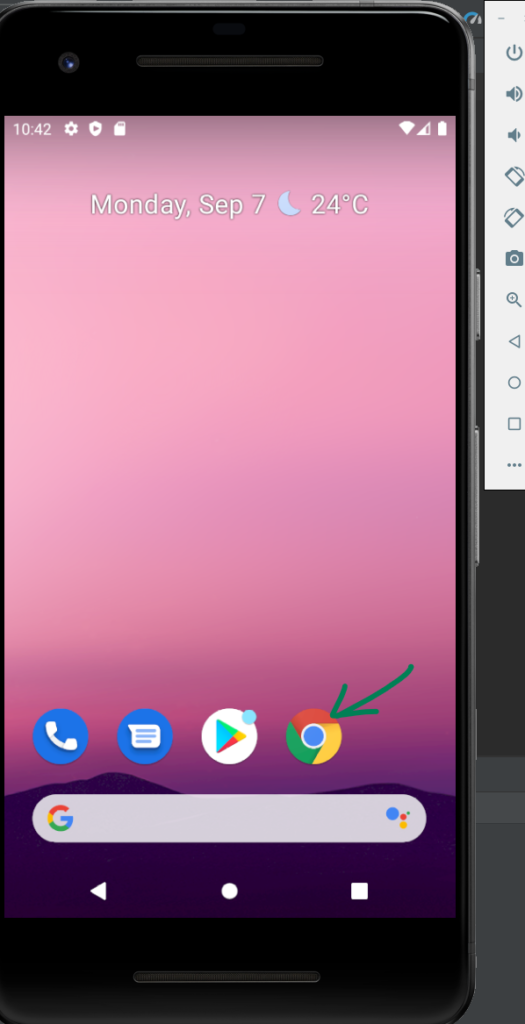
起動すると以下のように自分が選択したデバイスがPCの画面上で表示されます。

この状態で、再度コマンドプロンプトに戻り、以下を入力し、[Enter]で実行します。
flutter doctorすると、以下のようにひょうじされ、最後の1つの×も緑になっていると思います。

仮想デバイスで新規プロジェクトを起動して確認する
せっかく新規プロジェクトを作成しているので、仮想デバイス上で確認してみます。
まず、画面のクロームのアイコンをマウスでクリックします。

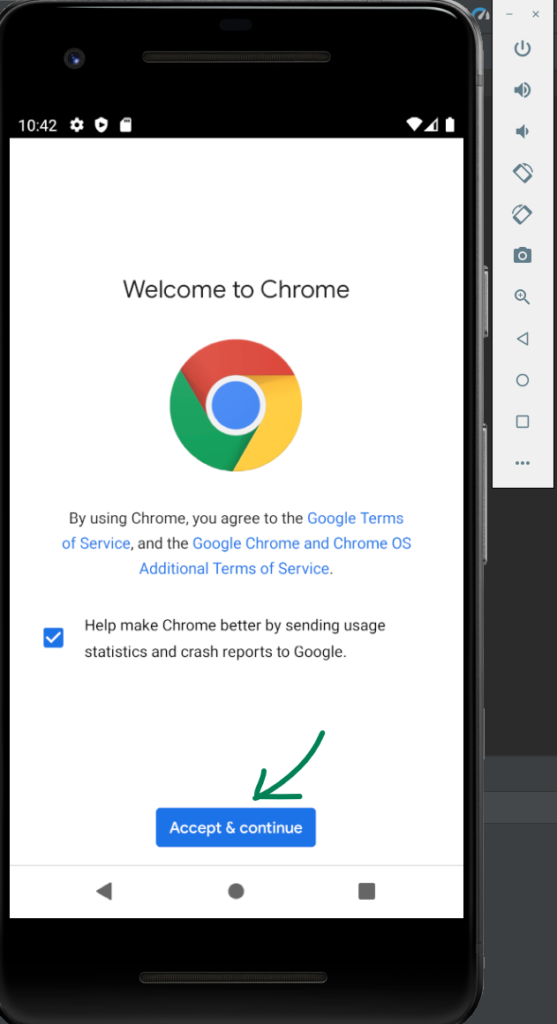
すると、以下のように表示されるので、[Accept&continue]をクリックします。

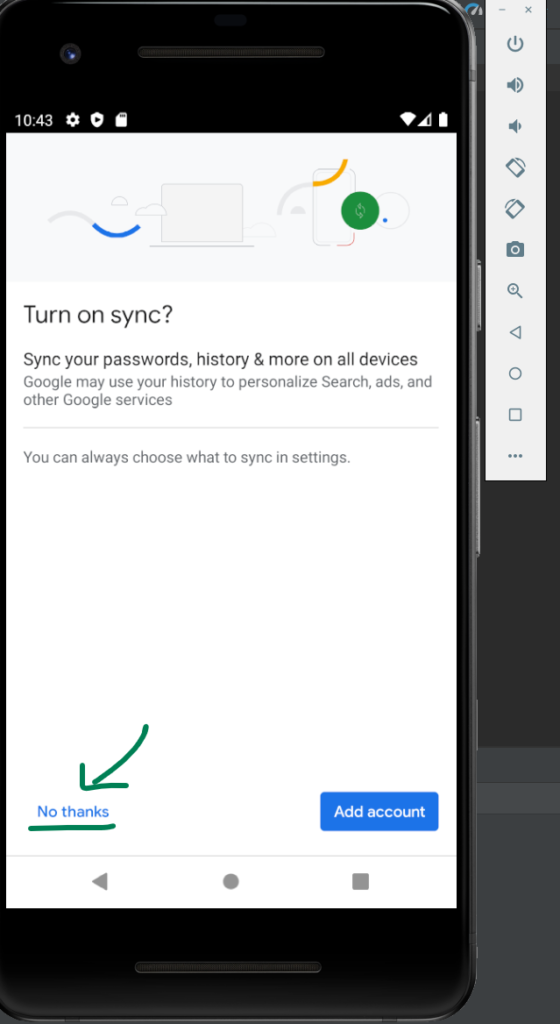
次に以下のように表示されるので、[No thanks]をクリックします。

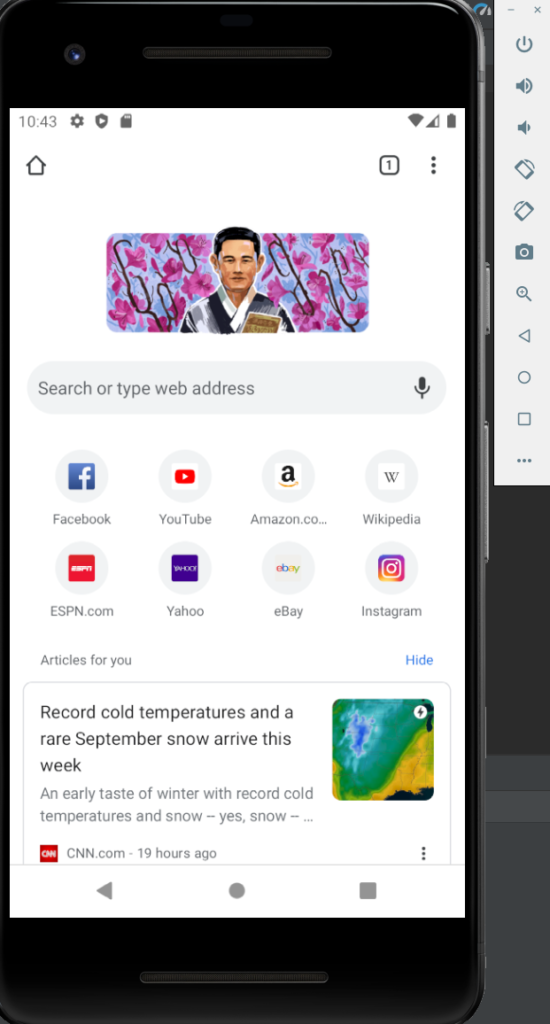
すると、Googleのトップ画面が表示されます。

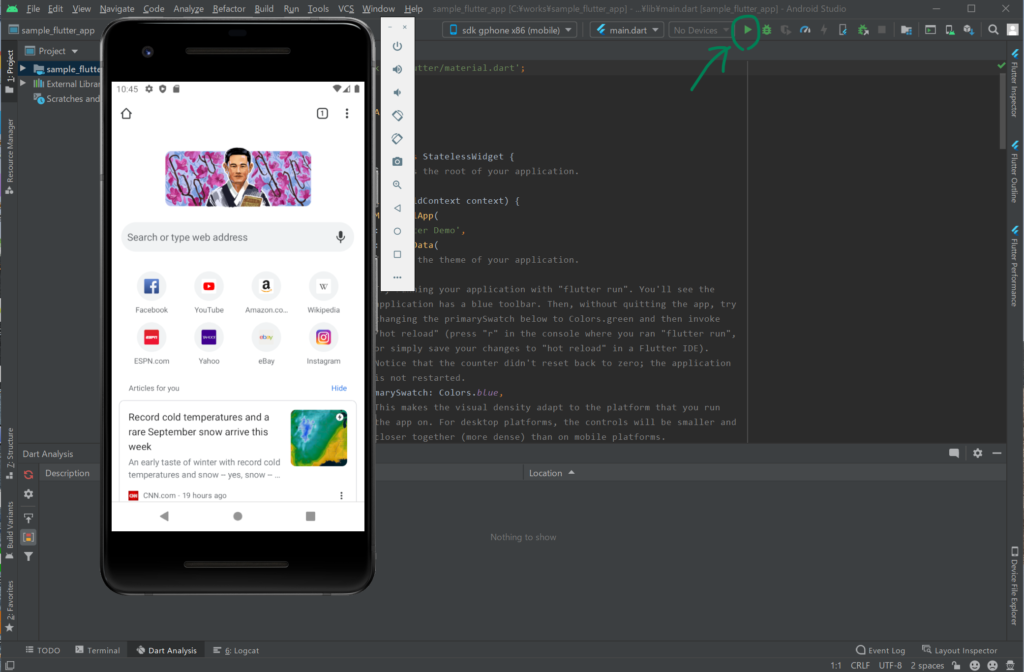
この状態で、Android Studioの画面で以下の起動ボタンをクリックします。

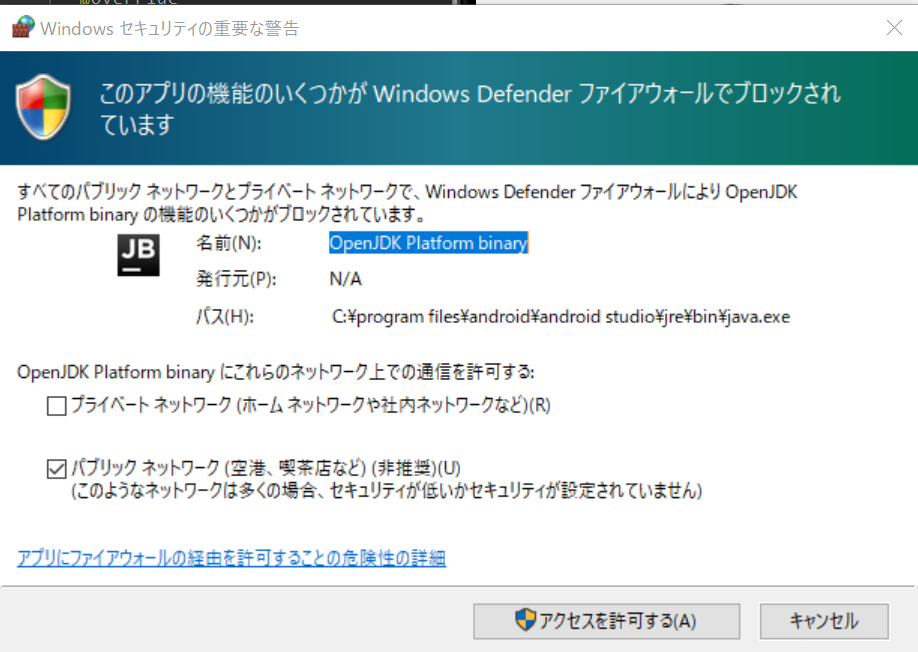
アクセス権限が問われる場合があるので、これを許可します。

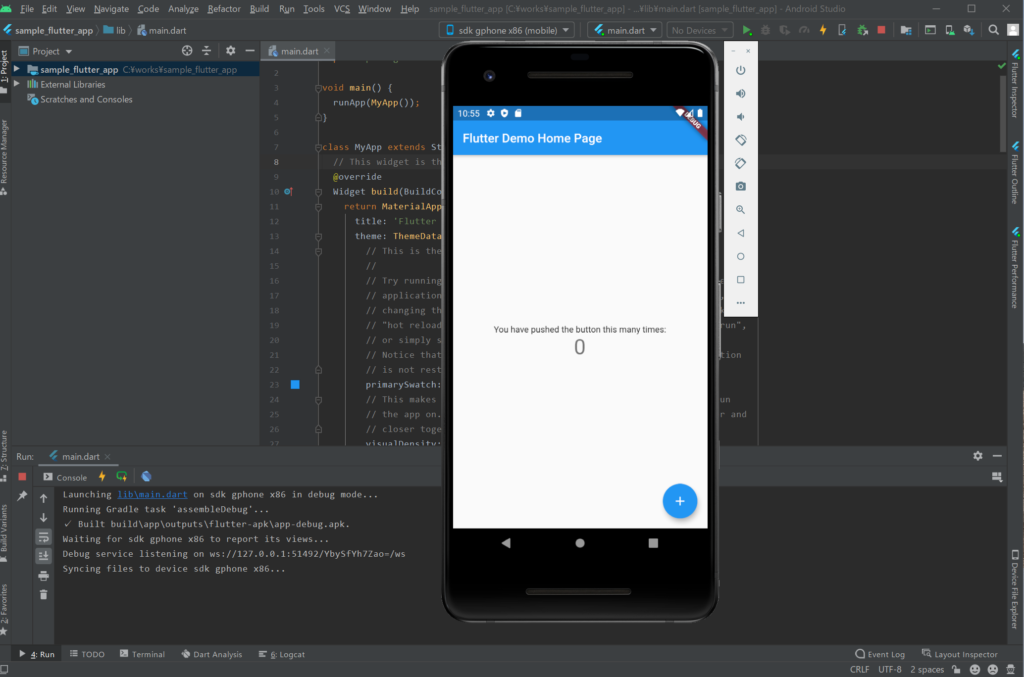
すると、以下のようにスマホ画面が変わり、作成したプロジェクトの画面が表示されます。

おわりに
今回は、Androidスマホアプリ開発向けの環境構築手順を説明してみました。以下サイトを参考にさせていただきました!


スマホアプリ開発にも興味はあったので、趣味で何か開発してみたいなぁと思っていますw
 サメ
サメHTML/CSSとはまた違う感じで分からないっw
ただ、開発言語としてはDartという言語なのですが、Flutterのチュートリアルをやってみましたが見た目の部分をどう書いていいか分からく、全然理解できてないです(^^;
また参考書なども買って勉強してみようと思います。
では、また!